آموزش افزایش سرعت سایت وردپرس در gtmetrix
آموزش افزایش سرعت سایت وردپرس یکی از اصلی ترین نیاز های مدیران وب سایت های ورد پرسی است.زیرا هر چه قدر سرعت سایت بیشتر باشد باعث می شود کاربران بیشتری از سایت دیدن کنند و از این رو امتیاز بالاتری سایت از نظر سرعت و از نظر رتبه به خود کسب کند.
ما در این مقاله آموزش افزایش سرعت سایت وردپرس را به شما می آموزیم اما برای آموزش های بیشتر پیرامون سئو و وردپرس میتوانید از ما یاری بگیرید.و همچنین شما هر مشکلی که داشته باشید در ضمینه های وردپرس ، سئو ، برنامه نویسی ، طراحی سایت ، پروژه های دانشجویی برای شما حل میکنیم فقط کافیه با ما تماس بگیرید 09120197613- 02177500359
آموزش افزایش سرعت سایت وردپرس در GTmetrix
برای افزایش سرعت سایت وردپرسی در اولین قدم با استفاده از ابزار آنلاینی که موجود است سرعت صفحات سایت خود را می سنجیم، یعنی وقتی وارد صفحهای از سایت خود می شویم، حجم این صفحه چقدر هست و چه مدت زمان هم طول میکشد که این صفحه لود شود و در نهایت تعداد درخواستهایی که به سرور برای لود سایت ارسال میشود چقدر است.
این ابزار یکی از برترین ابزارها برای بررسی و افزایش سرعت سایت وردپرس و در هر سایت دیگری استفاده از سایت GTmetrix است. این سایت این امکان را به ما می دهد که سرعت لود سایت وردپرسی خودرا را آنلان مشاهده و بررسی کنیم و ببینیم که برای لود هر صفحه از سایت چه تعداد درخواست، چه میزان حجم و چقدر زمان نیاز است.
برای استفاده از ابزار آنالیز سایت GTmetrix برای آموزش افزایش سرعت سایت وردپرس ، ابتدا باید وارد سایت با آدرس GTmetrix.com شوید و همانند تصویر زیر در قسمت Enter URL to Analyzeآدرس سایت یا صفحهای از سایت که قصد بررسی آن را دارید وارد کنید و در آخر روی دکمه Analyze کلیک نمایید.

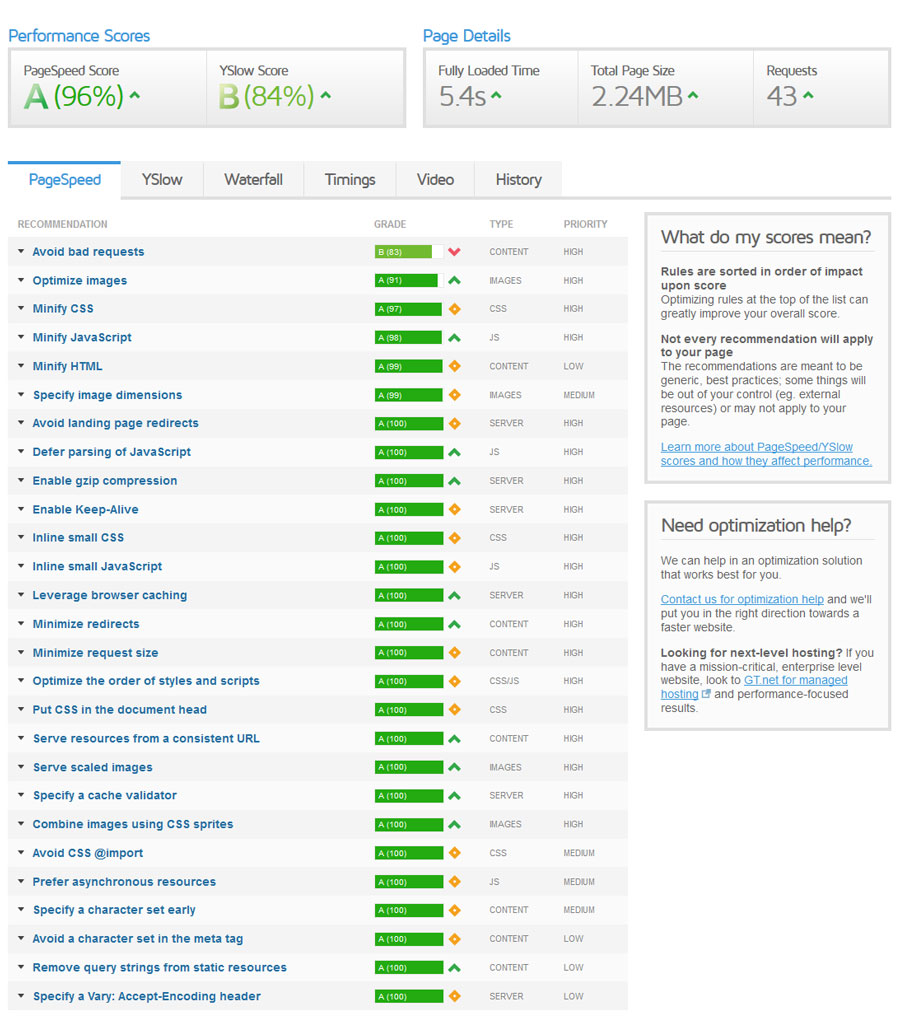
لحظهای منتظر بمانید که سایت شما در مرورگر این نرم افزار آنلاین لود شود و بررسی سرعت سایت در جی تی متریکس GTmetrix انجام بگیرد. اگر تعداد درخواستها خیلی زیاد نباشد در کمتر از یک دقیقه سایت به صورت کامل بررسی میشود و نتایج بررسی سایت همانند تصویر پایین به شما نمایش داده می شود.

