آموزش ساخت نوار اعلان در وردپرس
در این مقاله قصد دارم شما را با آموزش ساخت نوار اعلان در وردپرس آشنا کنم؛ با مستر آموز همراه باشید…

آموزش ساخت نوار اعلان در وردپرس
افزونهای که در این مقاله برای وب نوتیفیکیشن وردپرس در نظر گرفتم تا اونو به شما معرفی کنم با نام WP Notification Bars در مخزن وردپرس به ثبت رسیده است.
دانلود افزونه WP Notification Bars
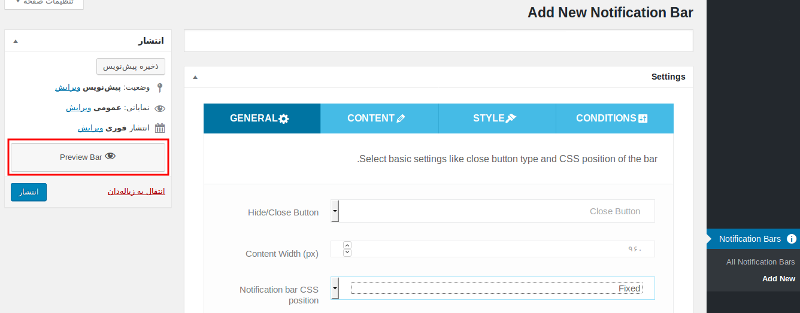
بعد از نصب و فعال سازی افزونه مشابه تصویر منویی با نام Notification Bars در پیشخوان سایت وردپرس شما افزوده خواهد شد،

Hide/Close Button: انتخاب دکمه ی مربوط به بستن/ پنهان سازی نوار اعلان
- No Button: با انتخاب این گزینه هیچ دکمهای نمایش داده نخواهد شد .
- Toggle Button: حالت تغییر وضعیت را فراهم کنید تا با انتخاب اون نوار مخفی بشود.
- Close Button: با انتخاب این گزینه هم میتونید تا دکمهی بستن را در نوار اعلان وردپرس اضافه کنید .
(Content Width(px: عرض محتوای نوار اعلان در وردپرس را برحسب پیکسل
Notification bar CSS Position: موقعیت نوار اعلان را به یکی از شکلهای زیر
- Fixed:
- Absolute:

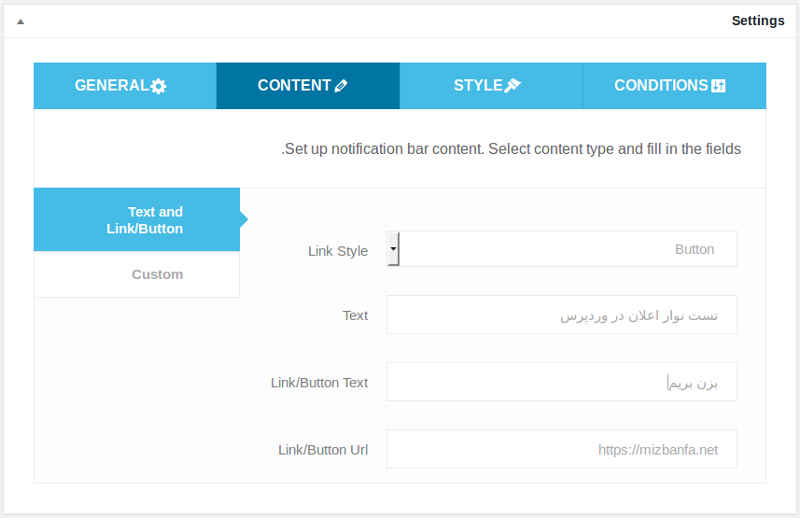
Link Style: انتخاب استایل
Text: متنی که روی نوار اعلان قصد دارید تا نمایش داده بشه را وارد کنید.
Link/Button Text: عنوان دکمهای که برای کلیک کردن روی اون و انتقال کاربر به لینک قصد دارید نمایش داده شود
Link/Button Url: نشانی URL مربوط به لینک موجود روی نوار اعلان وردپرس
با مراجعه به بخش Custom هم قادر خواهید بود تا محتوای سفارشی خود را در نوار اعلان وردپرس وارد کنید.


در انتها بر روی انتشار کلیک کنید تا نوار اعلان وردپرس مشابه تصویر بالا در سایت نمایش داده شود.




