آموزش افزودن فونت فارسی به قالب وردپرس
آموزش افزودن فونت فارسی به قالب وردپرس

همان طورکه می دانید قبل ازهرکاری ،ابتدا فونت دلخواه خودتون را در سه فرمت مختلف تهیه کنید.
این فرمت فونتها eot، ttf و woff هستند که لازمه فونتی که قصد استفاده از اون را دارید در هر سه فرمت تهیه کنید.برای اینکار کافیه تا عباراتی مثل convert ttf to eot یا convert ttf to woff را جستجو کرده و از این سایتها برای تبدیل فرمت فونت استفاده کنید.
استفاده از افزونه فونت دلخواه وردپرس
یک راه دیگه که ساده هست و بیشتر کاربران مبتدی و تازه کار وردپرس ازش استقبال میکنن، استفاده از افزونه فونت دلخواه وردپرس هست/
افزونه فونت دلخواه وردپرس Use Any Font
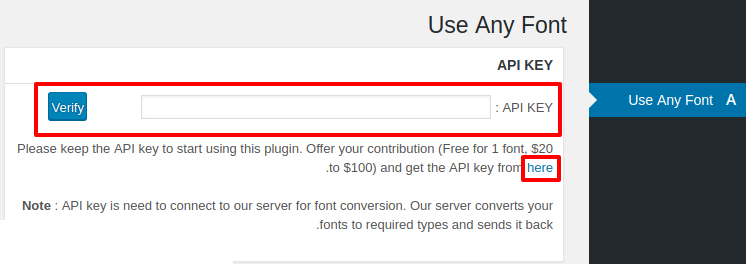
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Use Any Font اضافه میشه که با رفتن به این منو میتونید فونت دلخواه خودتون رو در وردپرس اضافه کنید.

ابتدا لازمه یک API Key از سایت سازنده افزونه برای استفاده از فونت دلخواه در وردپرس تهیه کنید. بنابراین روی لینکی که در کادر قرمر میبینید و با نام HERE قرار داره کلیک کنید تا به سایت سازنده هدایت بشید.

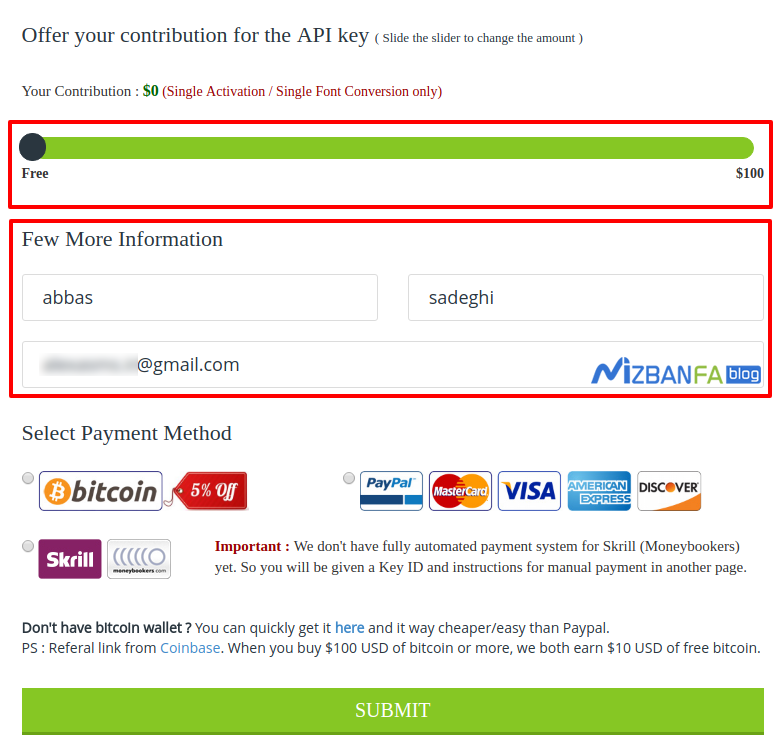
در فرم با استفاده از نوار کشیدنی ابتدا اونو به سمت چپ بکشید تا به حالت رایگان برای افزودن فونت در وردپرس برسید. سپس اطلاعات شخصی خودتون که شامل نام، نام خانوادگی و ایمیل میشه رو در فرم پر کنید و در نهایت روی دکمه سبز رنگ SUBMIT کلیک کنید.

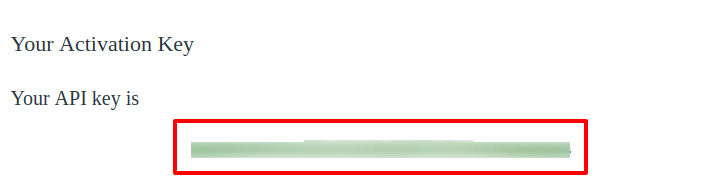
کد API KEY مختص برای شما ساخته شده و میتونید با استفاده از این کلید API قابلیت استفاده از این افزونه برای افزودن فونت دلخواه در وردپرس رو داشته باشید. کد را کپی کرده و در صفحه تنظیمات افزونه وارد کنید.

