آموزش نحوه نصب افزونه wp rocket جهت افزایش سرعت سایت
آموزش نحوه نصب افزونه wp rocket جهت افزایش سرعت سایت

این افزونه به صورت تجاری عرضه میشه و ابتدا لازمه تا با مراجعه به وبسایت اصلی این افزونه که در آدرس wp-rocket.me در دسترس هستش نسبت به خرید این افزونه اقدام کنید و بعد از اینکه افزونه را خریداری کردید با آپلود افزونه در پیشخوان وردپرس و یا اینکه آپلود مستقیم در فایل منیجر هاست اقدام به نصب و فعال سازی افزونه موشک وردپرس کنید. بعد از اینکه افزونه را نصب کردید مشابه تصویر زیر منویی با نام موشک وردپرس یا wp rocket در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه میشه، روی اون کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

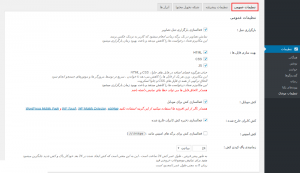
بارگزاری تنبل: با استفاده از این قابلیت قادر هستید تا کاری کنید تصاویری که در نوشتههای سایت نشون داده میشن تا زمانی که کاربر به اون بخش از محتوا که تصویر وجود داره اسکرول نکرده باشه تصویر لود نشه،
بهینه سازی فایل ها: با استفاده از این قابلیت می تونید تا فایلهای HTML، CSS و جاوا اسکریپت سایت را فشرده سازی کرده و به اصطلاح Minify کنید.
کش موبایل: با فعال کردن این گزینه قادر خواهید بود تا امکان کش وردپرس برای موبایل را هم فراهم کنید.
کش کابران خارج شده: سایت را در حالت کش شده مشاهده کنند.
کش امنیتی: اگر اقدام به نصب SSL در وردپرس کردید تا صفحات خودتون را به صورت ایمن بارگذاری کنید میتونید تا با فعال کردن این گزینه امکان کش برای حالت https:// را در سایت فعال کنید.
زمانبندی پاک کردن کش: با استفاده از این بخش هم میتونید تا زمان مورد نظرتون را برای حذف خودکار کش سایت تعیین کنید.
پیشنهاد میکنم تا بازه زمانی انتخاب شده را روی یک روز قرار بدین تا سایت در مدت زمان طولانی به صورت کش شده برای کاربران لود نشه، چرا که اگر مدت زمان کش زیاد باشه این امکان وجود داره تا در فرم های ارسالی و… کاربران به مشکل بر بخورند.
تنظیمات پیشرفته
فشرده سازی CSS: اگر در مرحله قبل به دلیل خاصی فایل استایل خودتون را فشرده سازی نکردید اما فایل استایلی دارید که صرفا در صفحات خاصی مورد استفاده قرار میگیرند و یا اینکه فایلی دارید که نمیخواید اون فایل هم فشرده سازی بشه میتونید آدرس مستقیم فایلهای مورد نظرتون را در این باکس قرار بدین تا فشرده سازی صرفا روی این فایلها صورت بگیرد. دقت کنید که در هر خط یک آدرس را وارد کنید.
فشرده سازی جاوا: با استفاده از این باکس هم میتونید تا برای فایلهای جاوا اسکریپت دقیقا مثل فایلهای CSS همین کار را انجام بدین تا صرفا فایلهایی که میخواین تا فشردهسازی شوند در این فیلد وارد کنید.
فشرده سازی جاوا در پاورقی: با استفاده از این گزینه میتونید تا فایلهای جاوا اسکریپت که در اولویت کمتری قرار دارند را در فوتر لود کنید تا در آخرین مرحله برای کاربران بارگذاری شوند. یعنی آدرس فایلهایی که در این بخش وارد میکنید به عنوان آخرین فایل لود شده برای کاربران دانلود و بارگذاری خواهند شد.
بارگزاری معوق فایل جاوا: با استفاده از این قابلیت هم میتونید تا فایلهایی که صرفا در صفحات خاص بارگزاری میشوند را انتخاب کنید تا فقط وقتی کاربری وارد این صفحات شد فایل برای وی لود شود. با فعال کردن تیک گزینه شکیبا باشید تا فایل بارگزاری شود هم این پیغام به کاربران نمایش داده خواهد شد.
شبکه تحویل محتوا : cdn
همونطور که در مقاله cdn چیست؟ و چه کاربردی دارد؟ اشاره کردم با استفاده از CDN قادر خواهید بود تا سایت خود را به یک شبکهای از سرورهای تحویل دهنده محتوا متصل کنید تا بر اساس موقعیت مکانی کاربر دادههایی که به کاربران نشون داده میشه از نزدیکترین سرور به وی لود و بارگذاری شود. در این صورت سایت با سرعت بیشتر و بهتری برای کاربران در دسترس خواهد بود.
با استفاده از شبکه تحویل محتوا در افزونه wp rocket هم قادر خواهید بود تا امکانی فراهم کنید تا کلیه فایلهایی که شامل موارد زیر خواهند بود در شبکه CDN به کاربران تحویل داده شوند که عبارتند از:
- همه فایلها
- تصاویر
- فایلهای CSS و JS
- فایلهای CSS
- فایلهای JS
با انتخاب هر یک از گزینههای بالا چنین فایلهایی از طریق CDN برای کاربر لود شده و سایت با سرعت بهتر و بیشتری در دسترس خواهد بود.
ابزارها
پاک کردن کش- بارگزاری کش- تنظیمات برون ریزی- تنظیمات درون ریزی-




