آموزش ساخت صفحه تعمیر وردپرس

ساختن صفحه تعمیر وردپرس یعنی هر زمان که نیاز به تغییراتی در سایت خودتون داشتید یک صفحه برای حالت تعمیر در وردپرس داشته باشید تا تغییرات یا کدهایی که در قالب سایتتون اعمال میشه برای همه نمایش داده نشه تا همین مسئله باعث ایجاد بی نظمی در سایت و نمایش خطاهای مختلف بشه.
بازدید کننده دائمی سایت معمولا بازدیدکنندگان جدیدی هستند که وقتی به سایت ما وارد میشن سایت مطابق با سلیقه اونها هست و چیزهایی که دنبالش هستن رو به راحتی پیدا می کنند درست مشابه یک مشتری دائمی فروشگاه، اما وقتی با بی نظمی در سایت مواجه بشن کافیه صفحه سایتتون رو از مرورگر ببندند، اینجاست که کاربر رو برای همیشه ازمیدید و هر جا هم که نامی از شما باشه به سایتتون سر هم نمیزنه.
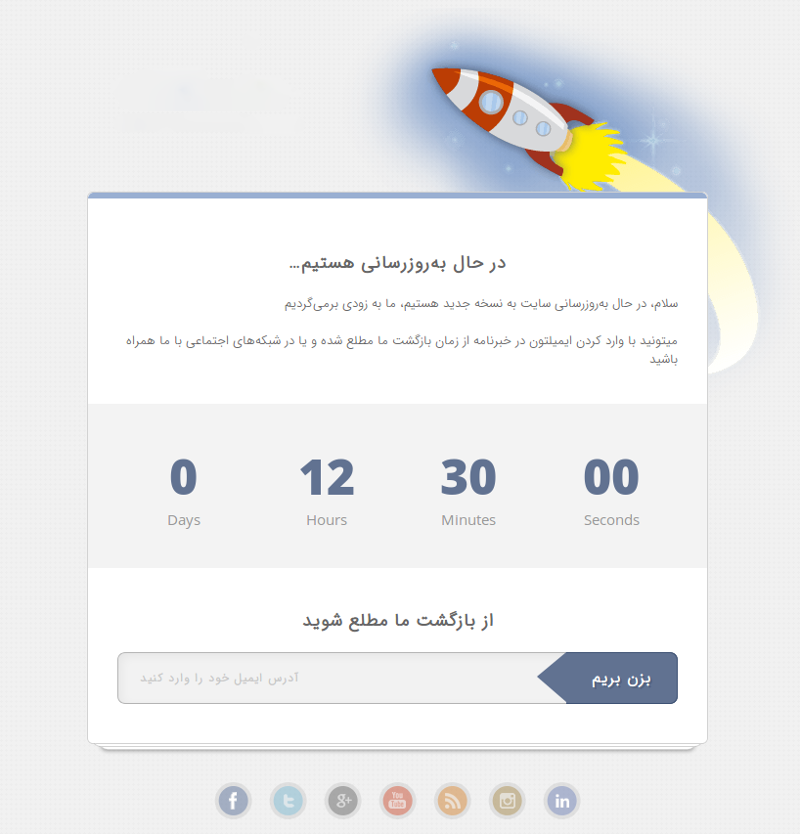
میخوام افزونه coming soon وردپرس رو بهتون معرفی کنم دارم و کاری که میتونید باهاش بکنید اینه یک صفحه زیبا و شکیل رو طراحی کنید تا هر زمان که در حال ایجاد تغییرات در قالب هستید، فقط کاربرانی که مشخص کردید بتونند محتوای سایت رو ببینند و برای دیگران این صفحه طراحی شده مثل در حال بهروزرسانی هستیم، به زودی برمیگردیم نمایش داده بشه.
آموزش ساختن یک صفحه تعمیر وردپرس
افزونه coming soon وردپرس که میخوام معرفی اونو معرفی کنم با نام YITH Pre-Launch ثبت شده و تونسته بیشتر از 8000 نصب فعال داشته باشه و امتیاز 4.8 رو کسب بکنه که با اون میتونید نسبت به ساخت صفحه تعمیر و به زودی برمیگردیم در وردپرس اقدام کنید. برای استفاده از این افزونه اول اقدام به نصب و فعال سازی افزونه در سایتتون بکنید.
بعد از نصب منوی Pre-Launch در بخش نمایش پیشخوان سایت وردپرس شما اضافه میشه، وقتی روی اون کلیک کنید به صفحه تنظیمات افزونه تعمیر وردپرس میروید.

