آموزش بهینهسازی تصاویر در وردپرس
آموزش بهینهسازی تصاویر در وردپرس
صاحب های وب سایت های وردپرسی هر روز فایل های مختلفی رو روی سایتشون بارگزاری می کنند که بیشتر فایل های تصویری هستند پس تصاویر در وردپرس تو هر وب سایتی خیلی مهمه. علاوه بر کیفیت تصاویر منتشر شده باید به حجم این عکس هم توجه کرد چون فایل های تصویری خیلی بزرگ وب سایت تان را خیلی ضعیف و کند میکنه علاوه بر اون کیفیتش هم پایین میاد که ما تو این مقاله می خواهیم به بهینه سازی تصاویر بدون پایین امدن کیفیت بپردازیم.
کم شدن حجم عکس ها و فشرده شدن آنها در وردپرس از راه های خیلی مهم برای بهینه سازی و افزایش سرعت سایت و حجم کم صفحات در وردپرس هست، هرچه که حجم فایل های سایت کمتر باشد و با کیفیت تر سرعت سایت شما افزایش پیدا میکنه و این سرعت بالا میتونه خیلی امتیازهای مثبتی را از موتور های جستجوگر گوگل بگیره.
یا از اونجایی که افزونه های مختلفی برای کم حجم شدن تصاویر و بهینه سازی عکس ها وجود داره و هر کدوم از روش خاصی این کار را انجام می دن پس از انتخاب یکی از افزونه ها که حجم عکسها را پایین بیاره شاید سخت باشه و ادمین سایت برای انتخاب افزونه برای کم حجم کردن عکس ها بهتره که این افزونه خوب را بتونه انتخاب کنه.
تو این آموزش از مستر آموز به معرفی چند تا از افزونه هایی که برای کم کردن حجم عکس ها و بهینه سازی تصاویر وجود دارند می پردازم و با مقایسه کردن آن ها و امکاناتی که افزونه ها با هم دیگه دارند و امکاناتی که به ما میدن در نهایت یکی از افزونه ها را برای فشرده سازی تصاویر مون در سایت مد نظر انتخاب می کنیم که بتونه تا جای ممکن کیفیت تصاویر را حفظ کن و حجم را پایین بیاره.
شاخص های سئو تصاویر چه چیزهایی می توانند باشند:
۱- اسم اون فایل تصویر که باید حجمش کم بشه
۲- تگ عنوان و تگ جایگزین تصویر
۳- ابزارهای سئو و چک کردن ابزارهای سئو
۴- زمانی که طول میکشه عکس بارگذاری بشه
۵- شناختن تصاویر های مختلف و انواع آنها
۶- نقشه های سایت برای تصاویر
۷- گراف باز
۱. انتخاب نام تصویر
اسم عکس هایی که شما انتخاب میکنید به طور مستقیم توسط گوگل و موتور های جستجو برای نشان دادن نتایج گوگل خونده میشه پس نام اون عکس میتونه تغییر کنه که بیشتر ما بهشت و جهنم میکنیم اسم اون تصویر روی سئوی سایت تاثیر میزاره حتی خود گوگل هم روی این موضوع فوکوس میکنه که:
اسم فایل های تصاویر به گوگل کمک میکنه که گوگل بفهمه عکس ها درباره چه چیزهایی هستند پس باید اسم عکسها را درست بنویسید و توصیف خوبی از عکس را در اسم اون بگنجانید.
یعنی اینکه هر عکسی با آپلود های غیر حرفهای توهستم مون با هر اسمی که هست نباید بریزیم و باید یک اسم خوب و قابل توصیف عکس انتخاب کنیم مثل: seo-image.jpg
مورد هایی که باید توی نامگذاری عکس ها مون دقت کنیم:
۱- کلمات کلیدی عنوان پست و مقاله تون را در عنوان عکس هم بیارید.
۲- کلمات کوتاه مثل به، و، یا … یا در فینگلیش and، the و …رو حذف کنید.
۳- با این کلمه ها از خط یا دشت استفاده کنین نه از آندرلاین که در غیر این صورت اسپم حساب میشه.
۲. تگ عنوان و تگ جایگزین
گوگل خیلی اهمیت زیادی به عنوان و تگرگ جایگزین توی عکسها میده و این قسمت از عکس به گوگل کمک میکنه که بفهمه عکس ها درباره چه چیزهایی هستند و به شما کمک میکنه که عکس هاتون تور طبقه بندی جستجوها سطح بالایی را بگیره.
گوگل این پیشنهاد را میده برای کاربرانش که از طرق جایگزین برای توصیف استفاده کنند و همچنین از کلمات کلیدی مرتبط به عکس و عنوان محتوای داخل آن استفاده کنند و برای سایر عکس ها که به مقاله ربطی ندارند درباره چیزی که توصیف می کنند توضیحاتش را هم اضافه کنند.
همچنین تگ عنوان هم باید کوتاه و مختصر باشه پس باید خلاقیت به خرج دهید تگ ها و فایل ها را مختلف ایجاد کنید و به گوگل اینطوری بفهمانید که تصویرتون درباره چه چیزی هست و وقتی برای اولین بار فایل تان را آپلود میکنیم مشخصات اون عکس از ما درخواست میشه که میتونیم اونها را ویرایش کنیم.
چیزهایی که لازم داریم اینه که:
اضافه کردن تگ جایگزین، داشتن کلمه های کلیدی ارتباط دار با عکس، عنوان تصویر و اضافه کنیم، توضیح یا کپشن برای هر عکس ( البته اگر می خواهید زیر عکس نمایش داده شه).
سئو عکس در وردپرس امکانپذیر و شما میتونید به قسمت رسانهها بروید و عکستون را ویرایش کنید. تگ جایگزین نه تنها برای توصیف عکس بلکه موقعی که تصویر درمرورگر لود نمیشه توضیح میده تصویر درباره چه چیزی هستاگر مایل بودید میتوانید به صورت کد و غیر ویژوالی این تغییر را انجام بدید و از کد زیر برای توصیف تصویرتون استفاده کنید:
<img src=’your-file-name.jpg” alt=”your alt information” title=”title information” />
۳. کپشن یا توصیف تصویر
متای توضیحات عکس های مختلف تاثیر بسزایی روی بازی کننده های سایت مون داره و رتبه سایتمون رو میبره بالا و تحت تاثیر قرار میده خوب حالا شاید با خودتون بگید چرا؟
چون مردم دوست ندارن به جای خوندن از اسکن کردن تصویر با چشم استفاده کند و موقعی که یه عکس را نگاه میکنند به طور غریزی به توصیف اون نگاه کنند.
