آموزش رایگان کار با قالب جنه
آموزش رایگان کار با قالب جنه
بعد از اینکه قالب جنه را خریداری کرده و نصب کردید، چه به صورت نصب ساده قالب وردپرس و چه به صورت نصبالب وردپرس به صورت بسته نصب آسان منویی با عنوان Jannah در پیشخوان وردپرس شما افزوده خواهد شد که برای تنظیمات قالب جنه فارسی باید به این منو از پیشخوان وردپرس مراجعه کنید.

این قالب برای هر بخش از تنظیمات قالب جنه منویی را به صورت دسته بندی شده قرار داده که میتونید با کلیک روی هر منو به اون بخش از تنظیمات قالب رفته و قالب جنه را به شکل دلخواه خودتون سفارشی سازی کنید. در ادامه به توضیحات تمامی این بخشها میپردازم.
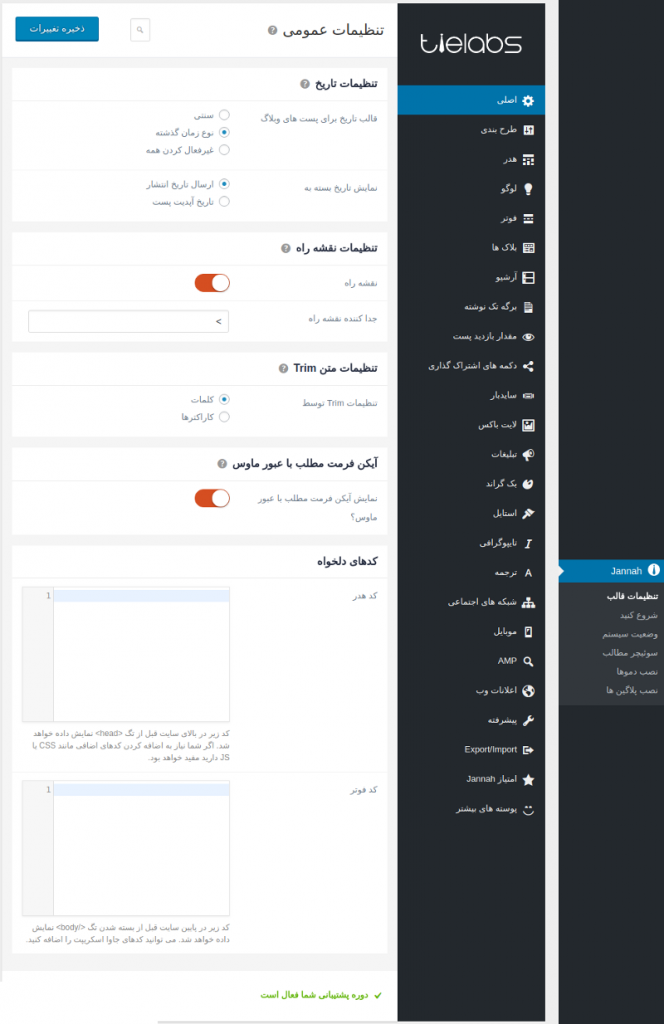
تنظیمات عمومی
تنظیمات تاریخ: با استفاده از این بخش میتونید نوع تاریخ را مشخص کنید. میتونید به صورت کلی نمایش تاریخ را قالب غیرفعال کنید یا اینکه از دو حالت سنتی یا نوع زمان گذشته استفاده کنید.
- سنتی: تاریخ به صورت عادی و بر اساس تنظیمات وردپرس نمایش داده خواهد شد.
- نوع زمان گذشته: تاریخ به صورت گذشته و بر اساس بازخههای زمانی مشخص میشه،
- غیرفعال کردن همه: این گزینه هم به صورت کلی نمایش تاریخ در قالب جنه غیرفعال خواهد شد.
تنظیمات نقشه راه: جدا کننده برای مسیر کاربر در وردپرس را مشخص کنید. ابتدا باید این گزینه را روی فعال قرار بدین و سپس از فیلد جدا کننده نقشه راه، کاراکتر دلخواه برای جدا کننده را انتخاب کنید.
تنظیمات متن Trim: محدود کردن نمایش خلاصه مطالب در وردپرس بر اساس کاراکتر باشه و یا اینکه بر اساس کلمات خلاصه نوشتهها که در انواع صفحات نشون داده میشه محاسبه بشن.
آیکن فرمت مطلب با عبور ماوس: فرمت مطالب که به صورت تصویر، ویدئو، صوت و… هست با هاور کردن ماوس به صورت یک آیکون روی تصویر شاخص نوشته نشون داده میشه.
کدهای دلخواه: کدهای دلخواه که قصد استفاده از اونها را دارید در قالب اضافه کنید. در این بخش دو باکس قرار داده شده که باکس اول با نام کد هدر امکان اضافه کردن کد به هدر قالب وردپرس رو میده که این کدها در تگ <head> قرار میگیرند. در باکس دوم هم که با نام کد فوتر قرار داره امکان اضافه کردن کدها به فوتر وردپرس را خواهید داشت.