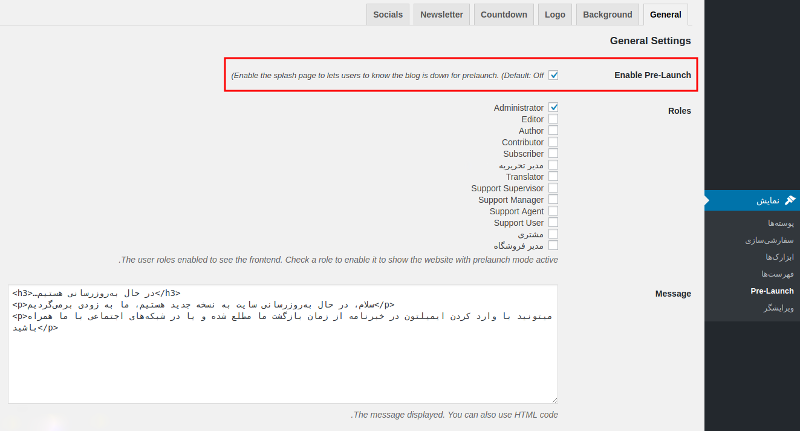
Enable Pre-Launch: در مرحله اول برای اینکه افزونه شروع به کار بکنه و صفحه در وردپرس نمایش داده بشه باید این گزینه رو فعال کنید. حالا از بخش Roles نقشهای کاربری که میتونند محتوای سایت رو ببینند تعیین کنید. این نقشها میتونه مدیر سایت، نویسنده و… باشه که در صورت انتخاب هر کدام سایت براش نمایش داده میشه اما برای کاربران دیگه نمایش داده نمیشه.
Message: اینجا میتونید پیامی که میخواید رو در وردپرس وارد کنید تا نمایش داده شود. این فیلد از HTML پشتیبانی میکنه و میتونید از تگهای گوناگون html در این بخش استفاده کنید.

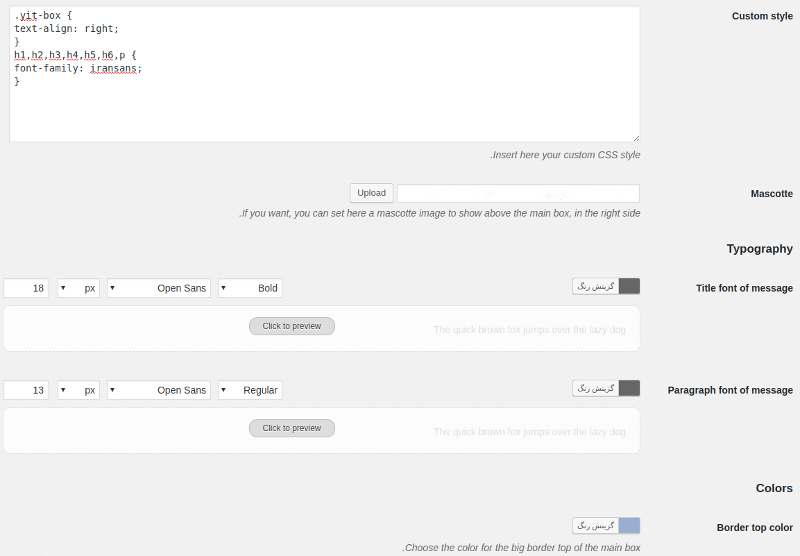
Custom style: اینجا کلاس دلخواه تون رو که در استایل ازش استفاده کردید وارد کنید تا در افزونه اعمال بشه و از فونت دلخواه و… در اون استفاده کنید.
Mascotte: عکسی برای نمایش در پس زمینه باکس متنی و هدر صفحه وردپرس قرار بدین تا نمایش داده بشه.
Typography: فونت و رنگبندی دلخواه برای متن استفاده شده در صفحه رو انتخاب کنید. از بخش Title font of message میتونید فونت و رنگ دلخواه برای عنوان صفحه و از بخش Paragraph font of message هم فونت و رنگ دلخواه برای متن پیام رو وارد کنید.
Colors: رنگ border برای باکس صفحه رو وارد کنید.