[box type=”info” align=”aligncenter” class=”” width=””] توصیف عکسها ۴ بار از بدنه متن بیشتر خوانده میشود!![/box] سعی کنید از توصیف هایی که جذاب هستند و جلب توجه میکنند استفاده کنید. این به سئو شما کمک میکند چون گوگل نگاه می کند که مردم چقدر در سایت شما می مانند و چقدر محتوایتان خوانده میشود در نتیجه نرخ ماندن در سایتتون بالا میره.
۴ . ابزار چک کردن سئوی تصاویر
ابزار مفید زیادی برای چک کردن وجود دارد که شما هر کدام رو ممکن است انتخاب و تصاویرتون رو بررسی کنید و موارد زیر را بررسی کنید.
متن جایگزین , تگ عنوان و توصیف
اکثر اینها روی متن جایگزین تمرکز کردهاند. در ادامه سه تا از این ابزار را به شما معرفی کردهایم:SEO chat : چک کننده تمام مشخصات تصاویر
Durham : تمرکز بروی متن جایگزین دارد
Content Forest : فقط متن جایگزین پس با این ابزار میتوانید وضعیت تصاویر صفحهتان را چک کنید.
۵ . زمان بارگذاری تصاویر
اگر زمان بارگذاری تصاویرتان از حد میانگینش کمتر باشد گوگل دوست ندارد سایت شما را نتایج بالای خودش قرار دهد , کاربران هم وقتی تصاویر لود نشود دکمه برگشت را میزنند و از سایتتان خارج میشوند.
حتی گاهی اوقات تصاویر باعث کندی سایت تان میشود و شما میتوانید با فشردهسازی تصاویر و تغییر سایز سرعت سایتتان را افزایش دهید . یک ابزار آنلاین کمکی بهینه سازی عکس برای سایت pixlr.com است که این کار را برای شما انجام میدهد.
شما باید مطمئن شوید که سایز کلی تصاویرتان از حد معمولش بیشتر نشود و دلیلی هم ندارد که شما یک تصویر با عرض ۱۲۰۰ پیکسلی در سایتتان داشته باشید چون این تصاویر حجیم زمان و فضای شما را خواهند گرفت. برای اطلاعات بیشتر میتوانید مقاله را برای افزایش سرعت وبسایت را بخوانید.
علاوه براین ابزارهای دیگری وجود دارند که برای کاهش حجم تصاویر پیشنهاد میگردند : سایت imageoptim سایتjpegmini و سای
۶ . شناخت انواع مختلف تصاویر
شما باید با انواع مختلف تصاویر آشنا باشید که بتوانید تصاویر با بیشتر کیفیت و کمترین حجم را در سایتتان بارگذاری کنید.
Jpeg : یکی از رایجترین نوع فایل های تصاویر در اینترنت هستند که عمدتاً تصاویر پیشرفته دوربین ها از این نوع هستند. Jpegها اغلب پس از فشرده سازی کیفیتشان را از دست میدهند با این وجود میتوانند تا حد مطلوبی فشرده شوند و کاربران هم متوجه این موضوع نشوند. برای گرافیک و لوگو ها خیلی خوب نیستند، ضمن اینکه شفافیت را نیز خیلی خوب پشتیبانی نمیکنند.
Gif : این نوع تصاویر کم کیفیت تر نسبت به jpeg ها هستند و برای تصاویر نمایشی مثل آیکونها مناسباند . این نوع تصاویر بک گراوند و زمینهای شفاف ایجاد میکنند که jpeg ها قادر نیستند. Gif ها بیشتر برای انیمیشن ها استفاده میشوند.
Png : این نوع فایل ها رنگهای بیشتر نسبت به دو نوع قبلی دارند و موقع فشردهسازی کیفیتشان را مثل jpeg ها از دست نمیدهند. یک فایل باکیفیت یکسان jpeg در مقام مقایسه ۳ برابر بزرگتر هستند. Png ها برای لوگو ها و گرافیک مناسباند. برای بک گراوندهای غیر سفید هم این نوع تصاویر خیلی مناسب هستند.
نکات خلاصه فرمتهای مختلف تصاویر:
- استفاده از انواع jpeg برای تصاویر پیچیدهتر در وبسایت
- Png ها برای گرافیک , اسکرین شات و لوگو
- Gif هم برای انیمیشن استفاده کنید
سعی کنید تا حد امکان که تصاویر کیفیتشان رو از دست ندهند تصاویر رو فشرده کنید.
۷ . نقشه سایت
داشتن نقشه سایت برای تصاویر به گوگل کمک میکند که به راحتی تصاویر شما را پیدا کند و راحت رباتهای موتورهای جستجو داخل سایت و تصاویرتان بخزند.
بنابراین مدیران وبسایتها باید اطلاعات تصاویر را با جزئیات وارد کنند و این جزئیات ممکن است شامل عنوان، تگ جایگزین و توصیف و موقعیت جغرافیایی باشد.
برای اضافه کردن و ساخت نقشه سایت دو راه دارید: یا اینکه مشخصات را به نقشه سایت فعلی تان اضافه کنید یا یک نقشه سایت جدید برای تصاویرتان استفاده کنید.
انجام این کار را باید یا خودتان یاد بگیرید یا از ابزارهای پیشنهادی مربوطه نقشه سایت خود را تولید کنید.
۸ . گراف باز
راهی برای کنترل آزاد اطلاعات شما به عنوان شخص ثالث هست. اگرچه شاید با سئو ارتباط مستقیم نداشته باشد ولی برای اشتراک گذاری در شبکه های اجتماعی بسیار مفید است. برای اینکار شما نیاز به مقدار کدنویسی و قرار دادن در قسمت head سایتتان دارید.
البته با استفاده از افزونه yoast میتوانید این فرایند را سادهتر کنید کافیه که به تب شبکههای اجتماعی بروید وان ها را تنظیم کنید.
معرفی بهترین افزونههای کاهش حجم تصاویر وردپرس
در این مقاله افزونه هایی که برای بهینه سازی تصاویر وردپرس و فشرده سازی عکس در وردپرس انتخاب کردم تا به معرفی و مقایسه اونها بپردازم شامل موارد زیر هستند:
- افزونه Smush it
- افزونه reSmush.it
- افزونه EWWW Image Optimizer
- افزونه ShortPixel Image Optimizer
- افزونه Compress JPEG & PNG images
- ….