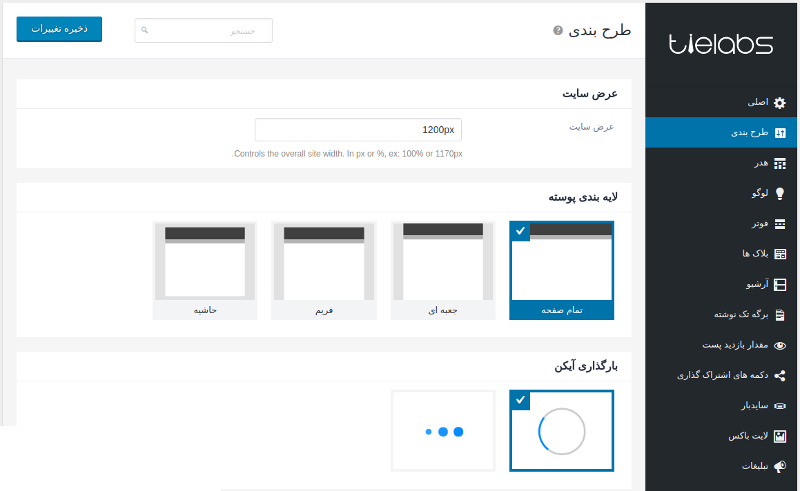
تنظیمات طرح بندی
عرض سایت: اندازه دلخواه برای پهنا سایت را بر حسب پیکسل انتخاب کنید.
لایه بندی پوسته: انتخاب لایه بندی برای قالب رو در 4 شکل مختلف به شما خواهد داد که هر کدوم در اندازه مشخص و شکل خاصی نشون داده میشن و عبارتند از:
- تمام صفحه
- جعبهای
- فریم
- حاشیه
بارگذاری آیکن: kوع آیکون لودینگ در محتوای دلخواه را برای قالب جنه انتخاب کنید که در حال حاضر این قالب از دو حالت دایرهای و سه نقطه پشتیبانی میکنه.

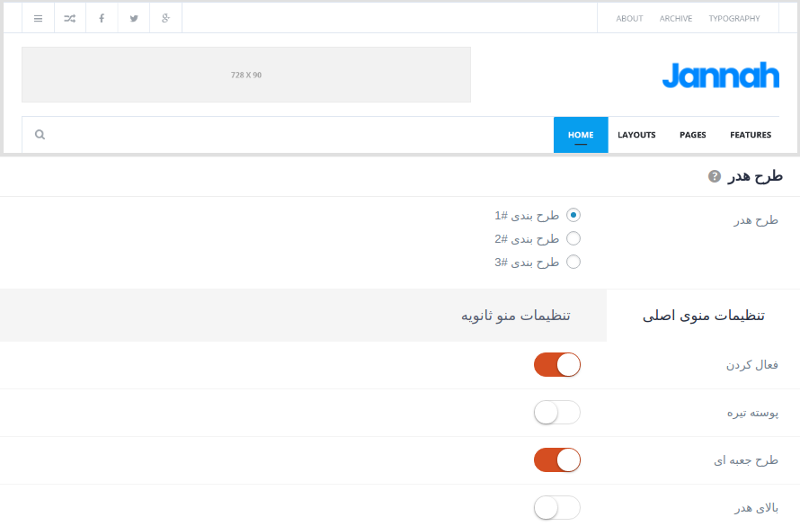
تنظیمات هدر
طرح هدر: اول باید قبل از هر کاری نوع طرح بندی هدر را که در حال حاضر در سه حالت هست انتخاب کنید.
- تنظیمات منو اصلی: گزینههایی مثل نمایش/عدم نمایش منو اصلی، استفاده از پوسته تیره، انتخاب طرح جعبهای برای منو و نمایش در بالای هدر را مشخص کنید.
- تنظیمات منو ثانویه:گزینههای بالا را مشابه همون توضیحاتی که دادم رو مشخص کنید. همچنین توی منو ثانویه امکان نمایش تاریخ امروز، آخرین خبرها و… هم وجود داره.
منو چسبیده: منو اصلی را به صورت چسبنده در سایت نمایش بدین که با اسکرول کردن به پایین صفحه همچنان نشون داده بشه.

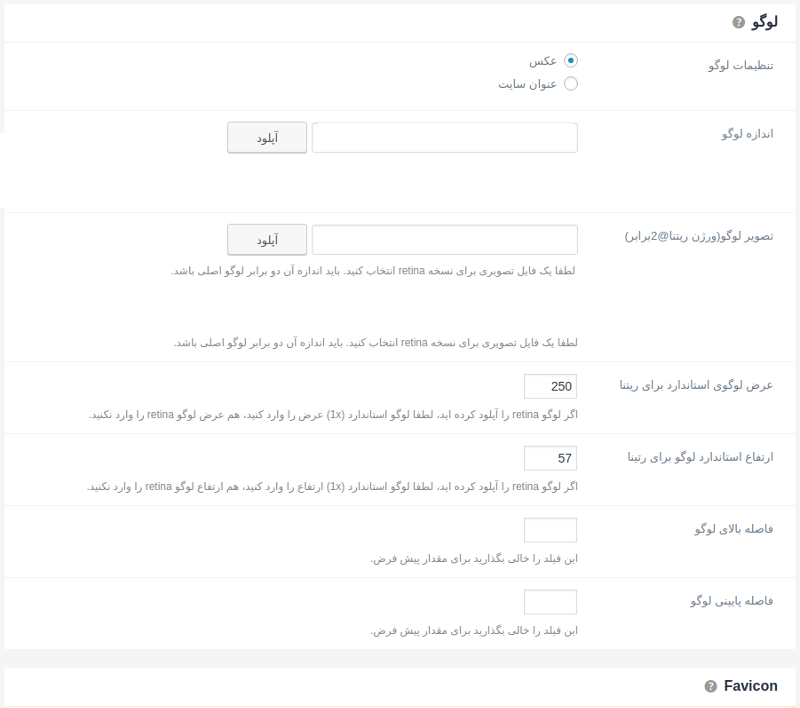
تنظیمات لوگو
تنظیمات لوگو: از لوگو تصویری استفاده کنید یا اینکه قصد دارید عنوان سایت به عنوان لوگو نمایش داده بشه که در صورت انتخاب عنوان سایت، نام سایت در لوگو نمایش داده میشه. در صورت انتخاب گزینه عکس امکان انتخاب تصویر لوگو به شکل بالا نشون داده میشه که میتونید لوگو اصلی و لوگو رتینا را با استفاده از دکمه آپلود از رسانه وردپرس انتخاب کرده و یا اینکه لوگو جدید رو در اون آپلود کنید.
