آموزش ساخت لایت باکس تصاویر در وردپرس
آموزش ساخت لایت باکس تصاویر در وردپرس

افزونه ای که قصد دارم تا برای استفاده در وردپرس برای نمایش تصاویر به صورت لایت باکس در وردپرس معرفی کنم با نام Simple Lightbox در مخزن وردپرس ثبت شده است.
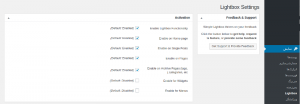
پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی با عنوان Lightbox در مسیر نمایش پیشخوان سایت وردپرسی شما اضافه میشه که با مراجعه به اون میتونید تا تنظیمات افزونه را سفارشی سازی کنید. با مراجعه به صفحه تنظیمات افزونه به صورت دستهبندی شده قادر هستید تا منوی تنظیمات این افزونه را مشاهده و شخصی سازی کنید. کلیه افزونههای مربوط به نمایش تصاویر به صورت لایت باکس و اسلایدشو در وردپرس به گونهای طراحی شدهاند که حتما باید تصاویر شما لینک شده باشند. بنابراین تصاویری که در نوشتههاتون قرار میدین رو با ویرایش تصویر گزینه پیوند به را روی حالت پرونده رسانهای قرار دهید.

تنظیمات بخش Activation
Enable Lightbox Functionality: برای اینکه تصاویر استفاده شده در صفحه نوشته ها، برگهها، محصولات، پست تایپ سفارشی و… به صورت لایت باکس و در قالب یک پنجره که قابلیت نمایش به صورت اسلایدشو را دارند نمایش داده بشن تیک این گزینه را فعال کنید.
Enable on Home page: نمایش تصاویر به صورت لایت باکس توی صفحه اصلی را هم فعال کنید .
Enable on Single Posts: نمایش تصاویر در مطالب و نوشتههای خودتون را فعال و یا غیرفعال کنید.
Enable on Pages:مثل نوشتهها امکان نمایش تصاویر به صورت لایت باکس در برگههای سایت خودتونو فعال یا غیرفعال کنید.
Enable on Archive Pages: اگر مایل بودید امکان نمایش تصاویر را به صورت لایت باکس در صفحات آرشیو که مربوط به دستهبندی مطالب، برچسبها و… هستند را فعال یا غیرفعال کنید.
Enable for Widgets: امکان نمایش تصاویر به صورت لایت باکس در ابزارکهای سایت را فراهم کنید.
Enable for Menus: امکان نمایش تصاویر موجود در منوها(فهرستها) وردپرس را به صورت لایت باکس فراهم کنید.
تنظیمات بخش Grouping
Group items: تصاویر را به صورت اسلایدشو نمایش بدین تا در نوشتههایی که تعداد تصاویر زیادی دارند به صورت خودکار نمایش داده شوند.
Group items by Post: امکان نمایش اسلایدشو را در برگههایی که نوشتههای سایت در اون نمایش داده میشوند را فعال کنید.
تنظیمات بخش UI
Theme: با استفاده از این قسمت میتونید تا تم مورد نظر برای نمایش پنجره لایت باکس را انتخاب کنید.
Resize lightbox to fit in window: برای اینکه لایت باکس تصاویر در هر دستگاه با هر اندازهای مثل موبایل، تبلت، رایانه دسکتاپ و… به درستی نمایش داده بشه
Enable animations: حالت انیمیشن بر روی لایت باکس ایجاد شده و ظاهر بهتری برای لایت باکس خواهید داشت.
Start Slideshow Automatically: حالت اسلایدشو تصاویر به صورت خودکار فعال بوده و تصاویر به صورت اسلایدی برای کاربران نمایش داده میشوند.
Slide Duration: زمان دلخواه برای اسلاید را بر حسب ثانیه تعیین کنید.
Loop through items: وقتی اسلایدشو به تصویر آخر برسه، مجددا تصاویر به صورت اسلایدشو از ابتدا نمایش داده میشوند.
Overlay Opacity: میزان شفافیت برای پس زمینه پنجره لایت باکس را تعیین کنید.
Enable default title: نام تصویر نمایش داده میشود.
تنظیمات بخش Lables
با مراجعه به این پنجره هم میتونید تا عنوان منوهایی که در پنجره لایت باکس نشون داده میشوند را به صورت زیر انتخاب کنید.
- Close button: دکمه بستن پنجره لایت باکس
- Loading indicator: عنوان دلخواه برای حالت لود کردن تصویر
- Next Item button: دکمه نمایش تصویر بعدی
- Previous Item button: دکمه نمایش تصویر قبلی
- Start Slideshow button: دکمه شروع نمایش تصویر به صورت اسلایدشو در وردپرس
- Stop Slideshow button: دکمه توقف پخش تصویر اسلایدشو در وردپرس
- Slideshow status format: متن نمایش شماره تصویری که کاربر در آن قرار دارد با امکان نمایش تعداد کل تصاویر
در نهایت بعد از اینکه تنظیمات افزونه را ذخیره کنید تصاویر موجود در نوشتهها به صورت زیر قابل مشاهده خواهند بود.




