آموزش ارسال پست توسط کاربران در وردپرس
آموزش ارسال پست توسط کاربران در وردپرس

افزونه ارسال پست توسط مهمان در وردپرس که قصد دارم بهتون معرفی کنم با نام WP User Frontend در مخزن وردپرس به ثبت رسیده است.
دانلود افزونه WP User Frontend
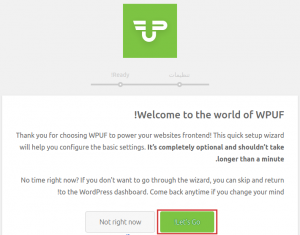
بعد از اینکه افزونه را نصب کردید و روی دکمه فعال کردن افزونه کلیک کردید به صفحهای هدایت میشید که باید در این مرحله تنظیمات افزونه را سفارشی سازی کنید. در مرحله اول مشابه تصویر روی دکمه Let’s Go کلیک کنید.

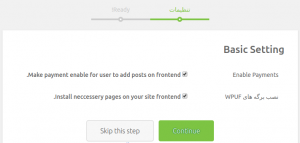
در این مرحله به صفحهای هدایت میشید که دو گزینه به شما نمایش داده میشه که در صورت نیاز به استفاده باید تیک این گزینهها رو فعال کنید.
-
Enable Payments:
- با فعال کردن این گزینه قابلیت پرداخت در هنگام ارسال پست مهمان در وردپرس فراهم خواهد شد.
-
نصب برگه های WPUF:
- با فعال کردن این گزینه هم برگههای مورد نیاز برای افزونه به صورت خودکار ساخته خواهند شد.

تیک هر دو گزینه را فعال کرده و در نهایت روی دکمه Continue کلیک کنید. بعد از کلیک روی این دکمه چند لحظهای صبر کنید تا برگهها و تنظیمات افزونه شخصی سازی بشن و در نهایت به منوی User Frontend در پیشخوان وردپرس که با نصب این افزونه ساخته میشه هدایت میشید. حالا بعد از وارد شدن به پیشخوان در منوی User Frontend روی دکمه اضافه کردن فرم کلیک کنید.
بعد از این مرحله باکسی براتون باز میشه که باید گزینه وسط که برای Post Form هست رو با کلیک روی دکمه Create Form انتخاب کنید تا به صفحه ویرایش فرم و اضافه کردن فیلدهای فرم برای ارسال پست مهمان در وردپرس هدایت بشید.
امکان افزودن انواع فیلد زیر وجود داره که برای ارسال پست مهمان در وردپرس میتونید از این نوع فیلدها استفاده کنید.
- عنوان نوشته
- محتوای نوشته
- خلاصه نوشته
- انتخاب تصویر شاخص
- انتخاب دسته بندی
- افزودن برچسب
- امکان استفاده از زمینههای دلخواه مانند چک باکس، دکمه رادیویی، آدرس اینترنتی، چند انتخابی
- امکان درج کدهای HTML
- امکان گذاشتن خط افقی
- و…
افزودن فیلد دلخواه در فرم ارسال پست مهمان وردپرس
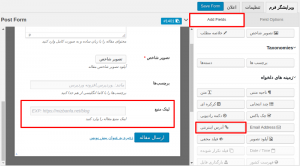
حالا ممکنه نیاز به اضافه کردن یک فیلد دلخواه هم علاوه بر فیلدهای پیش فرض داشته باشید که در اینجا من میخوام برای فرم ارسال پست مهمان در وردپرس یه فیلد دیگه قرار بدم و از نویسنده مطالب بخوام که یک آدرس اینترنتی هم برای منبع قرار بدم باید مشابه تصویر زیر عمل کنم.

ابتدا باید از ستون Add Fields و در بخش زمینههای دلخواه فیلدی که با عنوان آدرس اینترنتی قرار داره را انتخاب کنید. در این مرحله با کلیک روی این فیلد به سمت راست اضافه میشه و حالا میتونید بر اساس توضیحاتی که در بالا برای ویرایش هر فیلد دادم این فیلد رو هم ویرایش کنید و از عنوان، راهنما، متن نگهدارنده و… به صورت دلخواه برای این فیلد استفاده کنید. به همین ترتیب میتونید هر فیلد دلخواهی که قصد دارید کاربران هنگام ارسال پست مهمان در وردپرس با افزونه wp user frontend ارسال کنند رو به فرم اضافه کنید.
آموزش تنظیمات افزونه wp user frontend
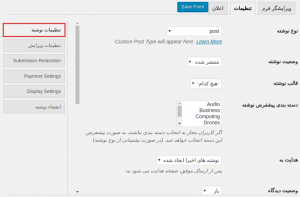
برای سفارشی سازی تنظیمات افزونه برای فرم مورد نظر روی تب تنظیمات کلیک کنید تا تصویر زیر بهتون نمایش داده بشه و با استفاده از تبهایی که در سمت چپ قرار دارند هر بخش از تنظیمات افزونه را به صورت دسته بندی شده مدیریت کنید.

