آموزش نمایش ویدئو در صفحات وردپرس
نمایش ویدئو در صفحات وردپرس بسیار کار جالبی است تا کاربران بیشتری را جذب سایت خود کنید،برای این کار نیاز است تا افزونه ایی را به افزونه های وردپرس خود اضافه کنید تا بتوانید ویدئو های آموزشی یا انگیزشی در صفحات وب سایتتان داشته باشید.
برای رفع اشکال های سئو و وردپرس میتوانید از ما کمک بگیرید و همچنین برای آموزش بیشتر .رزرو کلاس آموزشی
می توانید با شماره 77500359-021 با ما در ارتباط باشید
آموزش نمایش ویدئو در صفحات وردپرس
ما در مقاله ی پیشین آموزش گذاشتن ویدیو آپارات در وردپرس منتشر کرده ایم و با کلیک بر روی آن می توانید مقاله را مطالعه کنید و شما میتوانید با گذاشتن ویدئو در وردپرس آشنا شوید.در این مقاله قصد داریم به شما نمایش ویدئو در صفحات وردپرس را با استفاده از ابزارکی مهم برای نمایش ویدئو آموزش دهیم.این ابزارک به شما این امکان را می دهد که به صورت لایت باکس ویدئو ها قرار دهید.
پرکاربرد ترین افزونه برای نمایش ویدئو در صفحات وردپرس به نام WonderPlugin Video Embed است.این افزونه در مخزن وردپرس وجود دارد پس کافیست اسم آن را در قسمت افزودن افزونه ها بزنید و اقدام به نصب و فعال سازی آن کنید.برای آموزش نصب افزونه(اینجا)کلیک نمایید.
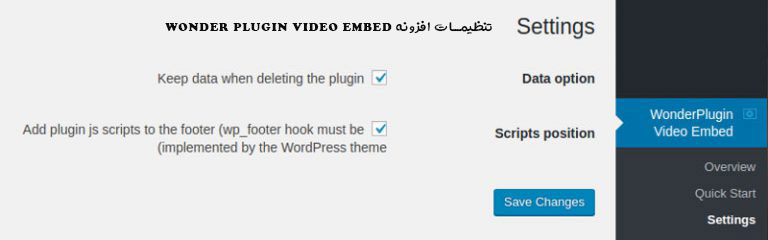
پس از نصب و فعال سازی افزونه مورد نیاز برای نمایش ویدئو در صفحات وردپرس در پیشخوان وردپرس شما زیر منوی WonderPlugin Video Embed نمایان می شود و با کلیک کردن روی قسمت setting آن وارد صفحه ایی می شود همانند تصویر زیر که برای شخصی سازی باید آن تنظیمات را فعال کنید.

Data option: تعیین می کند که اگر افزونه را غیرفعال یا پاک کردید، دادههای افزونه در سایت شما باقی بمانند تا اگر دوباره آن را نصب کردید قابل بازگشت برایتان باشد.
Scripts position: برای اینکه در تست سرعت وردپرس و لود سایت اشکالی ایجاد نشود حتما این گزینه را فعال کنید تا سایت شما در زمان کوتاهتری لود شود.
اول تنظیمات را ذخیره کنید و سپس به قسمت نمایش ها و بعد هم ابزارکها در پیشخوان وردپرس بروید. مشابه تصویر زیر که ابزارکی با نام WonderPlugin Video Embed اضافه شده است. روی ابزارک کلیک کرده و برای نصب ابزارک حتما مقاله ما را در مورد آموزش نصب ابزارک در وردپرس مطالعه کنیدو بعد این ابزارک را اضافه کنید.