هر یک از افزونه های فوق برای فشرده سازی فایل ها در وردپرس از یک متد و روشی استفاده میکنند که شامل Lossless و Lossy هستند. اما قبل از اینکه به معرفی هر یک از این افزونهها بپردازم باید ابتدا ببینیم که اصلا چرا باید حجم تصاویر وردپرس را کاهش دهیم؟
چرا باید از افزونه کاهش حجم تصاویر وردپرس استفاده کنیم؟
داشتن یک سایت زیبا نیاز به استفاده از انواع مختلفی از رسانههای متنی، تصویری، ویدئویی، صوتی، اینفوگرافیک و… داره که با استفاده از این گزینه ها می تونیم نوشته های خودمون رو جذاب تر کرده و در عین حال به دلیل استفاده از این موارد در موتور های جستجو حسابی خوش بدرخشیم. در این بین استفاده از تصاویر از اهمیت بسیار بالاتری برخوردار است که شاید دلایل باعث این شده باشه.
- کم بودن حجم تصاویر نسبت به سایر گزینهها
- گویا بودن و اثرگذاری بیشتر تصویر نسبت به متن، ویدئو و…
- علاقه کاربران به تصاویر بخاطر لود سریع و برداشت سریعتر موضوع از آن
- محبوبیت جستجو تصاویر در موتورهای جستجو نسبت به ویدئو و سایر گزینهها
- و…
پس تاثیری که یک تصویر با یک نگاه روی مخاطب خواهد گذاشت از تاثیری که یک متن روی مخاطب میگذارد بیشتر است. چرا که زمان خواندن کمتر بوده و از طرف دیگه بخاطر اسکن تصویری پیام سریع تر منتقل خواهد شد. اما همونطور که اشاره شد استفاده از تصویر در وردپرس از محبوبیت بالاتری برخوردار هست. جدایی از این محبوبیت آیا هر تصویری قابلیت اینو داره که در سایت ازش استفاده کنیم؟
قطعا خیر! چرا که تصاویری که حجم بالاتری دارند، مدت بیشتری برای لود اونها طول خواهد کشید. در صورتی که اگر همین تصویر رو برش داده و در اندازه کوچکتری آپلود کنید حجم کمتری از صفحه را هم اشغال میکنه. جدایی از این یه راهکار دیگه اینه که اگه ضمن حفظ کیفیت تصویر تا جای ممکن بتونید حجم تصویر رو کمتر و کمتر کنید تاثیر بیشتری روی سرعت سایت خواهد داشت. پس استفاده از تصاویر در سایت زمانی ارزشمند هست که تا جایی که میشه حجم عکس را در وردپرس کمتر کنیم. حالا در ادامه به معرفی افزونههایی برای بهینه سازی و کم کردن حجم تصویر در وردپرس میپردازم
1. افزونه Smush it

افزونه Smush it یکی از بهترین افزونه های کاهش حجم تصاویر در وردپرس هست که تا به امروز بسیاری افراد از این افزونه استفاده میکنند. تا به امروز بیش از 1 میلیون نصب این افزونه در مخزن وردپرس به ثبت رسیده. این افزونه امکان کاهش حجم عکس در وردپرس رو برای تصاویری که از قبل آپلود کردید به همراه تصاویری که از این پس بعد از نصب افزونه آپلود می کنید انجام میده.
علاوه بر این می تونید حداکثر اندازه رزولوشن و حداکثر و حداقل اندازه تصاویر رو هم مشخص کرد تا هنگام برش تصاویر کار بهینه سازی تصاویر روی اونها انجام بگیرند. در صورتی که قصد استفاده از بهینه سازی یک جا تصاویر رو داشته باشید در هر بار می تونید به صورت همزمان 50 عکس رو برای کم کردن حجم انتخاب کنید. این افزونه برای کاهش حجم عکس در وردپرس نیازی به کد API نداره و به راحتی بعد از نصب و انجام تنظیمات میتونید ازش استفاده کنید. راهنمای کامل استفاده از این افزونه رو میتونید با کلیک روی دکمه زیر ببینید.
برخی از مزایای افزونه wp smush it عبارتند از:
- برنده جایزه بهترین افزونه بهینه ساز تصاویر وردپرس
- کاهش حجم عکس ها تنها با یک کلیک
- بهینه سازی تصاویر با فرمتهای مختلف png, jpeg , gif و …
- کاهش حجم عکس ها بدون افت کیفیت
- امکان بهینه کردن تصاویری که قبلا در کتابخانه وردپرس آپلود شده اند
- قابلیت کم کردن حجم تصاویر شاخص یا بند انگشتی
- امکان بهینه سازی خودکار تصاویر وردپرس
- قابلیت انتخاب ابعاد تصاویر شاخص برای بهینه شدن
- تغییر اندازه خودکار تصاویر در نوشته های وردپرس
- بهینه سازی تمام تصاویر موجود در سایت وردپرسی
- و …
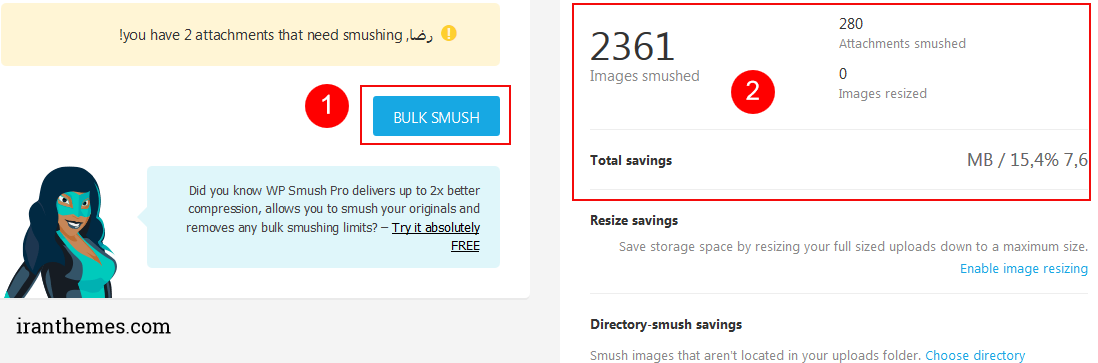
آموزش تنظیمات افزونه wp smush
اول باید افزونه را نصب و فعال سازی کنید و بعد منوی با عنوان wp smush در بخش رسانه ها از سایت وردپرس اضافه میشه که وقتی به آنجا مراجعه کنید وارد پنل تنظیمات افزونه سایتتون میشین. حالا با کلیک کردن روی گزینه bulk smush فرآیند کم کردن حجم تصویر و بهینه سازی تصویر شروع میشه و اطلاعات تعداد تصاویر به همراه درصد فشرده سازی و کم شدن حجم عکسهاتون رو در منوی کناری اونجا به شما نمایش میده.