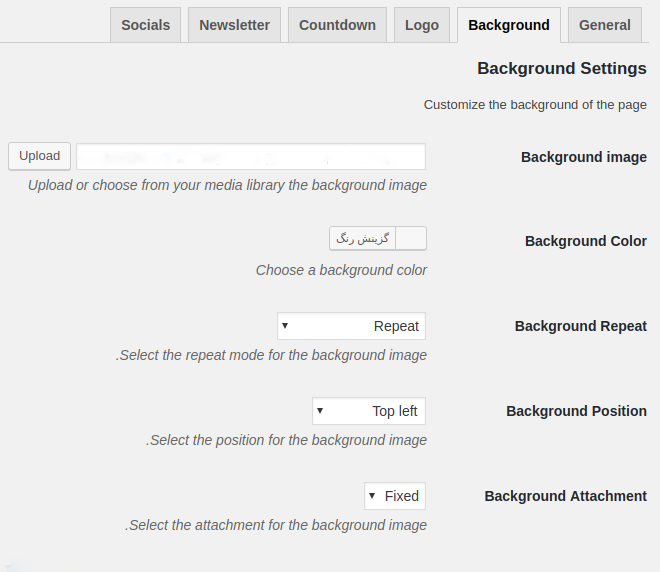
Background image: یه تصویر برای پس زمینه صفحه انتخاب کنید یا در غیر اینصورت میتونید از بخش Background Color یک رنگ برای پس زمینه انتخاب کنید تا به جای تصویر نمایش داده بشه.
Background Repeat: حالت تکرار برای پس زمینه رو انتخاب کنید که در چه حالتی باشه، تکرار یا در موقعیت خاص.
Background Position: موقعیت نمایش پس زمینه رو انتخاب کنید تا در چه بخشی نمایش داده بشه.
Background Attachment: و در نهایت از این گزینه هم میتونید پس زمینه تصویری رو به صورت فیکس شده انتخاب کنید یا اینکه با اسکرول به پایین صفحه پس زمینه هم اسکرول بخوره.

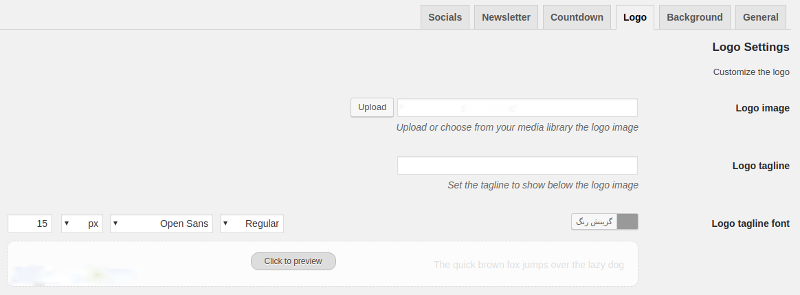
Logo image: لوگو سایتتون رو انتخاب کنید تا در بالای صفحه نمایش داده بشه، بعد از کلیک روی گزینه Upload میتونید تصویر خودتون رو انتخاب کرده یا یک تصویر آپلود کنید یا با وارد کردن آدرس لوگو در این فیلد هم میتونید لوگو انتخابی رو نمایش بدین.
Logo tagline: شعار سایتتون رو وارد کنید و سپس از بخش Logo tagline font رنگ و فونت دلخواه رو وارد کنید تا در زیر تصویر لوگو نمایش داده بشه.