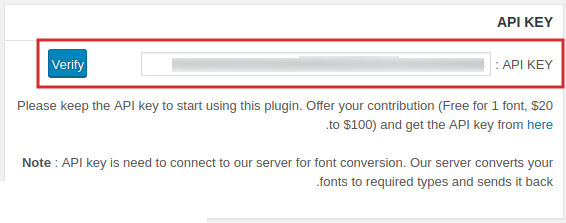
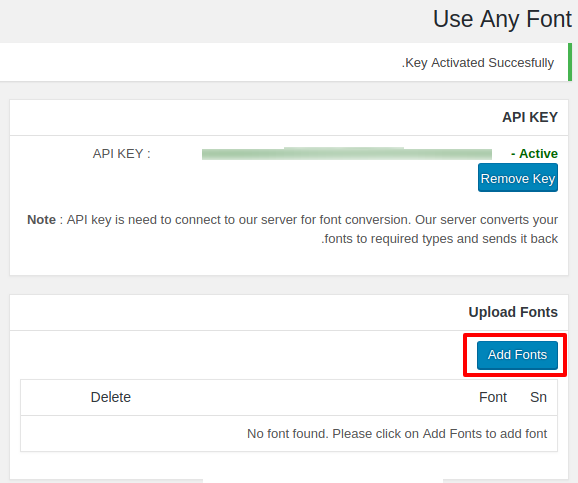
بعد از قرار دادن کد api روی دکمه verify کلیک کنید تا اعتبار سنجی انجام بگیره و امکان افزودن فونت دلخواه در وردپرس در این افزونه براتون فعال بشه. که در صورت درست بودن این مرحله باید با پیغامی مثل تصویر زیر مواجه بشید.

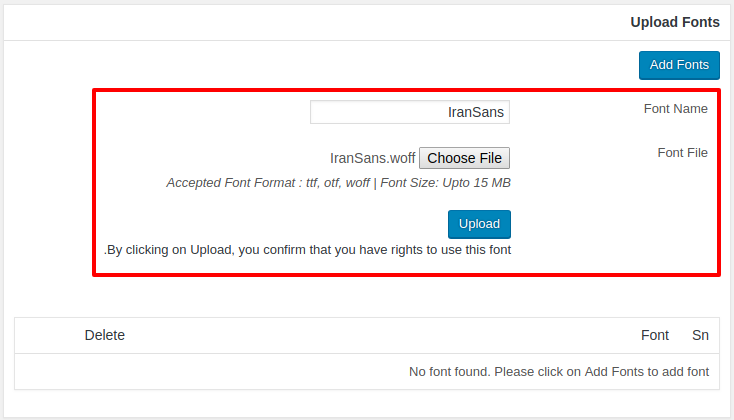
حالا روی دکمه Add Fonts کلیک کنید تا فونت دلخواه برای استفاده در وردپرس را بهش اضافه کنیم. با کلیک روی این دکمه فرم زیر بهتون نمایش داده میشه که باید اسم خانواده فونت رو در فیلد Font Name وارد کنید و سپس فایل فوت را هم با یکی از فرمتهای ttf، otf، woff و با حداکثر حجم 15 مگابایت انتخاب کنید. در نهایت روی دکمه Upload کلیک کنید تا فایل فونت آپلود شده و به لیست فونتهای قابل استفاده در افزونه اضافه بشه.

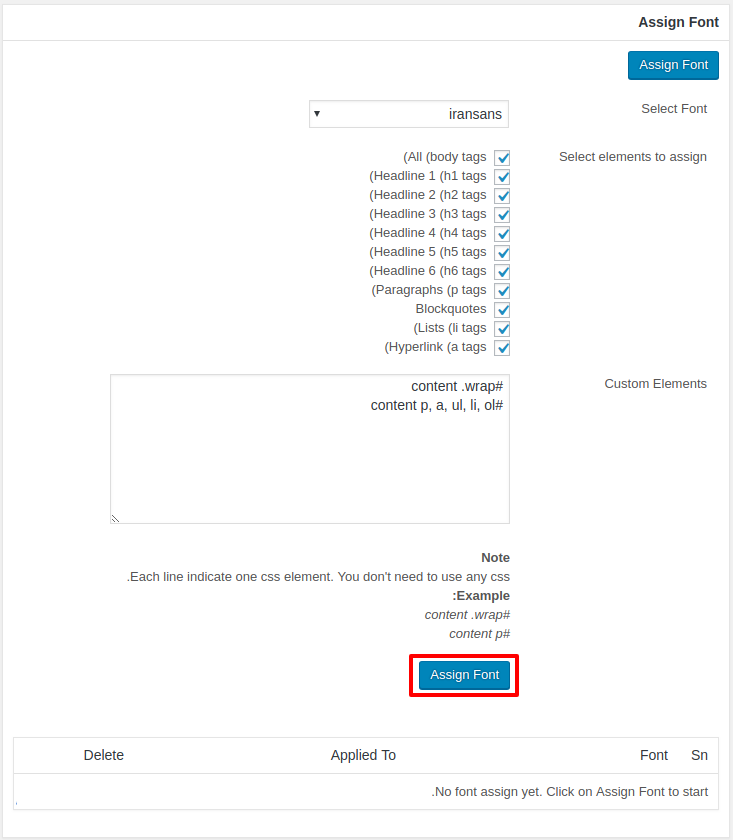
روی دکمه Assign Font کلیک کنید تا فرم زیر نمایش داده بشه و بتونید برای انواع مختلفی از تگهای HTML و کلاس دلخواه که در سایت استفاده میکنید تعریف کنید که برای نمایششون از این فونت استفاده بشه.

Select Font: فونتی که در مرحله قبل با نام دلخواه ساختید رو انتخاب کنید.
Select elements to assign: انواع تگهای HTML که قادر به استفاده از این فونت هستید رو انتخاب کنید.
Custom Elements: نام کلاس دلخواه قالب که میخواین فونت این کلاسها هم با این فونت نمایش داده بشه رو انتخاب کنید.
امکان استفاده از فونت دلخواه در وردپرس فراهم شده و تمام بخشهای قالب با استفاده از افزونه فونت دلخواه وردپرس نمایش داده خواهند شد.