همچنین زمان تمام شدن فشرده سازی عکس ها به تعداد عکس های شما بستگی داره و همچنین به سرعت سرور سایت شما پس اگه تصویری خیلی طول کشید و زمان بیشتری برد باید منتظر باشید تا این فشرده سازی و کم شدن حجم تصویر تموم بشه. تو تنظیمات افزونه قابلیت فشرده سازی و کم کردن حجم خودکار عکس ها هم در نظر گرفته شده که شما می تونید تو اونجا گزینه مربوطه را فعال کنید تا هر وقت کسی رو بخواید عکسی آپلود کنید به صورت خودکار فشرده شده.

معمولا برخی تصاویر را در هنگام کدنویسی قالب وردپرس نمیتوان اسپریت کرد به عنوان مثال عکس زیمنه تمام صفحه به دلیل اندازه بزرگ امکان اسپریت شدن را ندارد، راهکار فشرده سازی اینگونه عکس ها استفاده از سایتهای آنلاین فشرده کننده تصاویر مانند compressor.io است. این سایت ها نیز از الگوریتمی مشابه افزونه برای کاهش حجم تصاویر بدون افت کیفیت استفاده می کنند. پیش از این در مقاله ای با عنوان بهتین افزونه کش وردپرس به آموزش راه اندازی کش حرفه ای در سایت وردپرسی پرداخته ایم که میتوانید با مشاهده آن سرعت بارگذاری سایت تان را بسیار بهینه تر کنید.
2. افزونه reSmush.it
افزونه resmush.it هم یکی دیگر از افزونه های محبوب و پر طرفدار برای کم کردن حجم تصویر توی وردپرس هستش که تا الان موفق شده بیشتر از ۲۰۰ هزار بار تو وردپرس نصب فعال داشته باشه و این نصب رو به خودش اختصاص بده. این افزونهخودش به صورت خودکار این فرآیند کمکردنحجمعکس رو انجام میده و امکان کم کردن حجم تصاویر برای مطالب قبلی را هم به شما میده.
و شما میتونید با استفاده از api های افزونه میزان دسترسی برای بهینه سازی را انتخاب کنید که از عیب های این افزونه اینه که امکان کاهش حجم تصویر که که حجمش بیشتر از ۵ مگابایت هست رو فراهم میکنه. اما فکر نمیکنم برای تاثیر هایی که استفاده میکنیم حجم بیشتر از ۳ مگ رو داشته باشه که در این صورت میتونید اول با نرم افزار کامپیوتری هر اندازه و رزولوشن آن را کم کنید و بعد که حجم کمتر شد با استفاده از این افزونه بهینه سازی را بیشتر کنید.
3. افزونه EWWW Image Optimizer

این افزونه هم تا به امروز موفق شده بیش از 600.000 نصب فعال رو در مخزن وردپرس از آن خودش بکنه که با استفاده ازش میتونید حجم تصاویر رو در وردپرس کمتر کنید. همچنین این افزونه امکان کاهش حجم عکس در وردپرس رو در حالی ارائه میده که میتونید از امکان آپلود در یک فضای ابری استفاده کنید. از مزیتهای این افزونه این هست که کار فشرده سازی و بهینه سازی تصاویر در وردپرس در سرورهای خود این افزونه انجام میگیره. بنابراین اگر به صورت کلی حجم تصاویر را کم کنید با مشکل افزایش مصرف منابع هاست و CPU مواجه نخواهید شد. امکان کم کردن حجم تصاویر وردپرس برای تصاویر قبلی هم فراهم هست.
4. افزونه ShortPixel Image Optimizer
این افزونه هم تا به امروز موفق شده بیش از 90.000 نصب فعال رو به خودش اختصاص بده که برای استفاده ازش نیاز به داشتن حساب کاربری در سایت سازنده دارید. در هر ماه قادر به کم کردن حجم 100 تصویر خواهید بود و یکی از مزیت های افزونه هم اینه که تصاویر بهینه شده و تصاویر اصلی در پوشههای جدا نگهداری میشن. بنابراین امکان مقایسه تصویر اصلی و تصویر بهینه سازی شده هم در افزونه قرار گرفته که می تونید با مقایسه تصویر اصلی میزان بهینه سازی رو هم به دلخواه مشخص کنید. این افزونه امکان بهینه سازی تصاویر قبلی را هم خواهد داد.
5. افزونه Compress JPEG & PNG images

این افزونه هم تا به امروز موفق شده بیشتر از 100.000 نصب فعال رو به خودش اختصاص بده که برای استفاده از این افزونه نیاز به داشتن حسابی کاربری در سایت سازنده خواهید داشت. محدودیتی که این افزونه داره اینه که در هر ماه فقط می تونید 100 تصویر رو بهینه سازی کنید. پس اگه در ماه بیشتر از این مقدار تصویر آپلود میکنید اصلا روی این افزونه حساب نکنید. امکان فشرده سازی تصاویر در وردپرس برای تصاویر قبلی هم فراهم هست و همچنین می تونید در تنظیمات افزونه مشخص کنید که کم کردن حجم برای چه تصاویر و با چه اندازههایی انجام بگیره. علاوه بر این می تونید یک سقف حجمی برای تصاویر مشخص کنید که تصاویری که حجمی بیشتر از این داشتند، بهینه سازی شوند.
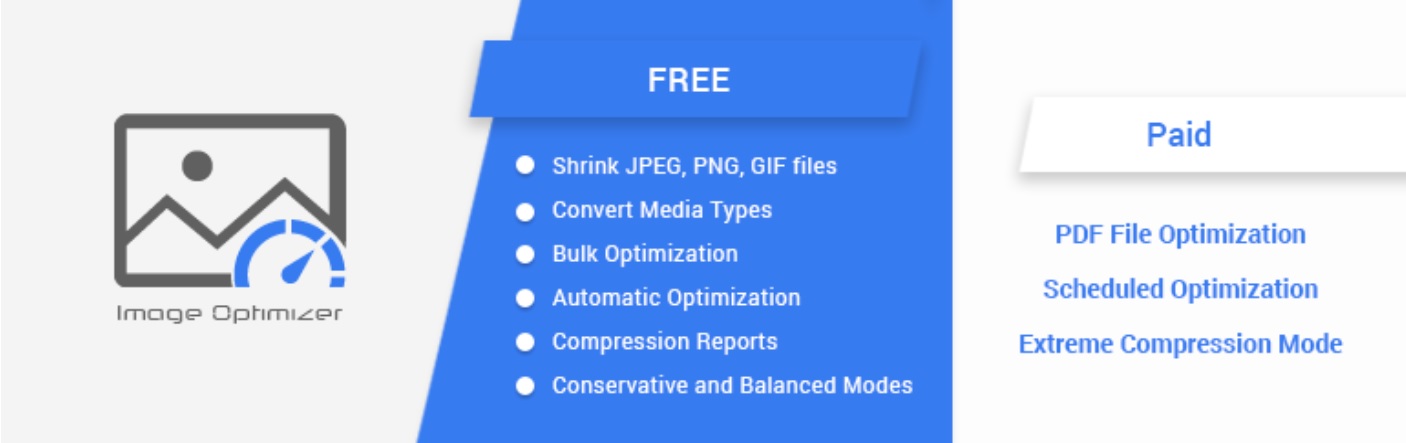
6. افزونه Image Optimizer Wd

برای بهینه کردن تصاویر در وردپرس، به پیشخوان وردپرس رفته و این افزونه را نصب میکنیم. پس از فعالسازی گزینهای با عنوان “Image optimizer” در پیشخوان ایجاد میشود که قرار است با کمک آن بهینه کردن تصاویر در وردپرس را امکان پذیر سازیم.