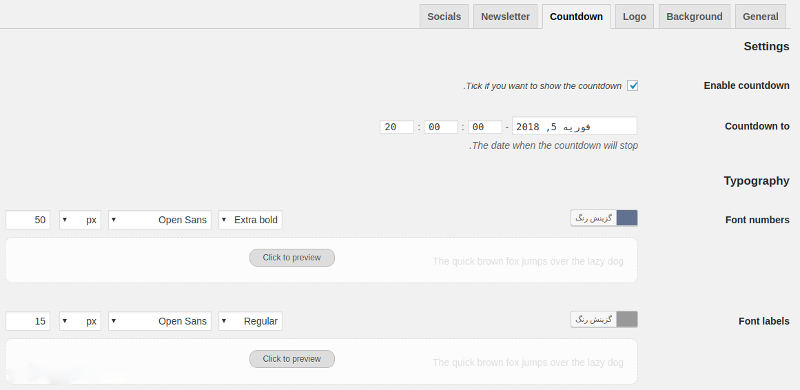
Enable countdown: با فعال کردن این گزینه یک شمارنده به صفحه اضافه میشه که با استفاده از بخش Countdown to میتونید تاریخ دقیق و ساعت بازگشت سایت و انتشار نسخه جدید را وارد کنید تا کاربران در زمان معین شده به وبسایت مراجعه کرده و تغییرات را مشاهده کنند.
Typography: با استفاده از این بخش هم میتونید فونت و رنگ دلخواه برای شمارنده و متن نگهدارنده اونو انتخاب کنید.

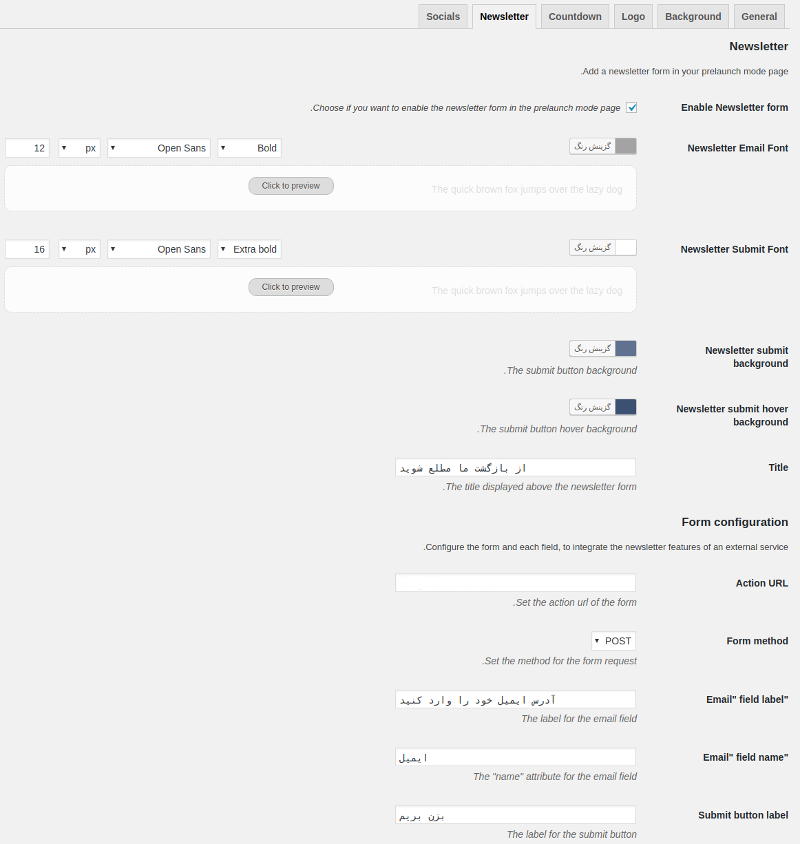
Enable Newsletter form: با فعال کردن این گزینه فیلد ایمیل نمایش داده میشه تا کاربران قادر باشند با وارد کردن ایمیل خودشون زمانی که تغییرات رو بر روی سایت اعمال کردید ب ارسال ایمیل مطلعشون کنید و به سایت برای مشاهده نسخه جدید مراجعه کنند.
Newsletter Email Font و Newsletter Submit Font: فونت دلخواه رو برای متن ایمیل و متن دکمه عضویت در خبرنامه انتخاب کنید. سپس از بخشهای Newsletter submit background و Newsletter submit hover background به ترتیب رنگ برای دکمه و رنگ هاور دکمه رو انتخاب کنید.
Title: عنوان دلخواه برای نمایش در بالای فرم خبرنامه رو وارد کنید.
Action URL: آدرس خبرنامه تون رو وارد کنید تا وقتی کاربر ایمیل خودش رو وارد کرد و عضو سایت شد به آدرس عضویت در خبرنامه هدایت شده و به لیست خبرنامه شما هدایت بشه.
Form method: متد خبرنامه رو مشخص کنید که در حالت post باشه و یا اینکه در حالت Get.
“Email” field label: متن نگه دارنده برای فیلدی که کاربر ایمیل خودش رو میزنه رو وارد کنید.
“Email” field name: نام فیلد برای ایمیل رو وارد کنید.
Submit button label: در آخر این فیلد هم عنوان دکمه عضویت در خبرنامه رو ذخیره میکنه.