نوع نوشته:
نوع نوشته را مشخص کنید که باید روی حالت post قرار داشته باشه.
وضعیت نوشته:
بعد از ارسال نوشته در کدوم سطح منتشر شده، پیش نویس، برای بازبینی یا خصوصی در سایت قرار بگیره.
دسته بندی پیشفرض نوشته:
دسته بندی پیشفرض برای ارسال پست مهمان در وردپرس را مشخص کنید.
هدایت به:
پس از ارسال پست توسط کاربران آنها را به نوشتههای اخیر، برگه دلخواه، یا آدرس دلخواه هدایت کرد که در صورت انتخاب به یک لینک دلخواه فیلدی با نام لینک دلخواه نمایش داده میشه که میتونید لینک دلخواه را در اون وارد کنید.
وضعیت دیدگاه:
تنظیمات ارسال دیدگاه برای نوشتهها را مشخص کنید که آیا دیدگاهها برای نوشتههایی که با استفاده از این فرم منتشر میشن قابلیت ارسال نظر را داشته باشند یا نه.
متن دکمه ی ارسال:
عنوان دکمه ارسال نوشته را انتخاب کنید.
ارسال پیش نویس:
دکمه دیگهای برای ذخیره کردن نوشته به عنوان پیش نویس هم اضافه میشه که میتونه برای جلوگیری از دست رفتن مطالب به دلیل قطع ارتباط یا هر چیز دیگه مفید باشه که کاربران بتونن مجددا بعد از مدتی امکان تکمیل و ارسال کردن نوشته را داشته باشند.
Form Template:
با استفاده از این گزینه هم فرمت قالب بندی برای فرم را انتخاب کنید که در این حالت باید روی گزینه Post Form قرار داشته باشه.

تنظیم وضعیت نوشته به:
با استفاده از این گزینه میتونید مشخص کنید که اگر نوشته ویرایش شد در چه وضعیتی قرار بگیره. در صورتی که روی وضعیت منتشر شده قرار داره، حتما برای جلوگیری از مشکلات و بررسی مطالب گزینه برای بازبینی یا پیش نویس رو انتخاب کنید.
هدایت به:
پس از ویرایش پست توسط کاربران آنها را به نوشتههای اخیر، برگه دلخواه، یا آدرس دلخواه هدایت کرد که در صورت انتخاب به یک لینک دلخواه فیلدی با نام لینک دلخواه نمایش داده میشه که میتونید لینک دلخواه را در اون وارد کنید.
پیام به روز رسانی نوشته:
متن دلخواه برای نمایش موفقیت آمیز بودن ویرایش نوشته را وارد کنید. که در اینجا با قرار دادن شورت کد زیر در این فیلد میتونید نویسنده را به صفحه مشاهده نوشته لینک کنید.
|
1
|
<a target=“_blank” href=“%link%”>نمایش</a>
|
متن دکمه بروزرسانی نوشته:
با استفاده از این گزینه میتونید عنوان دکمه آپدیت نوشته را انتخاب کنید.
پست مهمان:
امکان ارسال پست مهمان در وردپرس برای کاربرانی که ثبت نام نکردند و در سایت هم عضو نیستند با افزونه ارسال پست مهمان فراهم خواهد شد.
جزئیات کاربر:
تعیین کنید که کاربران مهمان برای ارسال پست نیازه نام و ایمیل خودشون رو وارد کنند که بعد از فعال کردن این گزینه دو فیلد برچسب نام و برچسب ایمیل نمایش داده خواهد شد.
Email Verification:
قابلیت تایید ایمیل کاربران در وردپرس را فعال کنید تا هر زمان که کاربران مهمان اقدام به ارسال پست میکنند باید ایمیل خودشون رو تایید کنند.
از قابلیت پرداخت در ازای ارسال پست مهمان در وردپرس استفاده کنید. در این صورت نیاز به نصب افزونه درگاه پرداخت wp user frontend دارید که امکان پرداخت به کاربرانی که در سایت مطلب ارسال میکنند را داشته باشید. بعد از نصب افزونه درگاه پرداخت وردپرس که مخصوص به این افزونه است و با مراجعه به سایتهای فین تک مثل زرین پال میتونید دریافتشون کنید، تنظیمات مربوط به درگاه در این بخش اضافه خواهد شد.
Label Position:
موقعیت نمایش برچسب برای فیلدها را در سمت راست، چپ، بالای فیلد و یا پایین فیلد تعیین کنید.
Use Theme CSS:
در صورتی که هر یک از فیلدهای سایت در قالب شخصی سازی شده باشه میتونید با انتخاب گزینه بلی کاری کنید که در این فرم هم از استایل قالب پیروی بشه و فیلدها بر اساس استایلی که در قالب وجود داره هماهنگ بشن.
با رفتن به تب اعلان و فعال کردن قابلیت اعلان میتونید کاری کنید که هر وقت کاربری اقدام به ارسال نوشته در وردپرس کرد و نوشته را برای بررسی و بازبینی در سایت وارد کرد، یک ایمیل دریافت کنید و از این کار مطلع بشید. همچنین با استفاده از شورتکدهایی که وجود داره میتونید، محتوای ایمیل رو بر اساس محتوای نوشته ارسالی کاربر سفارشی سازی کنید تا عینا توضیحات نوشته را در ایمیل ببینید. باقی قسمتهای افزونه نیاز به خرید نسخه تجاری هستند که از توضیح این موارد صرف نظر میکنم.
حالا اگه به منوی اصلی افزونه در پیشخوان وردپرس مراجعه کنید میبینید که برای هر فرم ساخته شده در وردپرس یک شورت کد تولید شده و در ستون آخر نمایش داده میشه که برای نمایش فرم ارسال پست مهمان در وردپرس باید این شورت کد را داخل برگهای که قصد دارید کاربران سایت با استفاده از این برگه قادر به ارسال نوشته در وردپرس باشند قرار بدین. بنابراین شورت کد را کپی کرده و سپس اقدام به افزودن برگه در وردپرس کرده و شورت کد تولید شده را داخل محتوای برگه قرار داده و منتشر کنید.