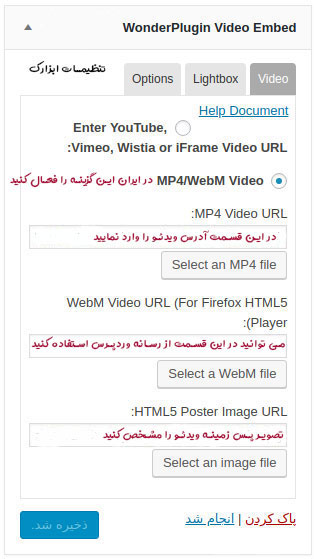
Enter YouTube, Vimeo, Wistia or iFrame Video URL: چون دسترسی به این سایتها در ایران وجود ندارد بهتر است از گزینه بعدی استفاده کنید. اما توضیح این گزینه این است که شما با انتخاب این گزینه م یتوانید ویدئو خود را یوتوب، ویمئو، ویستیا یا نمایش به صورت آیفریم در وردپرس قرار بدهید.
MP4/WebM Video: با انتخاب این گزینه میتوانید آدرس مستقیم ویدئو خود را با فرمت MP4 یا WebM در ابزارک قرار دهید تا در سایت شما نمایش داده شود. برای این کار آدرس ویدئو را قرار دهید و یا اینکه با انتخاب Selcect an MP4 file ویدئو خودرا از رسانه وردپرس آپلود نمایید.
WebM Video URL (For Firefox HTML5 Player): با این گزینه هم میتوانید آدرس ویدئو webm را با استفاده از پلیر HTML5 که برای فایرفاکس هست انتخاب بکنید. همچنین می توانید با کلیک روی Selcect an WebM file فایل ویدئو را آپلود نمایید.
HTML5 Poster Image URL: با انتخاب این گزینه میتوانید یک تصویر به عنوان پس زمینه ویدئو در نظر بگیرید. پس آدرس تصویر را وارد بکنید یا اینکه با انتخاب دکمه Select an image file تصویر را از رسانه وردپرس انتخاب کنید.
تنطیمات نمایش ویدئو لایت باکس در وردپرس
این افزونه امکان نمایش ویدئو به صورت لایت باکس در وردپرس را می دهد که با استفاده از این قابلیت می توانید وقتی روی ویدئو کلیک می شود، ویدئو در پنجره لایت باکس باز شده با این کار ویدئو شما به زیبایی نمایش داده می شود. برای دانلود افزونه روی دکمه Download Free Version بزنید.دانلود افزونه
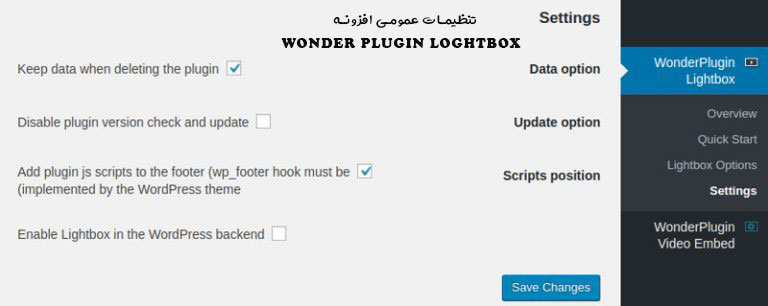
بعد از نصب و فعال سازی افزونه مانند تصویر زیر در پیشخوان وردپرس شما منوی WonderPlugin Lightbox نمایان شده است که برای فعال سازی باید به زیر منوی Settings برای انجام تنظیمات عمومی افزونه بروید.

Data option: تعیین می کند که اگه زمانی افزونه را غیرفعال یا پاک کردید، دادههای افزونه در سایت شما باقی بمانند تا اگر دوباره آن را نصب کردید قابل بازگشتن برایتان باشد.
Update option: وقتی روی این گزینه کلیک کنید پیغامهای آپدیت افزونه و نسخه جدید در دسترس افزونه نمایش داده نمی شود.
Scripts position: برای اینکه در تست سرعت وردپرس و لود سایت اشکالی ایجاد نشود باید این گزینه را فعال بکنید تا سایت شما در زمان کوتاهتری لود شود.با انتخاب گزینه Enable Lightbox in the WordPress backend نمایش ویدئو به صورت لایت باکس در پیشخوان وردپرس شما نمایش داده می شود.