Image Optimizer

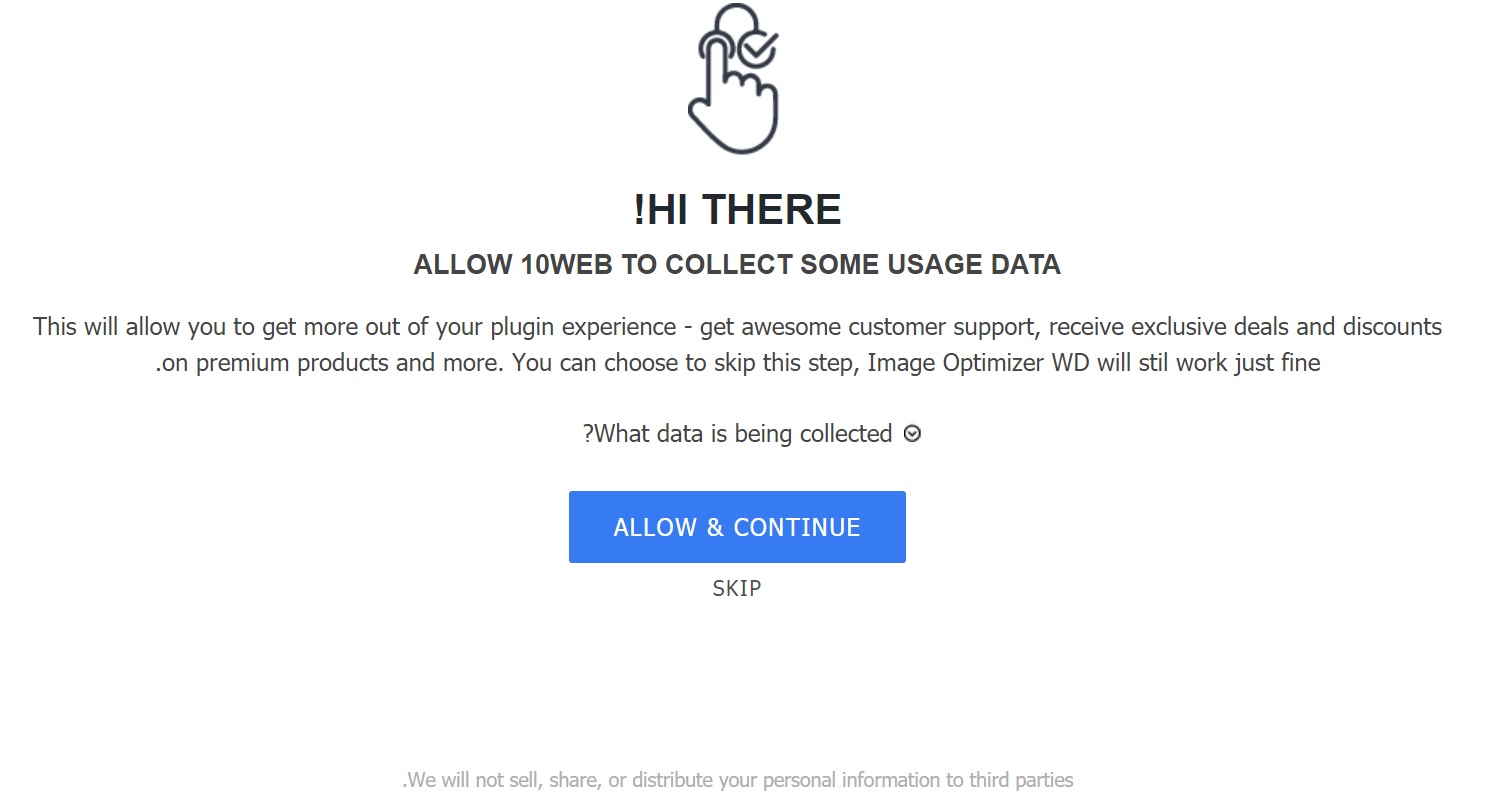
با چنین صفحهای مواجه میشیم. اجازه دسترسی به اطلاعات برای بهینه کردن تصاویر در وردپرس را میخواهد. مسلما باید روی دکمه Allow& continue کلیک کنیم. پس از آن به صفحه تنظیمات افزونه منتقل میشویم.