Favicon: آیکون دلخواه برای فاوآیکون وردپرس را انتخاب کنید.
تنظیمات فوتر
اینستاگرام: با فعال کردن این گزینه که وابسته به افزونه نمایش تصاویر اینستاگرام در وردپرس هست میتونید تصاویر و پستهایی که در اینستاگرام منتشر کردید را در فوتر سایت نمایش بدین.
لایه بندی ابزارک فوتر: میتونید انتخاب کنید که از چند لایه بندی برای فوتر پوسته جنه استفاده کنید.
بخش کپی رایت: تنظیمات مربوط به کپی رایت را در پوسته جنه سفارشی سازی کنید. برای نمایش بخش کپی رایت در قالب وردپرس ابتدا روی گزینه فعال کردن کلیک کنید. با انتخاب گزینه طرح مرکز بخش کپی رایت در مرکز نمایش داده خواهد شد. اگر مایل هستید که آیکون شبکههای اجتماعی هم در فوتر نمایش داده بشه میتونید آیکون های اجتماعی را فعال کنید. با فعال کردن گزینه منو فوتر هم توی فهرست وردپرس در پیشخوان وردپرس یک فهرست جدید ساخته میشه که میتونید در فوتر هم از منو دلخواه وردپرس استفاده کنید.
متن فوتر اول و متن فوتر دوم: این دو باکس هم امکان نمایش و قرار دادن محتوای دلخواه را در دو بخش از قالب به شما میده که میتونید از کدهای html هم در اونها استفاده کنید و برای نمایش قابلیتهایی مثل نمایش آمار گوگل آنالیتیکس در وردپرس استفاده کنید.
دکمه بازگشت به بالا: با فعال کردن این گزینه هم دکمه بازگشت به بالا در وردپرس اضافه میشود.
تنظیمات بلاک پوسته جنه
استایل بلوک:استایل دلخواه برای بخش بلاک بندی توی قسمت ابزارکها رو مشخص کنید.
استایل بلوک Head: استایل بلاک رو برای باکس مطالب انتخاب کنید که در صفحه ساز قالب جنه هم امکان انتخاب این گزینه برای هر باکس قرار داره و میتونید برای هر باکس به یک نوع خاصی هر بلاک رو نمایش بدین.
تنظیمات متای بلوک ها: متا دادههایی که برای هر بلاک قابل نمایش هست رو انتخاب کنید که نمایش داده بشن یا نه. در صورت فعال کردن هر کدوم از این گزینهها توی باکسی که برای نمایش مطالب در قالب وردپرس هست، این نوع دادهها نشون داده نمیشه.
تنظیمات آرشیو
تنظیمات آرشیو جهانی: نمایش دادههایی که در صفحه آرشیو مطالب وردپرس نشون داده میشه را فعال یا غیرفعال کنید. این دادهها شامل نام نویسنده، شمارنده نظرات هر نوشته و نمایش تعداد بازدید برای هر نوشته در وردپرس هستند.
تنظیمات لایه بندی پیشفرض: مشخص کنید که به صورت پیشفرض مطالب سایت با چه لایه بندی و استایلی نمایش داده بشن که کافیه روی یکی از آیکونها کلیک کنید. سپس از قسمت طول چکیده مشخص کنید که خلاصه نوشته تا چه تعداد نمایش داده بشه. در نهایت با استفاده از صفحه بندی میتونید حالت صفحه بندی رو هم انتخاب کنید که به صورتهای زیر قابل استفاده است.
- قبل و بعد: با انتخاب این گزینه صفحات به صورت قبل و بعد نمایش داده میشه.
- عددی: با انتخاب این گزینه شماره هر صفحه در وردپرس نشون داده میشه که با کلیک روی هر عدد به اون صفحه هدایت خواهند شد.
- بارگذاری بیشتر: در صورت انتخاب این گزینه صفحات به مرور با کلیک روی دکمه نمایش داده خواهند شد.
- اسکرول بی نهایت: با انتخاب این گزینه هم که به صورت خودکار و با اسکرول کردن، محتوای صفحه بعدی نمایش داده خواهد شد.
طرح مطالب پیش فرض: میتونید طرح بندی و استایل دلخواه برای نمایش محتوای نوشته مشخص کنید که با چه سب ک و استایلی صفحه نوشتهها نمایش داده بشن.
