آموزش قراردادن جعبه کد در نوشته های وردپرس
آموزش قراردادن جعبه کد در نوشته های وردپرس
افزونهای که قصد معرفی اونو دارم با عنوان Crayon Syntax Highlighter در مخزن وردپرس به ثبت رسیده است.
دانلود افزونه Crayon Syntax Highlighter
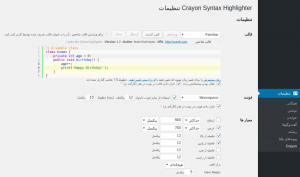
بعد از نصب و فعال سازی این افزونه مشابه تصویر زیر به منوی تنظیمات> Crayon مراجعه کرده و همونطور که میبینید اقدام به سفارشی سازی تنظیمات افزونه بر اساس سلیقه خودتون برای نمایش کدهای برنامه نویسی در وردپرس بکنید.

قالب: از بین قالبهای آماده که برای نمایش کدهای برنامه نویسی در مطالب وردپرس در افزونه وجود داره یکی از اونها را انتخاب کنید .
فونت: فونت دلخواه برای نمایش در باکس کدها را انتخاب کنید و یک فونت مناسب بر اساس قالب انتخابی برای اون برگزینید.
معیار ها: چینش باکس نمایش کد در مطالب وردپرس را تعیین کنید. ب
تولبار: با استفاده از این بخش میتونید تا منوی بالای باکس نمایش کدهای برنامه نویسی در وردپرس را سفارشی سازی کنید .
خطوط: این بخش به شما این امکان رو میده تا برای هر خط کد نوشته شده در باکس کدی که در متن نوشته وردپرس قرار داره استایل بهتری رو قرار بدید.
حالا تنظیمات را ذخیره کرده و به ویرایش یکی از مطالب خودتون مراجعه کنید. خواهید دید که مشابه تصویر زیر دکمهای در ویرایشگر اضافه شده که برای اضافه کردن کدها میتونید از اون استفاده کنید.
![]()
با کلیک روی این آیکون پنجره ای به صورت پاپ آپ براتون باز میشه که میتونید انواع کدهای برنامهنویسی را در ویرایشگر اون اضافه کنید و در نهایت بر روی دکمه ذخیره کلیک کنید.




