amp وردپرس چیست؟ و نحوه ساخت amp گوگل در وردپرس
amp وردپرس چیست؟ و نحوه ساخت amp گوگل در وردپرس

amp این امکان را به شما میده تا صرفا اطلاعاتی که برای یک سایت لازمه را در نسخه موبایل به کاربران خودتون نمایش بدین و دیگه نیازی به این نیست تا کلیه بخشهای یک صفحه لود شوند.
نحوه ساخت amp گوگل در وردپرس
برای ساخت amp وردپرس از یک افزونه که ساخت خود وردپرس هست با نام AMP استفاده خواهیم کرد. ا
بعد از نصب و فعال سازی افزونه منویی با نام AMP در بخش نمایش> AMP پیشخوان سایت وردپرسی شما اضافه خواهد شد. روی منو کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.
در این قسمت قادر خواهید بود تا به طراحی صفحه amp در سایت خودتون بپردازید.
Header Text Color: رنگ دلخواه خودتون را برای رنگ نوشته در هدر سایت انتخاب کنید.
Header Background & Link Color: رنگ دلخوه خودتون برای پس زمینه هدر سایت و محتوای لینک دار را تعیین کنید.
Color Scheme: تم تاریک و یا روشن را برای نسخه amp در سایت خودتون انتخاب کنید. فراموش نکنید که روی دکمه ذخیره و انتشار کلیک کنید تا تنظیمات هم ذخیره شوند.
حالا به این ترتیب نسخه amp برای سایت شما ساخته شده و میتونید ازش استفاده کنید. در نسخه دسکتاپ هم امکان مشاهده نسخه amp وردپرس براتون فعال بوده و میتونید تا با اضافه کردن /amp/ به انتهای آدرس صفحات سایت خودتون در کامپیوتر به مشاهده سایت در حالت amp گوگل بپردازید و نتیجه کار را ببینید.
امکان مشاهده متاتگ و توضیحات متا که در نتایج جستجو برای هر سایت نشون داده میشه تغییر می کند و براتون ایجاد مشکل می کند. بنابراین لازمه تا اقدام به اصلاح اونها کنیم. همه ما کاربران وردپرس از افزونه Yoast Seo برای بهینهسازی سایتمون استفاده میکنیم، بنابراین برای یکپارچه سازی نسخه amp سایت با این افزونه میتونید تا با نصب یک افزونه کاربردی سئو سایت در حالت amp را بهینه کنید.
برای این منظور افزونهای که قصد دارم معرفی کنم با عنوان Glue for Yoast SEO & AMP در مخزن وردپرس ثبت شده است.
دانلود افزونه Glue for Yoast SEO & AMP
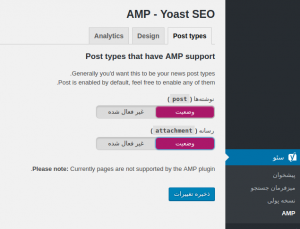
بعد از نصب و فعال سازی این افزونه زیرمنویی با عنوان AMP در منوی افزونه Yoast اضافه خواهد شد. روی منوی مورد نظر کلیک کنید تا مشابه تصویر زیر به صفحه یکپارچه سازی amp وردپرس با افزونه سئو وردپرس هدایت شوید.

ابتدا به تب Post Types مراجعه کنید و مطابق تصویر پست تایپهایی که امکان یکپارچه سازی اونها برای amp وردپرس فراهم است را فعال کنید. برای این کار کافیه تا آنها را در حالت وضعیت قرار دهید.
سفارشی سازی amp وردپرس
در تب Design قادر خواهید بود تا اقدام به سفارشی سازی amp در وردپرس کنید و از رنگ و استایل دلخواه هم استفاده کنید.
images: تصویر و آیکون دلخواه خودتون را به ترتیب برای آیکون amp سایت و نوشتههایی که دارای تصویر شاخص نیستند و یا اینکه تصویر شاخص نمایش داده نمیشه را تعیین کنید.