ساختار داده: این گزینه برای مشخص کردن نوع محتوای مطالبتون هست که از نظر سئو یک امتیاز خوبی تلقی میشه و میتونید مشخص کنید که سایت شما در چه حوزه ای فعالیت داره. کافیه یکی از حالتهای سه گانه، مقاله، خبری یا وبلاگ را مشخص کنید.
تنظیمات عمومی: انواع بخشهایی که در صفحه نوشته قابل نمایش دادن هستند رو مشخص کنید. این گزینهها هم شامل موارد زیر هستند.
- فرمت استاندارد مطالب: نمایش یا عدم نمایش تصاویر شاخص در صفحه نوشته
- فرمت تصاویر پست ها: نمایش تصاویر شاخص به صورت برش داده شده
- فرمت تصاویر پست ها: نمایش تصاویر در نوشتههای وردپرس به صورت لایت باکس
- قالب ویدیوی پست: نمایش فیلم به صورت چسبان در گوشهای از سایت برای نوشتههایی که با فرمت ویدیویی هستند
- دکمههای اشتراک گذاری در برگه ها: فعال/غیرفعال کردن نمایش دکمه اشتراک در برگه وردپرس
- باکس نویسنده نوشته: فعال/غیرفعال کردن نمایش باکس نویسنده در وردپرس
- نمایش دکمه های قبلی / بعدی مطالب: نمایش دکمه رفتن به نوشته قبلی و بعدی در صفحه نوشته
- جداول واکنشگرا در مطلب: در صورت استفاده از جدول در نوشته با فعال کردن این گزینه جدولها به صورت رسپانسیو نمایش داده میشوند

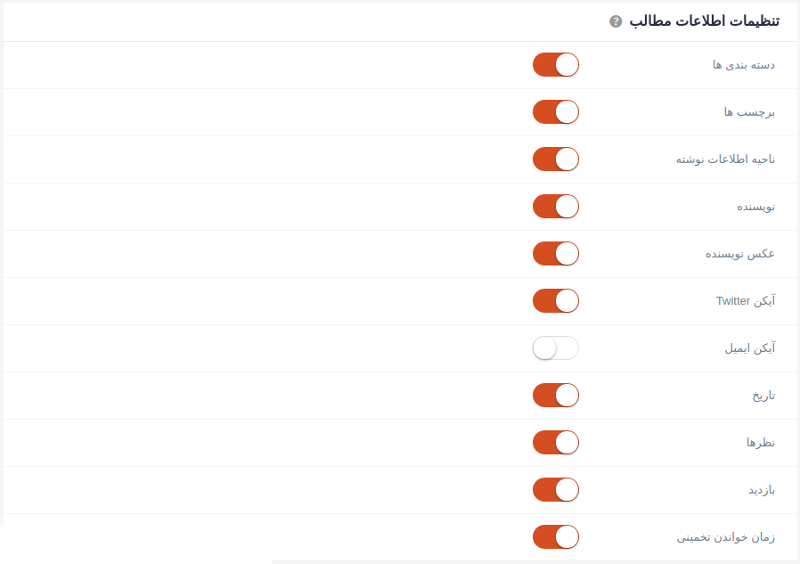
تنظیمات اطلاعات مطالب: با فعال و غیرفعال کردن هر کدوم از گزینههای این بخش میتونید نمایش یا عدم نمایش هر گزینه را در صفحه تک نوشته وردپرس مشخص کنید.
خبرنامه: با استفاده از این بخش میتونید باکس خبرنامه را در انتهای مطالب وردپرس نمایش داده و با عضویت کاربران در خبرنامه اقدام به ارسال خبرنامه در وردپرس بکنید. در حال حاضر قالب جنه از دو سرویس میل چیمپ و فیدبرنر گوگل پشتیبانی میکنه که با قرار دادن آدرس صفحه خبرنامه میتونید امکان عضویت در خبرنامه را برای کاربران فراهم کنید.
مطالب مرتبط: میتونید مطالب مرتبط را در زیر هر نوشته بر اساس دسته بندی، برچسب یا مطالب نویسنده به نمایش بگذارید. کافیه این گزینه را فعال کرده و سپس با استفاده از موقعیت پست های مرتبط مکان مورد نظر برای مطالب مرتبط را انتخاب کنید. سپس تعداد نوشته در صفحه تمام عرض و جعبهای رو مشخص کرده و ترتیب مرتب سازی رو روی یکی از گزینههای تصادفی، مطالب محبوب، مطالب جدید، مطالب با بیشترین دیدگاه و آخرین مطالب بروز شده قرار بدین و در نهایت با محدود کردن طول عنوان مطالب مرتبط در وردپرس را در قالب جنه نمایش بدین.
باکس بررسی شناور: باکس بررسی شناور هم به نوعی امکان نمایش مطالب مرتبط را در قالب نه میده، با این تفاوت که مکان نمایش به صورت شناور هست و وقتی که به انتهای نوشته میرسید و اسکرول میکنید به صورت یک باکس شناور در سمت چپ یا راست قالب نمایش داده میشه. تنظیمات این گزینه هم درست مثل نمایش مطالب مرتبط هست با این تفاوت که برای نمایش مکان باید سمت راست یا چپ را انتخاب کنید.
تنظیمات نمایش تعداد بازدید
با رفتن به منوی بازدیدها میتونید تنظیمات برای نمایش تعداد بازدید مطالب وردپرس را شخصی سازی کنید.
- ماژول قالبها: تعداد بازدید بر اساس ماژولی که روی قالب قبلی بوده مشخص خواهد شد.