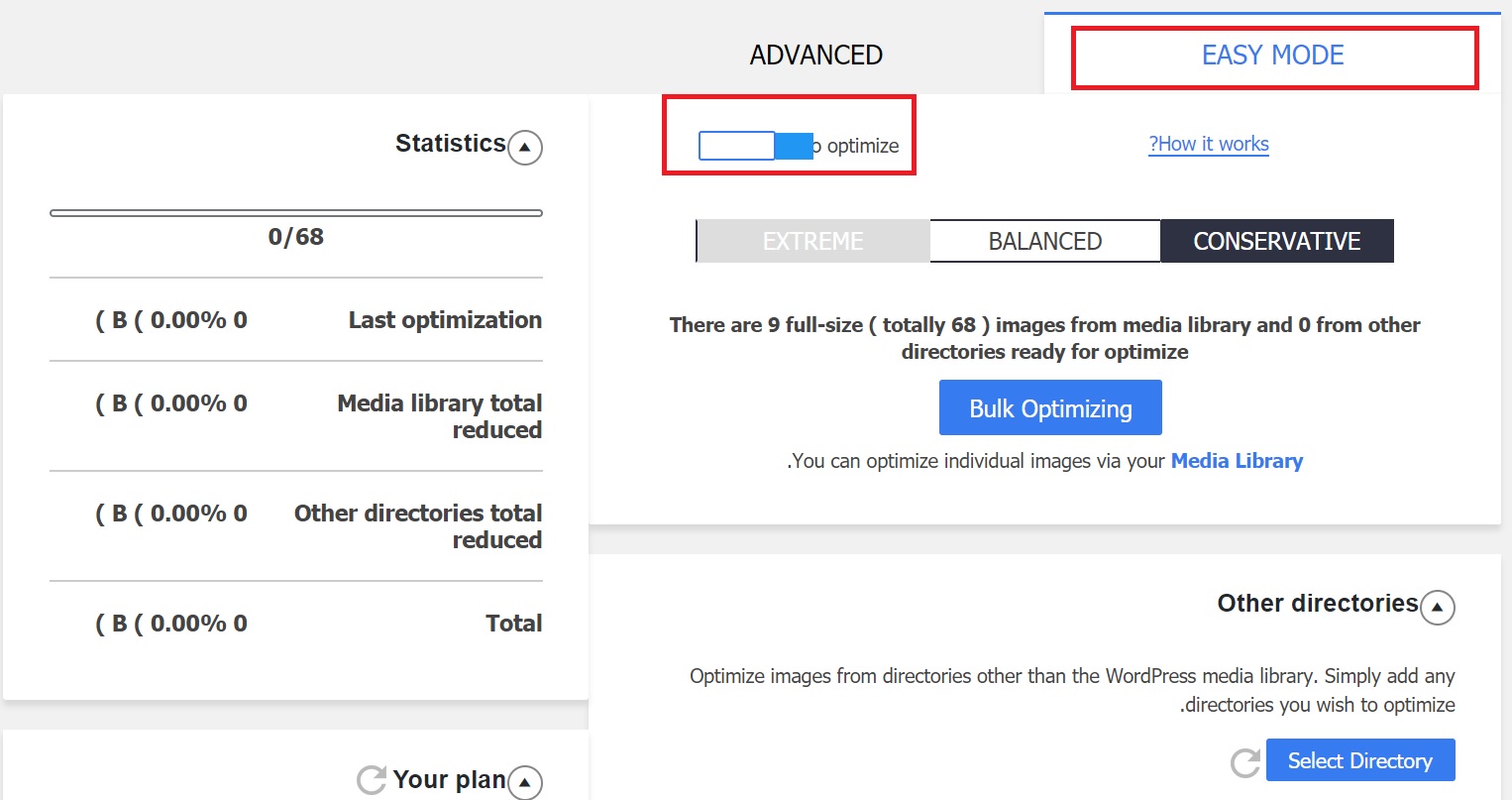
Easy Mode

در این قسمت با فعال کردن دکمه Auto Optimize، افزونه به صورت خودکار عملیات بهینه کردن تصاویر در وردپرس را انجام میدهد و گزارش را در باکسهای مختلف نمایش میدهد. چنانچه تمایل دارید هر تصویر را جداگانه بهینه کنید به کتابخانه چندرسانهای مراجعه کنید.
Advanced
در قسمت تنظیمات پیشرفته سه گزینه general، conversation و other وجود دارد. هر بخش را به طور مجزا بررسی میکنیم.
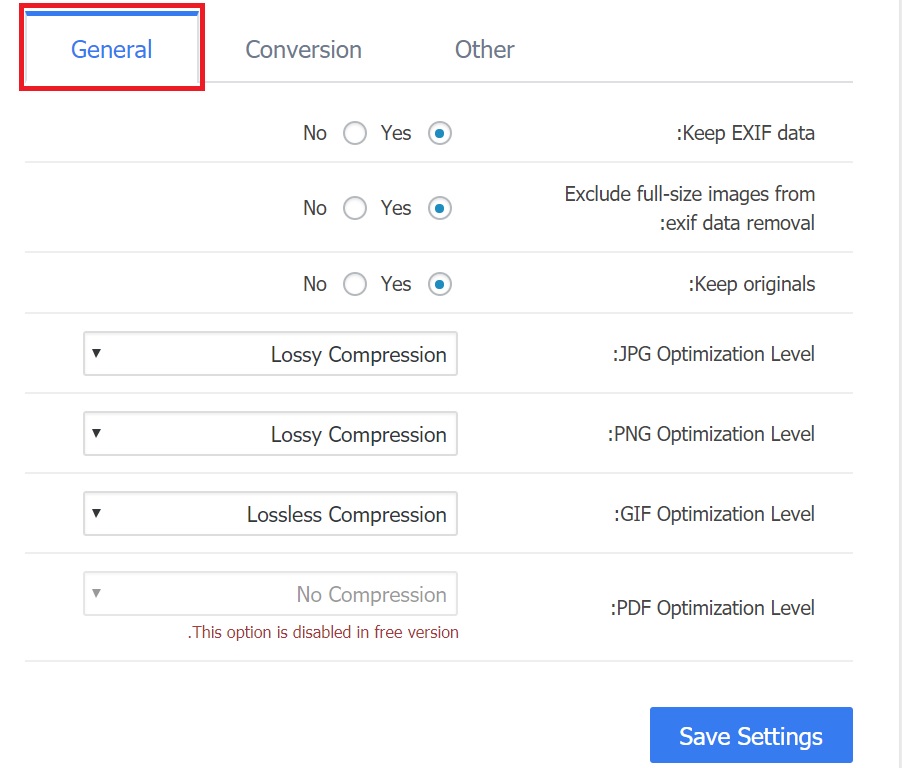
قسمت General

در این قسمت باید تنظیماتی را برای انجام مراحل فشردهسازی و در واقع بهینه کردن تصاویر در وردپرس انجام دهید. تمامی گزینهها به صورت پیشفرض مطلوبند اما میتوانید نوع فشرده سازی را تغییر دهید.