Content colors: رنگ بندی دلخواه خودتونو برای محتوای amp وردپرس انتخاب کنید. از AMP Header color برای انتخاب رنگ هدر، Title color برای انتخاب رنگ عنوان صفحه، Text color برای انتخاب رنگ متن نوشته و در نهایت از Post meta info color هم برای انتخاب رنگ متادادههای یک نوشته استفاده کنید.
Links: اقدام به سفارشی سازی رنگ و استایل برای لینکهای موجود در صفحات اقدام کنید. از قسمت Text color رنگ متنهای لینکدار را انتخاب کنید و سپس از قسمت Hover color رنگ دلخواه برای زمانی که نشانگر ماوس روی متن لیندار قرار میگیرد را انتخاب کنید. در نهایت اگه مایل بودید تا لینکها زیرخط دار شوند هم قسمت Underline را فعال کنید.
Blockquotes: محتوایی که به صورت نقل قول شده است را سفارشی سازی کنید. از قسمت Text color رنگ متن نقل قول را انتخاب کنید و سپس از بخش Background color هم رنگ دلخواه برای پسزمینه نقل قول را انتخاب کنید و در نهایت از قسمت Border color هم رنگ حاشیه برای نقل قول را انتخاب کنید.
Extra CSS و Extra code in: در نهایت از این دو بخش هم میتونید تا به ترتیب استایل سفارشی و کدهای اضافی در هدر سایت را برای نسخه amp وردپرس تعریف کنید.
غیرفعال کردن AMP وردپرس
اگر از استایل دلخواه یا فرمهایی مثل گرویتی فرم استفاده میکنید که از استایل سفارشی در اونها استفاده شده با رفتن به نسخه AMP به درستی نشون داده نمیشه و امکان پر کردن صحیح فرم و نمایش این نوع استایلها وجود نداره. بنابراین گاهی اوقات نیاز به این پیدا میکنید که در برخی از صفحات نسخه AMP وردپرس را غیرفعال کنید.
برای این منظور کافیه مثل تصویر از بخش انتشار نوشته روی گزینه Edit AMP که قرار داره کلیک کنید تا دو گزینه زیر نمایش داده بشن.
-
Enable:
- با انتخاب این گزینه که در حالت پیش فرض روی این گزینه قرار داره امکان نمایش نوشته یا برگه به صورت AMP وجود داره و اگر کاربری با استفاده از گوگل وارد سایت بشه نسخه amp وردپرس بهش نمایش داده میشه.
-
Disable:
- اما با انتخاب این گزینه نسخه amp وردپرس برای این نوشته یا برگهای که مشخص میکنید غیرفعال میشه. بنابراین با کلیک روی این نوشته یا برگه از طرف گوگل کاربران به نسخه اصلی سایت هدایت خواهند شد.
حالا بعد از اینکه گزینه Disable رو برای غیرفعال کردن amp وردپرس برای یک نوشته خاص انتخاب کردید روی دکمه OK کلیک کنید و نوشته را بروزرسانی کنید. بعد از انجام این کار قابلیت amp برای این صفحه غیرفعال خواهد شد. اما در صفحات دیگه که فعال هست نمایش داده میشه.
اما اگه هر زمان تصمیم گرفتید که به صورت کلی نسخه AMP وردپرس رو به هر دلیلی غیرفعال کنید باید به این نکته توجه داشته باشید که با غیرفعال کردن این قابلیت، کاربرانی که از طریق گوگل وارد میشدند چون به صفحهای از نوشته و یا برگه که در انتهای آدرس عبارت /amp/ قرار داره هدایت میشن و نسخه سبک شده صفحه سایت نشون داده میشه دیگه این صفحه براشون نمایش داده نشده و به همین خاطر با خطای 404 در وردپرس مواجه خواهند شد.