- افزونه چت پک: اگر تعداد بازدید با استفاده از این افزونه صورت گرفته میتونید تعداد بازدید رو از این افزونه نمایش بدین.
- پلاگین نمایش تعداد بازدیدهای پست: میتونید افزونهای که برای نمایش تعداد بازدید مطالب مشخص کردید را برای اینکار استفاده کنید.
اعداد رنگی برای بازدید پست: در سه حالت رنگ مختلف بازهای برای تعداد بازدید هر نوشته در وردپرس مشخص کنید تا هر چی تعداد بازدید بیشتر میشه، آیکون نمایش تعداد بازدید در وردپرس هم به رنگ غلیظتری نمایش داده بشه.
تنظیمات اشتراک گذاری
تنظیمات عمومی: دکمههای اشتراک گذاری در برگهها نمایش داده بشه یا نه. همچنین با استفاده از استفاده از لینک کوتاه برای نوشته میتونید کاری کنید که لینک نوشتهها برای اشتراک گذاری در وردپرس با لینک کوتاه انجام بگیره. در این صورت اشتراک گذاری لینک بر اساس پیوند یکتا وردپرس در حالت پیشفرض صورت خواهد گرفت. با وارد کردن نام کاربری توییتر خودتون داخل فیلد نام کاربری توئیتر هم میتونید از اشتراک گذاری لینکها در این شبکه اجتماعی با استفاده از منشن آگاه بشید و ببینید که چه کسی از دکمه اشتراک گذاری استفاده کرده.
دکمه اشتراک گذاری بالای پست: دکمه اشتراک گذاری را در بالا مطالب وردپرس نمایش بدین.
دکمه اشتراک گذاری زیر پست: دکمه اشتراک گذاری را در پایین مطالب وردپرس نمایش بدین. همونطور که میبینید در این بخش میتونید قابلیت هایی مثل نمایش دکمه به صورت وسط چین، نمایش عنوان اشتراک گذاری در بخش اشتراک مطالب، حالت دکمه اشتراک گذاری و شبکههای اجتماعی که قصد دارید دکمه اونها نمایش داده بشه را انتخاب کنید.
انتخاب و اشتراک گذاری: با استفاده از این گزینه میتونید کاری کنید که هر زمان بخشی از محتوا در صفحه با استفاده از نشانگر ماوس انتخاب شد، دکمه اشتراک گذاری برای اون بخش از محتوا نمایش داده بشه که در این صورت کاربران قادر هستند بخش مشخص شده از این نوشته را در شبکههای اجتماعی توییتر، لینکدین، فیسبوک و ایمیل به اشتراک بگذارند.
تنظیمات سایدبار قالب jannah
تنظیمات سایدبارها: ابتدا با استفاده از این بخش مشخص کنید که سایدبار چسبان در وردپرس و نمایش آیکون در ابزارک وردپرس فعال باشه یا خیر.
مکان سایدبار پیشفرض: از این بخش مکان و نوع سایدبار پیشفرض در سایت را انتخاب کنید. در حال حاضر در نسخه 2 قالب jannah میتونید در 4 حالت سادبار راست، سایدبار چپ، بدون سایدبار و یک ستونه کردن قالب را برای تنظیمات سایدبار مشخص کنید.
افزودن سایدبار دلخواه: با استفاده از این بخش هم میتونید سایدبار جدید برای نمایش در قالب اضافه کنید. برای دسترسی به سایدبار جدید هم کافیه به مسیر نمایش> ابزارکها مراجعه کنید.
افزودن سایدبار دلخواه: با استفاده از این بخش هم میتونید هر سایدباری که در قالب اضافه کردید رو در مکانهای مشخص شده که شامل موارد زیر هستند نمایش بدین.
- سایدبار صفحه اصلی
- سایدبار تک صفحه
- سایدبار ادامه مطلب
- سایدبار آرشیو
تنظیمات لایت باکس قالب
فعال سازی خودکار لایت باکس: این بخش از تنظیمات در این صفحه امکان نمایش تصاویر به صورت لایت باکس رو میده که در صورت کلیک روی عکسها در نوشته، اگر تصویر به پرونده چندرسانه ای لینک شده باشه در یک پنجره لایت باکس نشون داده میشه.
لایت باکس برای گالری ها: هم برای نمایش تصاویر لایت باکس در وردپرس برای ساخت گالری در وردپرس هست که اگر فعال کنید تصاویری که در نوشته به صورت گالری قرار داده شده به شکل لایت باکس قابل مشاهده خواهند بود.
پوسته لایت باکس: استایل نمایش لایت باکس را در حالتهای تاریک، روشن، نرم، مترو شفاف، مترو تاریک و mac نمایش بدین.
مکان تصویر شاخص لایت باکس: امکان نمایش تصاویر قبلی و بعدی را در پایین و یا گوشه سایت میده که به صورت عمودی یا افقی در دسترس خواهند بود و با ناوبری و کلیک روی دکمههای تصویر قبلی و بعدی در اندازه کوچکتر در پایین صفحه بصورت افقی یا سمت راست صفحه به صورت عمودی قابل مشاهده هستند.
نمایش دکمه های جهت لایت باکس: فعال کردن این گزینه هم امکان رفتن به تصویر بعدی و قبلی را با استفاده از دکمه به شما خواهد داد.