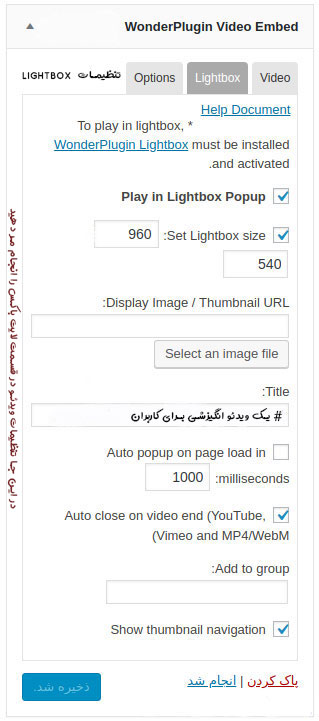
Play in Lightbox Popup: اگر بخواهید نمایش ویدئو در سایت شما به صورت لایت باکس باشد روی این گزینه کلیک کنید.
Set Lightbox size:برای مشخص کردن اندازه لایت باکس از این قسمت استفاده کنید.یادتان باشد اعداد بر حسب پیکسل باشد.
Display Image / Thumbnail URL: در این قسمت تصویر دلخواه برای پس زمینه ویدئو وقتی که به صورت لایت باکس است را انتخاب می کنید.همچنین همانند قبل میتوانید تصویر مورد نظر را از مخزن وردپرس خود آپلود بکنید.
Title: برای اینکه عنوانی در لایت باکس هنگام نمایش ویدئو نشان داده شود در اینجا باید وارد کنید.مانند مثال عکس بالا
Auto popup on page load in milliseconds: در این قسمت می توانید زمان نمایش لایت باکس را بعد از لود سایت مشخص کنید که این زمان بر حسب میلی ثانیه است.
Auto close on video end (YouTube, Vimeo and MP4/WebM): برای اینکه اینکه بعد از پایان ویدیو پنجره لات باکس بسته شود باید این گزینه را فعال کنید.
Show thumbnail navigation: با این گزینه هم امکان نمایش ناوبری برای تصاویری که در ویدئو و لایت باکس انتخاب شده است فعال می شود.اگر هم چند ویدئو در یک صفحه استفاده کرده اید، با این روش ویدئوهای بعدی رو نمایش می توانید بدهید.
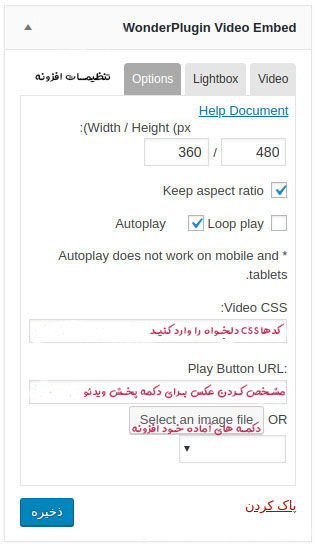
باتوجه به تصوری زیر:

Width / Height (px): برای مشخص کردن اندازه ویدیو در لایت باکس باید از این بخش استفاده کنید.یادتان باشد اندازه ها بصورت پیکسل وارد شود.
Keep aspect ratio: برای مشخص کردن نسبت ابعاد ویدئو استاندارد که بر اساس پهنای ویدئو است این گزینه را بزنیدد.
Autoplay و Loop play: اگر می خواهید امکان پخش خودکار و تکرار ویدئو باشد این گزینه را بزنید .
Video CSS: برای استایل دادن به ویدئو در این قسمت کدهای مورد نظر را وارد کنید.
Play Button URL: می توانید در این بخش یک عکس برای دکمه پخش ویدئو انتخاب کنید یا اینکه از دکمههای آماده خود افزونه برای این کار استفاده نمایید با کلیک روی select an image file.
امیدوارم این آموزش مورد پسند شما واقع شود برای خواندن مقالات بیشتر در مورد وردپرس مطالب سایت ما را مشاهده کنید.




