آموزش HTML مقدماتی بخش اول
آموزش HTML مقدماتی بخش اول
اگر مي خواهيد طراحي سايت يار بگيريد . ابتدا بايد html ياد بگيريد .اصول اوليه يادگيري زراحي سايت html است.
html زبان برنامه نويسيس نيست بلكه زبان نشانه گذاري است یادگیری این زبان نشانه گذاری آسان است و اگر منبع خوبی برای آموزش داشته باشید، میتوانید در مدتی کوتاه و با خواندن تمام بخشهای آموزشی، HTML را فرا بگیرید.
مستر آموز برای آموزش طراحی سایت و سئو ایجاد یک سری مقالات آموزشی HTML را به عنوان پایه طراحی وب در برنامه کاری خود قرار داده تا منبع خوبی فراهم باشد. همچنين علاوه بر آموزش HTML در مستر آموز نمونه کد HTMLL گنجانده میشود تا در صورت لزوم از آنها برای انجام پروژههای طراحی سایت خود استفاده کنید.
مقدمه ای برمفاهیم HTML،
html با استفاده از نشانهها، ساختار صفحات را تعیین میکند. عناصر HTML بلوکهای سازنده صفحات هستند و با استفاده از تگها مشخص میشوند. هر تگ HTML بخشهایی از محتوا مثل پاراگراف، جدول عنوان،و غیره را مشخص میکند. مرورگرها از این تگها برای تفسیر محتوای صفحه استفاده میکنند.
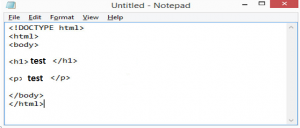
اگر به این سند (Document) توجه کنید میبینید که از چند تگ با علامت <> تشکیل شده است که هر کدام بخشهایی از سند HTML را برای مرورگرها توضیح میدهند. حالا به توضیح هر قسمت از این سند می پردازیم تا ببینیم هر تکه کد چه معنایی در بر دارد و چه دستوری به مرورگر برای نمایش محتوا میدهد:
– عبارت <DOCTYPE html!> نشان مي دهد این سند یک سند HTML5 است.
– عنصر <html> عنصر ریشه یک صفحه HTML است.
– عنصر <head> حاوی اطلاعات متا در مورد سند است.
– عنصر <title> عنوان سند را مشخص میکند.
– عنصر <body> حاوی محتوای قابل دیدن صفحه است.
– عنصر <h1> یک عنوان درشت را تعریف میکند.
– عنصر <p1> پاراگراف را تعیین میکند.
تگ HTML
تگها در واقع نام عناصر هستند که درون پرانتزهای شکسته قرار میگیرند. تگهای HTML معمولا به حالت جفت میآیند مثل <p> و <p/> . تگ اول در جفت را تگ آغازین و تگ دوم را تگ پایانی مینامند. تگ پایانی درست به شکل تگ آغازین نوشته شده اما یک اسلش ( / ) هم قبل نام تگ قرار داده میشود.
هدف یک مرورگر وب (مثل گوگل کروم، اینترنت اکسپلورر، فایرفاکس یا سافاری) خواندن اسناد HTML و نمایش آنها است. مرورگر تگهای HTML را نمایش نمیدهد اما از آنها برای تعیین نحوه نمایش سند استفاده میکند.
در زیر نمایی از ساختار یک صفحه HTML آمده است:

هممان طور كه مي دانيم فقط محتوای درون بخش <body> در مرورگر نمایش داده میشود.
عبارت <!DOCTYPE> در HTML
این عبارت نشاندهنده نوع سند است و به مرورگرها کمک میکند تا صفحات سایت را به درستی نمایش دهند. این عبارت باید فقط یک بار و در بالای صفحه (قبل از هرگونه تگ HTML) قرار بگیرد. این عبارت برای HTML به صورت <!DOCTYPE html> نوشته میشود.
نوشتن HTML با استفاده از Notepad یا TextEdit
میتوان صفحات وب را با استفاده از ویرایشگرهای حرفهای HTML ایجاد کرده و تغییر داد. با دنبال کردن چهار مرحله زیر میتوانید اولین صفحه وب خود را با نوت پد یا تکست ادیت ایجاد کنید.
استفاده از نوت پد برای ایجاد سند HTML (ویندوز)
در ویندوز ۸ و نسخههای بعدی ابتدا منوی استارت را باز کرده و عبارت Notepad را تایپ کنید. در ویندوز ۷ و نسخههای قبلی، منوی استارت را باز کرده، وارد قسمت Programs شده و Accessories را انتخاب کرده و سپس Notepad را پیدا و باز کنید.
نوشتن کدهای HTML
داخل نوت پد کدهای HTML را نوشته یا کپی کنید.

ذخیره کردن صفحه HTML
فایل را روی کامپیوتر ذخیره کنید. گزینه File و سپس Save as را در منوی نوت پد انتخاب کنید. فایل را به نام «index.htm» نامگذاری کرده و حالت encoding را روی UTF-8 (که حالت encoding مطلوب برای فایلهای HTML است) تنظیم کنید.
صفحه HTML را در مرورگر خود مشاهده کنید
فایل HTML ذخیره شده را روی مرورگر مورد نظر خود باز کنید (روی فایل دابل کلیک کنید). نتایج به شکل زیر خواهد بود:
در قسمتهای بعدی آموزش HTML مقدماتی، مراحل پیشرفتهتر برای توسعه یک فایل HTML برای طراحی سایت را با هم بررسی میکنیم.