تنظیمات تبلیغات
نمایش تبلیغات در وردپرس بی شک یکی از گزینههای مورد نیاز برای سایتهای چند منظوره، مجلهای و خبری هست که از این قالب استفاده میکنند. بنابراین در این قالب هم امکانی قرار داده شده که بتونید به صورت حرفهای در هر مکان از قالب که شامل موارد زیر هستند بنر تبلیغاتی یا کدهای تبلیغاتی خودتون را با تنظیمات پیشرفته اضافه کنید.
- تبلیغات در بالای هدر
- پس زمینه عکس تبلیغاتی
- تبلیغ هدر
- تبلیغ بالای فوتر
- تبلیغ زیر فوتر
- تبلیغ بالای مطلب
- تبلیغ بالای محتوای مطلب
- تبلیغ پایین محتوای مطلب
- تبلیغ پایین مطلب
- بین نوشته در بایگانی #1
- بین نوشته در بایگانی #2
- شورت کد های تبلیغات
تنظیمات بکگراند قالب جنه
با استفاده از این بخش میتونید برای سایت یک رنگ پس زمینه یا تصویر را انتخاب کنید. یا اینکه یکی از الگوهای قالب را برای نمایش در پس زمینه قالب جنه وردپرس انتخاب کنید.
با فعال کردن گزینه نقاط لایه لایه میتونید پس زمینه را به صورت نقطهای نمایش بدین و با فعال کردن گزینه سایز بک گراند گزینههایی بهتون نمایش داده میشه که میتونید تصویر پس زمینه را به صورت شفاف یا تاریک بر حسب درصدی مشخص کنید که تصویر پس زمینه در حالت غیرشفاف نمایش داده بشه.
تنظیمات استایل قالب فارسی جنه
با رفتن به منوی استایل هم میتونید تنظیمات رنگ بندی برای هر بخش از قالب را شخصی سازی کرده و از رنگ دلخواه و استایل سفارشی در قالب استفاده کنید. این بخش به شکلی ساخته شده که میتونید تنظیمات قالب را برای نسخه موبایل قالب و نسخه کامپیوتر به صورت جدا از هم شخصی سازی کنید. همچنین امکاناتی مثل موارد زیر قرار داده شده که با فعال کردن این گزینهها میتونید ازشون استفاده کنید.
-
استفاده از پوسته تیره
- امکان فعال کردن لود مرحلهای تصاویر وردپرس
- امکان انتخاب پوستههای از پیش تعیین شده بر اساس رنگ بندی قالب
- امکان استفاده از نوار خطی بالای سایت به صورت رنگین کمان
- امکان انتخاب تصویر پس زمینه برای هدر، کپی رایت و فوتر وردپرس
- امکان استفاده از استایل گرادیان در منو موبایل
- استفاده از CSS دلخواه
تنظیمات فونت و تایپوگرافی قالب جنه
با رفتن به منوی تایپوگرافی میتونید تنظیمات فونت و تایپوگرافی را برای قالب شخصی سازی کنید. در این بخش امکان وارد کردن فونت دلخواه و تغییر سایز نوشتهها در قالب جنه برای هر بخش از قالب در دسترس است که با کلیک روی تصویر بالا میتونید در اندازه بزرگ جزییات کامل تغییر فونت را در قالب ببینید.
تنظیمات ترجمه قالب Jannah
معمولا کمتر قالبی پیدا میشه که امکان ترجمه کردن بخشهای مختلف را در اختیارتون بزاره، اما این روزها قالبها وردپرسی رو برای اینکه فروش بهتری داشته باشه و بقیه هم بتونند به راحتی ازش استفاده کنند به شکلی تنظیم میکنند که امکان ترجمه مستقیم از تنظیمات قالب در دسترس باشه. قالب جنه یکی از این قالبهاست که با استفاده از منوی ترجمه میتونید کلمات دلخواه خودتونو برای بخشهای مختلف قرار داده و ترجمه کنید. در این صورت دیگه نیازی به ترجمه قالب وردپرس و تغییرات در فایلهای mo. و po. قالب ندارید.
افزودن شبکههای اجتماعی به پوسته جنه
با رفتن به منوی شبکه های اجتماعی میتونید مشابه تصویر بالا لینک شبکههای اجتماعی خودتون را به قالب اضافه کنید تا در مکانهایی که مشخص کردید نمایش داده شوند. این قالب از چندین شبکه اجتماعی پشتیبانی میکنه که کافیه لینک هر کدومش رو قرار بدین تا آیکون این شبکه اجتماعی نمایش داده بشه و برای نمایش لینک پروفایل سایتی که در این لیست هم وجود نداره کافیه از بخش شبکههای اجتماعی دلخواه، عنوان، آیکون، لینک و رنگ رو انتخاب کنید تا در سایت نمایش داده بشه(به دلیل زیاد بودن شبکههای اجتماعی در این تصویر فقط شبکههای اجتماعی که ما در میزبانفا استفاده میکنیم قرار داده شدند).
تنظیمات منو موبایل قالب Jannah
غیرفعال کردن واکنشگرایی:: با فعال یا غیرفعال کردن این گزینه میتونید حالت واکنشگرایی را برای نسخه موبایل قالب جنه فعال یا غیرفعال کنید.
هدر در موبایل: با استفاده از این بخش میتونید ابتدا نوع هدر در نسخه موبایل را انتخاب کنید و سپس اگر مایل بودین که در نسخه موبایلی منو به صورت چسبان نمایش داده بشه گزینه هدر چسپان را فعال کنید.