در تصویربالا می بینید که یک امتیاز کلی برای سایت شما در نظر گرفته می شود و برای میزان بهینه بودن سایت و افزایش سرعت سایت وردپرس با استفاده از ابزار تست سرعت سایت یا جی تی متریکس نمایش داده می شود که بر اساس رنگ بندی برای هر یک از این پارامترها امتیازی هم به صورت درصدی به آن ها اختصاص داده شده است.
بررسی درصد رنگ های موجود:
خاکستری: به معنی این که پارامتر مورد نظر در سایت شما رعایت نشده و امتیازی هم برای آن در نظر گرفته نمی شود.
قرمز: به معنی این که پارامتر مورد نظر در سایت وجود داره، ولی به صورت بهینه از آن استفاده نشده و کمترین امتیاز را به آن نسبت می دهد.
نارنجی: به معنی این که پارامتر مورد نظر در سایت شما وجود دارد، اما به صورت کامل آن را رعایت نکرده اید.
سبز کم رنگ: به معنی این که پارامتر مورد نظر رعایت شده و امتیاز خوبی هم به خود اختصاص داده ولی بهتر از این هم می تواند باشد.
سبز پر رنگ: به معنی این که پارامتر مورد نظر به صورت کامل رعایت شده و جای هیچ ایرادی در آن وجود نخواهد داشت.
کادر Performance Scores شامل دو بخش است:
Page Speed Score: این قسمت بر اساس الگوریتم گوگل نمایش میزان سرعت سایت به درصد را نشان می دهد . این میانگین بر اساس رنگ بندی بالا و درصد ها است. نمایش درصد بالاتر به رنگ سبز و اگر درصد پایینتر باشد به رنگ قرمز در می آید. این امتیاز بر اساس حروف لاتین نمایش داده می شود که از حرف A تا F دسته بندی شده است وکه بر اساس درصد نهایی که مشخص شده از این حروف استفاده می شود. در عکس بالا حرف A نشانه امتیاز بالا است.
YSlow Score: نمایش میانگین بهینه بودن سایت است در این قسمت است که بر اساس میزان بهینه بود فایلها نمایش درصدی را به خود اختصاص می دهد ودر این رده بندی از الگوریتمهای یاهو استفاده شده است. در این قسمت می توانید بفهمید که کدام یک از بخش های سایت شما باعث کند شدن سایت در وردپرس شدند و به کمک آن می توانید فایلهای حجیم که باعث کند شدن سرعت سایت می شوند را پیدا کنید.
