آموزش ساخت گالری تصاویر در وردپرس
آموزش ساخت گالری تصاویر در وردپرس با افزونه
اگر به دنبال امکانات بیشتر و حرفه ای تری برای ساخت گالری عکس در وردپرس هستید و نیازهای شما با استفاده از قابلیت پیشفرض وردپرس برای نمایش گالری عکس وردپرس برطرف نمیشه میتونید تا از افزونههای وردپرس برای این کار استفاده کنید. افزونهای که قصد معرفی اونو دارم با عنوان Simple Photo Gallery در مخزن وردپرس به ثبت رسیده است.
دانلود افزونه Simple Photo Gallery
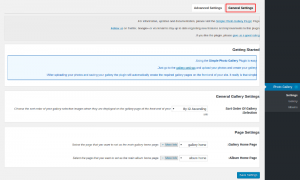
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Photo Gallery در پیشخوان سایت وردپرسی شما اضافه میشه روی منوی مورد نظر کلیک کنید تا وارد صفحه تنظیمات افزونه شده و ابتدا تنظیمات خودتون را سفارشی سازی کنید.

Sort Order Of Gallery Selection: تعیین کنید تا ترتیب نمایش تصاویر در گالری ساخته شده بر چه اساسی باشه که در حال حاضر این بخش شامل آیدی تصویر، نام تصویر و تاریخ تصویر هستش که بر این اساس میتونید تعیین کنید به صورت صعودی و یا نزولی نمایش داده شوند.
Gallery Home Page: یک برگه را انتخاب کنید تا به عنوان صفحه اصلی گالری تصاویر وردپرس در نظر گرفته شده و کلیه گالریهایی که با استفاده از این افزونه میسازید در این برگه قابل مشاهده باشه.
Album Home Page: یک برگه را به عنوان برگه اصلی آلبوم در نظر بگیرید تا آلبوم تصاویر وردپرس در اون نمایش داده شوند.
با مراجعه به سربرگ Advanced Settings هم قادر خواهید بود تا از قسمت Admin Dashboard Access Permission امکان دسترسی به ویرایش و ساخت گالری تصاویر وردپرس را برای نقش کاربری خاصی که در نظر دارید فراهم کنید.
ساخت گالری عکس در وردپرس
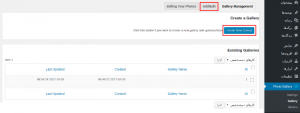
برای ساخت گالری تصاویر در وردپرس با استفاده از این افزونه ابتدا به منوی Gallery مراجعه کرده و سپس مشابه تصویر زیر روی تب Add/Edit یا دکمه Create New Gallery کلیک کنید تا به صفحه ساخت گالری در وردپرس هدایت شوید. از بخش Existing Galleries هم میتونید تا گالریهای ساخته شده را مشاهده و مدیریت کنید.

بعد از کلیک روی دکمه به صفحه ساخت گالری در وردپرس هدایت میشید که میتونید تا جزییات گالری را وارد کرده و گالری خودتون را بسازید.
Gallery Name: یک نام برای گالری
Gallery Thumbnail Template: یک قالب برای نمایش گالری تصاویر
Sort Order Of Gallery Images: تنظیمات نحوه نمایش تصاویر بر اساس تاریخ، آیدی یا نام تصویر را به صورت صعودی و نزولی
Preview Photo via Page: در صورت کلیک روی تصاویر به برگه نمایش عکس هدایت خواهید شد .
Watermark Text: اگر میخواهید بر روی تصاویر واترمارک درج شود این گزینه را انتخاب کنید. دقت کنید که واترمارک فقط در صورتی اعمال خواهد شد که تصاویر خود را آپلود کنید.
Watermark Text Opacity: در این فیلد ابعاد واترمارک خود را بر حسب پیکسل بین اعداد 0 تا 100 تعیین کنید.
Watermark Text Placement: مکان واترمارک خوردن تصویر را در عکس تعیین کنید تا در مرکز، تکرار شبکهای، بالا سمت راست و چپ و پایین سمت راست و چپ اعمال شود.
Watermarked Max Preview Dimension: اندازه بیشینه برای واترمارک را تعیین کنید.
Watermark Font Size: اندازه فونت متن واترمارک را بر حسب پیکسل انتخاب کنید.
Use Pagination: نمایش تصاویر به صورت Thumbnails فراهم خواهد شد.
Thumbs Per Page: تعداد تصاویر قابل نمایش در هر صفحه را وارد کنید تا گالری تصاویر در صورتی که تعداد بالایی داره به صورت صفحه بندی نمایش داده شود.
Upload Images: تصاویر خودتون را آپلود کرده و یا از کتابخانه پرونده چندرسانهای وردپرس که از قبل موجود است انتخاب کنید. در نهایت روی دکمه آبی رنگ کلیک کنید تا گالری شما ساخته شده و مشابه تصویر زیر اونها را مشاهده کنید.