منو موبایل: با استفاده از این گزینه میتونید منو موبایل را به شکلی انتخاب کنید که وقتی روی گزینه منو کلیک میشه، منو باز شده به صورت تمام صفحه باشه با بخشی از صفحه را به خودش اختصاص بده. سپس با فعال کردن هر کدوم از گزینههای موجود میتونید قابلیت نمایش یا عدم نمایش هر بخش را در منو موبایل مشخص کنید که در تصویر مشخص شده و گویا هستند.
برگه تک نوشته: با فعال کردن گزینه، محتوای مطلب را فشرده و دکمه بیشتر را نشان می دهد در نسخه موبایل وقتی کاربر وارد صفحه نوشته میشه، به جای اینکه محتوای کامل نوشته نشون داده بشه، بخشی از محتوا نشون داده میشه و برای نمایش محتوای کامل نوشته باید روی دکمه نمایش بیشتر کلیک کرد تا محتوای کامل نوشته به صورت آجاکس لود بشه. فعال کردن این گزینه میتونه توی لود سایت با نسخه موبایل تاثیر خوبی داشته باشه که میتونید ازش استفاده کنید.
المان های موبایل: با استفاده از این بخش میتونید هر المانی که در نسخه دسکتاپ ازش استفاده میکنید را کاری کنید که در نسخه موبایل هم نمایش داده بشه یا اینکه نمایش اونو غیرفعال کنید. به عنوان مثال معمولا چون تبلیغات میتونه حجم زیادی از صفحه در نسخه موبایل رو بگیره، برخی سایتها هستند که از نمایش تبلیغ در نسخه موبایل چشم پوشی میکنند، که در اینجا میتونید برای عدم نمایش تبلیغ در نسخه موبایل وردپرس به همین شکل عمل کنید.
دکمه های اشتراک گذاری چسبیده موبایل: اگر مایل بودید از دکمه اشتراک گذاری به صورت چسبنده در موبایل استفاده کنید کافیه این گزینه را فعال کرده و سپس هر شبکه اجتماعی که قصد دارید نمایش داده بشه را فعال کنید تا در حالت چسبان در پایین نمایشگر نمایش داده بشه.
تنظیمات AMP قالب Jannah فارسی
با رفتن به منوی AMP میتونید از امکان فعال کردن AMP در وردپرس برای قالب جنه استفاده کرده و لود صفحات سایت در نسخه موبایل رو سریعتر بکنید. قالب جنه برای اینکه بتونید کنترل بیشتری روی نسخه AMP وردپرس داشته باشید تنظیماتی در قالب تعبیه کرده که وابسته به افزونه AMP وردپرس هست و برای استفاده از این قابلیت حتما نیازه که این افزونه را نصب و فعال کنید. بنابراین قبل از ایجاد تغییرات در این بخش، ابتدا به مقاله amp وردپرس چیست؟ و نحوه ساخت amp گوگل در وردپرس مراجعه کرده و این قابلیت را در وردپرس فعال کنید. سپس به منوی تنظیمات AMP در قالب برگشته و امکاناتی که در این بخش برای تغییر استایل، تغییر لوگو، نمایش مطالب مرتبط، نمایش دکمه اشتراک گذاری، دکمه بازگشت به بالا، منو و تبلیغات در فوتر و محتوای بخش کپی رایت را شخصی سازی کنید.
همچنین اگر روزی تصمیم گرفتید تا این قابلیت را غیرفعال کنید حتما برای جلوگیری از خطای 404 در وردپرس با استفاده از مقاله آموزش غیرفعال کردن AMP وردپرس این کار رو انجام بدین تا ریدایرکت به نسخه اصلی را به صورت 301 فراهم کنید و باعث افت رتبه سایت در نتایج جستجو نشید.
تنظیمات اعلانات وب قالب جنه
یکی از قابلیتهای خوب قالب جنه این هست که امکان ارسال نوتیفیکیشن در وردپرس را براتون فراهم میکنه که در این صورت نیاز به نصب افزونه ارسال اعلان در مرورگر وردپرس را نخواهید داشت. در این قابلیت از سایت foxposh استفاده شده که کافیه ابتدا دو فایل لینک داده شده در تنظیمات قالب را دانلود کرده و سپس در ریشه هاست خودتون آپلود کنید. حالا یک اکانت ایجاد کرده و بعد از ثبت آدرس دامنه کد API مخصوص به خودتون را تهیه کرده و در تنظیمات افزونه وارد کنید. بعد از ذخیره تنظیمات امکان ارسال هشدار مرورگر در وردپرس را خواهید داشت که در پایگاه دانش میزبانفا هم ما از همین قابلیت قالب جنه استفاده میکنیم.
برای فعال کردن اعلانات وب در قالب جنه ابتدا باید روی لینک آبی که با عنوان Download the setup files کلیک کنید و فایل zip را دانلود کنید. داخل این فایل زیپ دوتا فایل قرار داره که باید این دو فایل رو در ریشه هاست آپلود کنید. بنابراین وارد هاست شده و روی File Manager کلیک کنید. سپس به مسیر public_html مراجعه کرده و دو فایلی که داخل این فایل zip قرار داشت رو در این مسیر آپلود کنید. حالا بعد از آپلود فایل به وبسایت Foxpush.com رفته و طبق توضیحاتی که در آموزش ارسال نوتیفیکیشن در وردپرس دادم در این سایت ثبت نام کنید.