Page Details : در این قسمت هم آمار مربوط به مدت زمان لود صفحه، حجم صفحه و تعداد درخواستهای ارسالی برای لود صفحه نشان داده شده که به صورت زیر آن هارا تعریف می کنیم.
کادر page details شامل سه بخش است:
Fully Loaded Time: این قسمت مدت زمان لود سایت را نمایش می دهد که بر اساس ثانیه است.
Total Page Size: حجم فایلهایی که لود می شود را نشان می دهد که برای صفحهای که انتخاب کردید چگونه است و چه میزان حجم و ترافیک مصرف خواهد شد که بر اساس MB نمایش داده می شود.
Requests: تعداد همه درخواستهای HTTP که برای لود صفحه به سرور ارسال می شود را نمایش می دهد.
بهینه سازی pagespeed سایت:
Avoid bad requests:این پارامتر درخواستهای نادرستی که به سرور ارسال شده باشند را شناسایی می کند.
Optimize images: میزان بهینه بودن تصاویر در سایت را نمایش می دهد که اگر حجم و اندازه تصاویر از استانداردی که برای وب در نظر گرفته شده برابر نباشد باید آن ها را بهبود بدهید.همین طور امکان دانلود تصویر بهینه شده هم قرار دارد و کافیه روی قسمت optimized version که در کنار آدرس هر تصویر قرار داره نسخه بهینه سازی شده عکس رو دریافت کنید. می توانید برای آموزش بیشتر از مقاله آموزش بهینهسازی تصاویر در وردپرس کمک بگیرید.
Minimize redirects:هرچقدر درصد کمتر باشد باعث افزایش تعداد درخواست HTTP می شود که همین موضوع باعث گرفتن امتیاز کمتر در اون پارامتر می شود.برای ترکیب کردن تمامی فایلهای CSS در یک فایل و تمامی فایلهای JS در یک فایل دیگر قرار میتونید از مقاله آموزش فشرده سازی فایل فایلهای CSS و جاوا اسکریپت را در وردپرسفشرده کنید.
Optimize the order of styles and scripts: برای بهینه کردن فایلهای استایل و اسکریپتها که به صورت ثابت در سایت وارد شده و استفاده می کنید،است.این پارامتر میزان بهینه بودن کدهای CSS و JS نمایش دادهمی شود.اگر امتیاز خوبی از این قسمت ندارید، با کلیک روی این پارامتر آدرس فایلها نشان داده می شود که با مراجعه به این فایلها می توانیآن ها را بهینه سازی کنید .
Specify image dimensions: برای افزایش سرعت سایت وردپرس باید به این error توجه کرد زیرا هنگامی که تصاویر width و height نداشته باشند ظاهر می شود. برای رفع این مشکل به تصاویر عرض و ارتفاع بدهد.
Avoid landing page redirects: در نظر نگرفتن ریدایرکتهایی که به صفحات landing pages اشاره دارند باعث ای error می شوند.
Enable gzip compression: مربوط به فعال بودن Gzip در سرور شماست که نشان دهنده این است که چه میزان از این قابلیت در سایت شما استفاده شده. در صورتی که از Gzip استفاده کنید صفحات شما فشردهتر شده و در نتیجه با سرعت بالاتر صفحه لود می شود. برای اطلاعات بیشتر از مقاله آموزش نحوه فعال سازی gzip در وردپرس استفاده فرمایید.
Specify a Vary Accept-Encoding header: برای فعال کردن این قسمت باید به میزبان هاست خود بگویید آن را فعال کند زیرا اگر Vary: Accept-Encoding در هاست فعال نباشد وب سرور یا CDN فایلهای فشرده نشده را به اشتباه به مرورگر ارسال می کند.پس فعال بودن این قابلیت از اهمیت بسیار بالایی برخوردار هست.