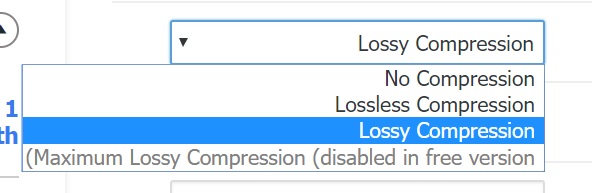
آیا در مورد انواع فشردهسازی میدانید؟
lossy نوعی فشرده سازیه که تو اون فقط یکم از کیفیت تصویر کاهش پیدا میکنه اما خیلی خوب فشرده میشه در Lossless کیفیتش سر جای خودش باقی میمونه اما نوع فشرده سازی نسبت به مدل قبلی یکم کمتره حالا با این تفاسیر گزینه مناسب رو شما انتخاب کنید…
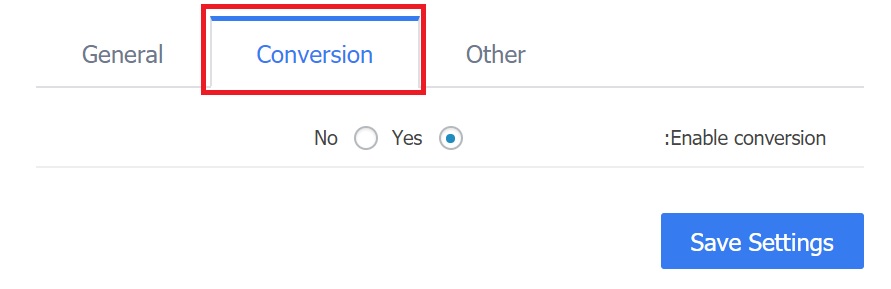
قسمت Conversation

تو این بخش میتونید گزینه تبدیل رو فعال کنید. یعنی تبدیل شدن یک تصویر با حجم بالا به یک تصویر با حجم بهینه شده.
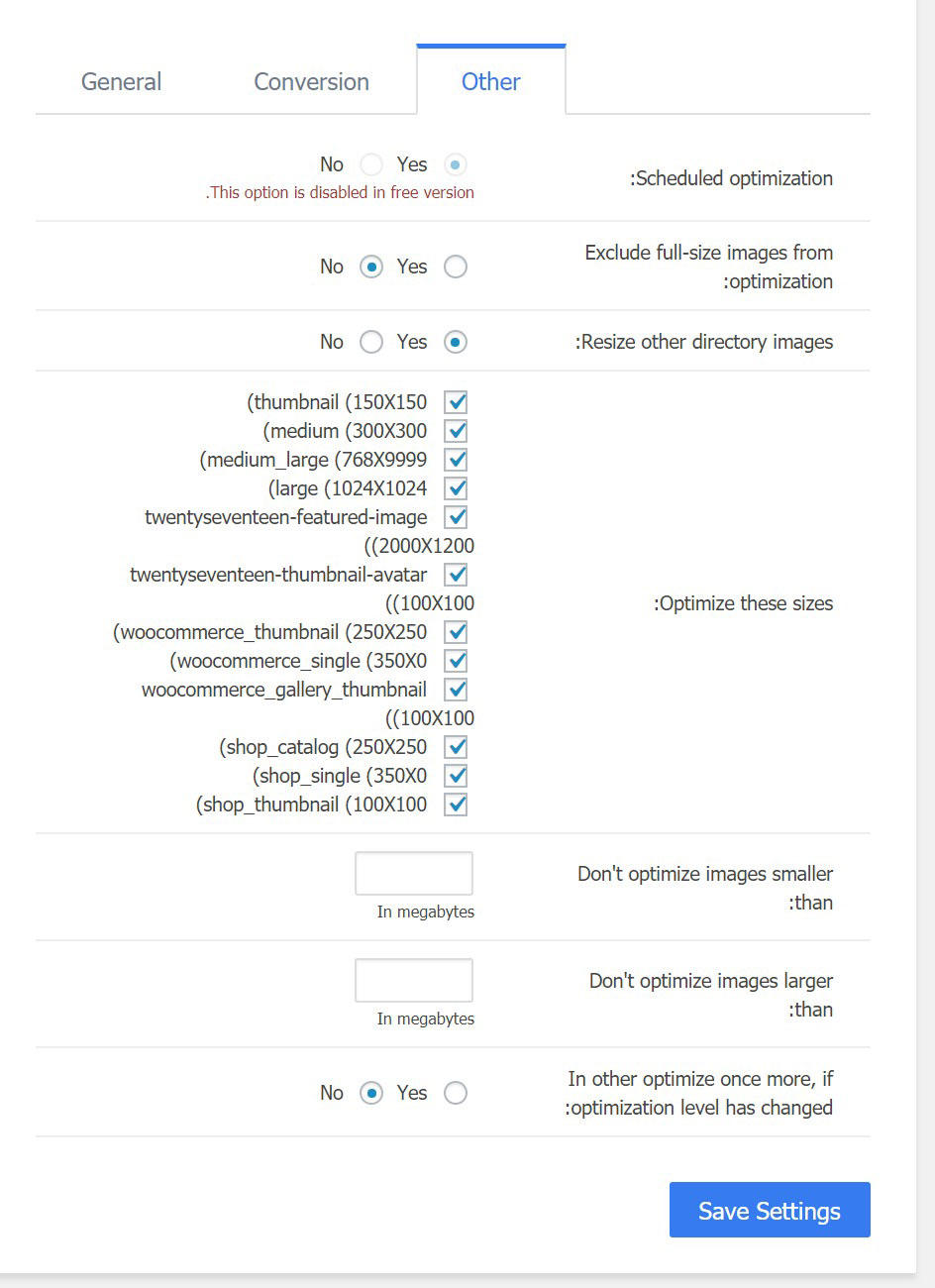
قسمت Other

Exclude full-size images from optimization: تصاویر تمام صفحه رو از جدول بهینهسازی حذف کنید.
Resize other directory images: تغییر اندازه در تمامی تصاویر دایرکتوری
Optimize these sizes: بهینهسازی به اندازههایی که در اینجا گفته شده.
Don’t optimize images smaller than: تصاویر کوچکتر از اندازه مورد نظر را بهینهسازی نمیکند، این اندازه رو شما باید تعیین کنید.
Don’t optimize images larger than: تصاویر بزرگ تر از اندازه مورد نظر رو بهینهسازی نمیکند. این اندازه رو هم شما باید تعیین کنید.
In other optimize once more, if optimization level has changed: تو مرحله دیگه بهینهسازی، نوع و سطح اون تغییر میکنه.