بعد از ثبت نام داخل پنل کاربری به منوی Settings> API keys مراجعه کنید. در این مسیر مشابه تصویر بالا آدرس سایت نشون داده میشه که با کلیک کردن روی دکمه Generate New Key پنجرهای براتون باز میشه که باید در این پنجره ابتدا آدرس دامنهای که موقع ثبت نام وارد کردید را از بین گزینههای دامنه انتخاب کنید. حالا بعد از انتخاب دامنه روی دکمه Generate کلیک کنید. بعد از کلیک روی این مرحله کد API مخصوص به دامنه شما ساخته میشه که برای اینکه بتونید از قابلیت ارسال پوش در قالب جنه استفاده کنید باید کلید API دریافتی رو در تنظیمات قالب جنه وارد کنید. برای این کار کافیه در تنظیمات قالب به منوی اعلانات وب مراجعه کنیدو بر اساس تصویر بالایی که از این صفحه قرار دادم به ترتیب آدرس دامنه و کد API دریافتی رو در فیلدهای FoxPush Domain و API Key وارد کنید. بعد از ذخیره کردن تنظیمات اعلانات وب در قالب نمایش داده میشه که با استفاده از پنل کاربری سایت foxpush میتونید استایل و تنظیمات مربوط به اعلان مرورگر برای قالب jannah را شخصی سازی کنید.
تنظیمات پیشرفته قالب Jannah
کش: با فعال کردن این گزینه قابلیت کش خود قالب فعال میشه که با استفاده از این حالت میتونید از کش وردپرس استفاده کنید. در صورتی که از افزونه کش وردپرس استفاده میکنید، این گزینه را فعال نکنید. اما اگر افزونهای که ازش استفاده میکنید صرفا به منظور کش هست و از قابلیتهای دیگه افزونه استفاده نمیکنید پیشنهاد میکنم افزونه را غیرفعال کرده و از امکانات خود قالب برای افزایش سرعت لود وردپرس استفاده کنید.
کوچک کردن فایل CSS: این گزینه قابلیت فشرده کردن فایلهای CSS رو به شما میده که به وجود همین قابلیت در قالب پیشنهاد کردم از افزونه استفاده نکنید تا از حالت استاندارد خود قالب برای فشرده سازی فایلها در سایت استفاده کنید.
غیرفعالسازی تصاویر ویژه GIF: این گزینه امکان استفاده از تصاویر GIF را به عنوان تصویر شاخص نوشته میده که میتونید این امکان را فعال یا غیرفعال کنید.
لوگوی صفحه ورود وردپرس: با استفاده از این بخش هم میتونید اقدام به تغییر لوگو صفحه ورود به وردپرس بکنید که در صورت استفاده از قلب جنه فارسی اگر تا پیش از این از افزونه تغییر لوگو ورود وردپرس استفاده میکردید دیگه نیازی به استفاده از این افزونه ندارید.
خروجی گرفتن از تنظیمات قالب وردپرس جنه
در نهایت با رفتن به این منو میتونید از تنظیماتی که در قالب ذخیره کردید یک خروجی تهیه کرده و هر زمان که نیاز داشتید با استفاده از قابلیت درون ریزی بدون اینکه نیاز باشه مجددا کل این مراحل را برای تنظیمات قالب جنه طی کنید، فقط با درون ریزی کردن فایل تنظیمات قالب در چند ثانیه انجام بدین. پیشنهاد میکنم حتما از این گزینه استفاده کنید، چرا که ممکنه با یک اشتباه کوچک و پاک کردن تنظیمات با استفاده از دکمه بازنشانی تنظیمات کلیه شخصی سازی که برای قالب انجام دادید رو از دست داده و مجبور بشید از نو تنظیمات را انجام بدین.
آموزش درون ریزی دمو قالب جنه
یکی از ویژگیهای این قالب اینه که دارای بیشتر از 25 نوع دمو هست که این دموها در هر بار آپدیت قالب بیشتر هم میشن که با استفاده از قابلیت درون ریزی دمو میتونید بدون نیاز به کار روی قالب، بر اساس موضوع سایتی که مدنظر شماست همون دمو رو راه اندازی کنید. به عنوان مثال اگر قصد دارید یک سایت فناوری راه اندازی کنید کافیه با یک بار کلیک روی دمو Tech این دمو رو درون ریزی کنید تا کلیه صفحات، دستهبندی مطالب، چیدمان و… به این قالب اضافه بشه و نیازی نباشه برای طراحی صفحه اصلی و چیدمان اون ساعتها وقت بزارید.
برای درون ریزی دمو قالب در وردپرس کافیه یکی از دموها رو انتخاب کنید. با هاور کردن نشانگر ماوس روی هر دمو دکمهای با نام IMPORT در وسط تصویر دمو ظاهر میشه که کافیه یک بار روی این دکمه کلیک کنید. بعد از کلیک کردن بسته به منابع هاست مدتی طول میکشه تا فایلهای مربوط به دمو از منبع قالب دریافت شده و در سایت آپلود بشن، در نهایت بعد از درون ریزی کامل پیغام موفقیت آمیز بودن این کار نمایش داده میشه و میتونید با رفتن به صفحه نوشتهها، دستهها و… همه این موارد رو ویرایش کنید تا متناسب با سایت خودتون ازش استفاده کنید.