Prefer asynchronous resources: برای لودشدن یک صفحه کدها به ترتیب از بالای صفحه، یعنی بخش head شروع به لود شدن می کنند و تا انتهای می روند یعنی کد ها به ترتیب اجرا می شوند و بعد از کدهای فوتر به اتمام برسند. کد های هدر باعث کند شدن سرعت سایت می شوند البته اگر زیاد باشند. کبرای رفع این مشکل بهترین کار این است که جای اینکه کد های js را لینک کنید آنهارا با تگ <script> در فوتر سایت خود قرار دهید.
Avoid a character set in the meta tag: مربوط به بخش توضیحات متای داده شده در صفحات می باشد.
Avoid CSS @import: از کدهای استایل که به صورت @import شده تعیین شدهاند برای اینکه بتوانید دوری کنید باید از این پارامتر استفاده کنید. اگر در این پارامتر خطایی وجود داشت استایلی که خطای داده شده در آن است را بررسی کنیدو آن را در اسرع وقت اصلاح کنید.
بهینه سازی Yslow سایت:
Add Expires headers: مربوط به فایلهایی هست که میتونه به صورت دریافت شده در مرورگر باقی بماند واگر مشاهده کردید که فایلهایی که روی هاست شما قرار دارد در اینجا نمایش داده شده است باید با استفاده از فایل htaccess. شما باید مشخص کنید که این فایلها تا چهمدت زمانی روی مرورگر کاربر به صورت کش شده باقی بماند.
Make fewer HTTP requests: این پارامتر برای این است که درخواستهای HTTP رو از سمت سرور کمتر کنید استفاده می شود.
Use cookie-free domains: در بخش فایلهایی که به صورت ثابت هستند را از یک بخش جدا دریافت می کنیم که این کار باعث افزایش سرعت سایت وردپرس. برای انجام این کار از مقاله ما که با عنوان آموزش بهبود cookie free domains در وردپرس استفاده فرمایید.
Compress components with gzip: همان فشرده سازی یا Gzip هست که در بالا توضیح داده شده است که که در اینجا استفاده بهینه از پهنای باند است.
Use a Content Delivery Network (CDN): برای استفاده از CDN کاربرد دارد که اگر از CDN در وردپرس استفاده می کنید می توانید دادههای فایل که به صورت عمومی هستند و شامل تصاویر، فایلهای CSS و فایلهای JS است را از نزدیکترین سرور به کاربر که در شبکه CDN قرار دارد دریافت.
Minify JavaScript and CSS: برای فشرده سازی فایلهای CSS و js است.
Avoid URL redirects: مشخص می کند که چقدر از URL هایی که به صورت ریدایرکت هستند دوری کردید که اگه آدرسی به این شکل وجود داشته باشد نمایش داده میشود که در صورت نیاز میتوانید آن را از بین ببرید.
Avoid HTTP 404 (Not Found) error: این گزینه هم مربوط به خطای 404 در وردپرس هست که اگر در صفحهای خطای 404 برای لودشدن آدرس یک صفحه یا فایل وجود داشته باشد نشان داده می شود کهباید آن را سریعا برطرف کنید.
Make JavaScript and CSS external: برای لود فایلهای CSS و JS از منابع خارجی این پارامتر نمایش می دهد که اگر استفاده شده باشه در اینجا نشان داده می شود.
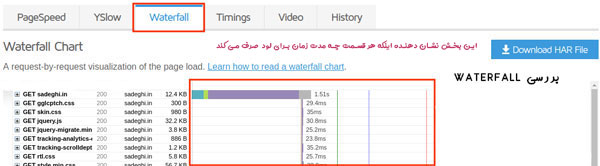
Waterfall در GTmetrix چیست؟
سومین ستون با عنوان waterfall هست که این ستون افزایش سرعت سایت وردپرس که مربوط به تعداد درخواستها از سرور برای لود فایلها و دادهها از سایت هست را نمایش می دهد. وقتی به قسمت waterfall مراجعه می کنید دادههایی را می بینید که هر فایلی که در سایت لود می شود را مشخص می کند و اینکه چه مقدار زمان برای لود آن مورد نیاز است را هم نمایش می دهد.مانند تصویر زیر