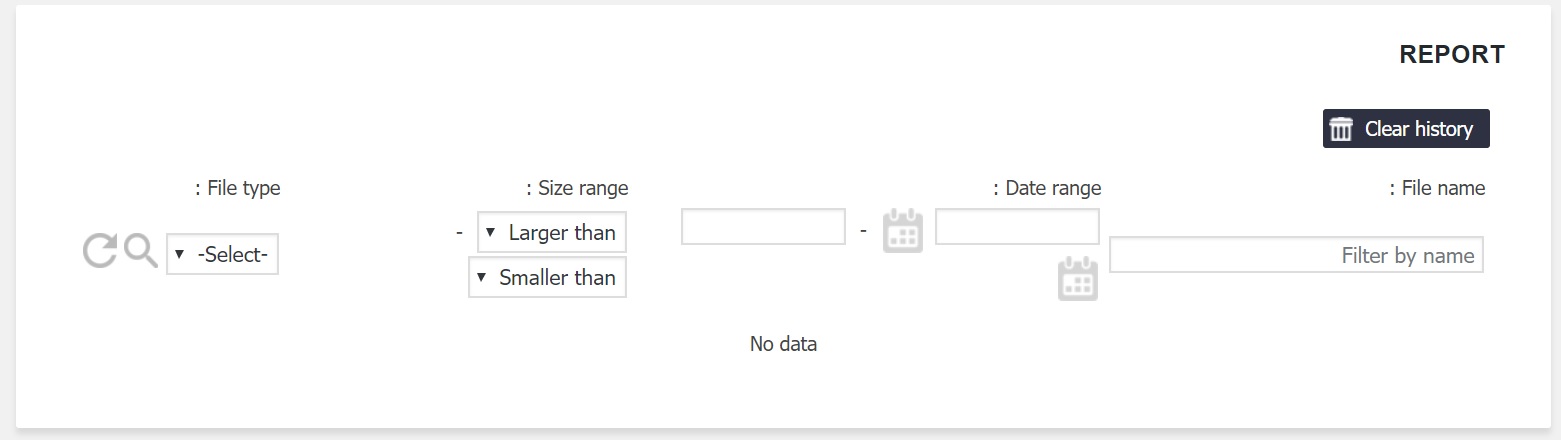
بخش Report

در این منو نیز میتوانید گزارشی از بهینه کردن تصاویر در وردپرس دریافت کنید. با مشخص کردن زمان، نام و اندازه تصاویر میتوان گزارش خوبی گرفت.
مقایسه عملکرد افزونه کاهش حجم تصاویر در وردپرس
حالا که با افزونهها و برخی امکانات که ارائه میدن آشنا شدید در ادامه به بررسی افزونه ها در عمل می پردازیم. آزمایشی در شرایط یکسان روی این افزونهها صورت گرفته که در اون برای تصاویر با فرمت های JPG و PNG یک تصویر خاصی انتخاب شده و در هر بار تصویر همراه با فعال بودن یکی از این افزونهها آپلود شده است. در نهایت حجم تصویر بهینه سازی شده و میزان بهینه سازی بر اساس حجم تصویر اصلی مشخص خواهد شد که در نهایت می تونیم یکی از این افزونه ها رو به عنوان بهترین افزونه کاهش حجم تصاویر در وردپرس انتخاب کنیم.
فشرده سازی تصاویر با فرمت JPG.
تصویری با فرمت JPG که دارای حجم 118 KB هست را انتخاب می کنیم. به ترتیب افزونههای فوق را فعال کرده و تصویر را در رسانه وردپرس آپلود میکنیم. بعد از آپلود فایل حجم نهایی و درصد بهینه سازی شده را یادداشت کرده و افزونه را غیرفعال می کنیم. حالا به سراغ افزونه بعدی رفته و همین کار را به ترتیب تکراری می کنیم تا در نهایت همین تصویر با 5 افزونه فوق آپلود شده و نتیجه را ببینیم. دقت کنید که بعد از آپلود تصویر آن را پاک کرده و همچنین هیچ تغییری در نام تصویر داده نخواهد شد. نتیجه ای که دریافت میشود به شکل زیر است.
| افزونه | حجم عکس فشرده شده | چقدر فشرده شدن عکس | متد عکس |
| reSmush.it | 76 کیلوبایت | 30.59% | Lossless |
| EWWW Image Optimizer | 112 کیلوبایت | 5% | Lossless |
| Compress JPEG & PNG images | 114.7 کیلوبایت | 2.8% | Lossy |
| ShortPixel Image Optimizer | 69.2 کیلوبایت | 41.94% | Lossy |
| WP Smush | 112 کیلوبایت | 5% | Lossless |
فشرده سازی تصاویر با فرمت PNG.
حالا همین کاری که برای تصاویر با فرمت jpg. انجام دادیم را این بار برای تصویر با فرمت png. و حجم 102 kb انجام داده و نتایج را یادداشت میکنیم که در نهایت نتیجه زیر از اون به دست خواهد آمد.
| افزونه | حجم عکس فشرده شده | چقدر فشرده شدن عکس | متد عکس |
| reSmush.it | 36 کیلوبایت | 63.8% | Lossless |
| EWWW Image Optimizer | 97.5 کیلوبایت | 1.9% | Lossless |
| Compress JPEG & PNG images | 34.3 کیلوبایت | 64% | Lossy |
| ShortPixel Image Optimizer | 37 کیلوبایت | 63.5% | Lossy |
| WP Smush | 99 کیلوبایت | 2.9% | Lossless |
اگه مقایسه کنیم دو تا فرمت JPG و PNG و هچنین امکاناتی که هر کدوم از این افزونه ها به ما میدن، مشخصه که افزونه reSmush.it بهترین گزینه برای استفاده هست. و البته بعد از اون هم افزونه EWWW Image Optimizer هست که در رده دوم قرار داره. اما با توجه به اینکه افزونه reSmush it تنظیمات و ویژگی های کمتری نسبت به افزونه EWWW Image Optimizer داره، پس انتخاب افزونه EWWW Image Optimizer به عنوان بهترین افزونه بهینه سازی تصاویر وردپرس انتخاب میشه. اما اگه شما دنبال امکانات و ویژگی های خیلی عجیبی نیستید و فقط میخواید حجم عکستون بیاد پایین می تونید از افزونه reSmush.it استفاده کنید.
سخن آخر
دوستان عزیز و اهل مطالعه برای کنترل سرعت وب سایت وردپرسی خود نیاز به افزونه ای برای بهینه سازی تصاویر و کنترل حجم تصاویر آپلود شده یا به عبارت بهتر سئوی تصاویر در وردپرس دارید. افزونه WP Smush برنده جایزه بهترین بهینه ساز تصاویر میباشد و گزینه مناسبی برای بهینه سازی تصاویر به صورت اتوماتیک است.
امیدوارم آموزش مورد استقبال و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید افزونه ای مناسب برای کاهش حجم تصاویر در وردپرس انتخاب کنید. در صورتی که در رابطه با این مقاله و افزونه کاهش حجم عکس در وردپرس سوال یا مشکلی داشتین می تونین در بخش دیدگاه ها، نظرات خودتونو بزارید و اعلام کنید تا من سوالات شما را در صفحه سایت ببینم و در کوتاه ترین زمان به سوالاتتون پاسخ بدم و شما رو در این زمینه کمک کرده باشم.