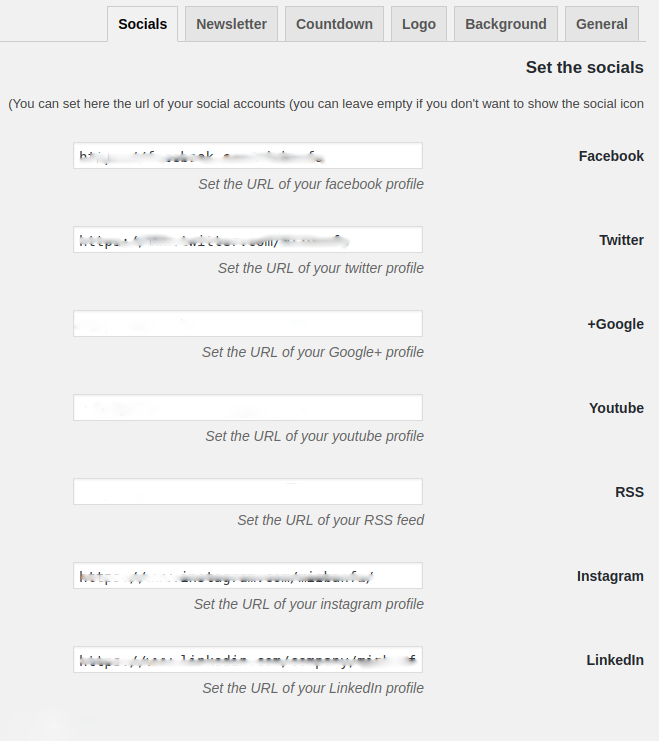
حالا با رفتن به تب sicials هم میتونید آدرس شبکههای اجتماعی خودتون رو وارد کنید و کاربران در صفحه به زودی برمیگردیم با کلیک کردن روی آیکون شبکههای اجتماعی شما رو اونجا دنبال کنند.

تنظیمات رو ذخیره کنید و میبینید صفحه بهزودی برمیگردیم در وردپرس با این افزونه مشابه تصویر بالا نمایش داده میشه.
سخن آخر
دوستان و کاربرانی که تازه وارد سایت ما شدید امیدوارم این آموزش مسترآموز مورد پسندتون قرار گرفته باشه و با اون تونسته باشید تا نسبت به ساخت صفحه تعمیر در وردپرس اقدام کنید. اگر در رابطه با نحوه استفاده از این افزونه و ساخت صفحه بزودی برمیگردیم وردپرس سوال یا مشکلی داشتید در بخش دیدگاه ها اعلام کنید تا در کوتاه ترین زمان ممکن بتونم پاسخگوی شما باشم.




