آموزش ساخت تصاویر ۳۶۰ درجه در وردپرس

تصاویر 360 درجه در وردپرس
همونطور که شبکه های اجتماعی بزرگی مثل فیسبوک بعد از مدت ها این قابلیت مهم و جذاب تصاویر 360 درجه رو به قابلیت های خودش اضافه کرد، وردپرس هم پس از مدتی این افزونه رو به پیشخوان خودش اضافه کرد که شما کاربران سایت وردپرسی با استفاده از اون می تونید تصاویر رو در سایت خود با ۳۶۰ درجه چرخش آپلود کنید و نمایش بدید.
تصاویر 360 درجه تو وردپرس این امکان رو به شما میده تا با اضافه کردن تصاویر 360 درجه به سایت خودتون می تونین تصاویر رو در حالت 360 درجه به کاربر نمایش بدید و نسبت به سایر رقبا در سایت های مختلف که از تصاویر در سایت خودشون استفاده میکنند بلندتر گام بردارید.
برای ساخت تصاویر ۳۶۰ درجه در وردپرس با افزودن تصویر 360 درجه تو وردپرس میشه این امکان رو به کاربرانتون و کسایی که از سایت شما بازدید میکنن بدین تا با حرکت تو جهات مختلف تصویری که اضافه کردید قادر باشن به راحتی از کلیه زوایا تصویر استفاده کرده و محیطی که از اون عکس برداری شده رو انگار که خودشون دقیقا تو اون مکان قرار دارن حس کنن و ببینن.
تو این آموزش از سایت مسترآموز میخوام افزونه مناسب برای این کار رو به شما معرفی و اونو آموزش بدم، افزونه تصویر 360 درجه وردپرس که میخوام بهتون معرفیش کنم با این افزونه میتونید اقدام به نمایش تصاویر 360 درجه در وردپرس و علاوه بر اون امکان نمایش ویدئو به صورت 360 درجه رو هم در وردپرس فراهم کنید. پس اگه شما هم دنبال یه راهی مناسب هستین برای شاخت نمایش تصاویر 360 درجه تو وردپرس تا انتهای این آموزش با ما باشید و ما رو همراهی کنید.
آموزش استفاده از تصاویر 360 درجه در وردپرس
افزونه ای برای ساخت تصاویر 360 درجه که بالا راجع بهش صحبت کردیم و الان میخوام اونو بهتون معرفی کنم افزونه ای هست با عنوان WP-VR-view که در وردپرس به ثبت رسیده و تا حالا تونسته بیشتر از 10 هزار نصب فعال داشته باشه و امتیاز 3.9 روکسب بکنه که با این افزونه شما میتویند تصاویر 360 درجه رو در وردپرس به صورت واضح نمایش بدید.
برای ساخت تصاویر 360 درجه در وردپرس اول لازمه به صفحه افزونه در مخزن وردپرس رفته و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت خودتون بکنید.
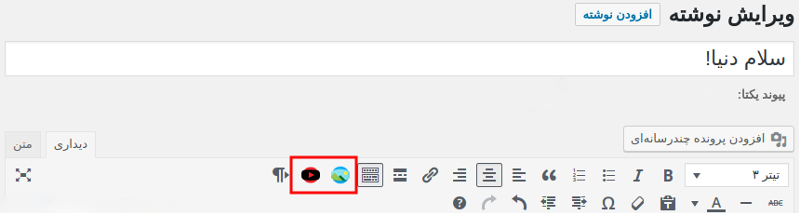
بعد از اینکه نصب و فعال سازی این افزونه در وردپرس شما انجام شد، منو و تنظیمات خاصی تو پیشخوان وردپرس شما اضافه نمیشه و نمی بینید و فقط کافیه تا به بخش ویرایش نوشته یا برگه که قصد افزودن تصویر 360 درجه در وردپرس رو دارید برید، اونجا مثل تصویر زیر می بینید که دو دکمه دیگه به ویرایشگر اضافه شده که با استفاده از اونها میتونید اقدام به افزودن تصویر 360 درجه در وردپرس و افزودن ویدئو 360 درجه در وردپرس بکنید.

برای ساخت تصاویر 360 درجه در وردپرس حالا همونطور که در تصویر مشخص شده اگر قصد افزودن تصویر 360 درجه در سایت رو دارید روی آیکون تصویر و اگر هم قصد افزودن فیلم 360 درجه در سایت را دارید روی آیکون ویدئو کلیک کنید تا صفحه افزودن برای شما باز شود.

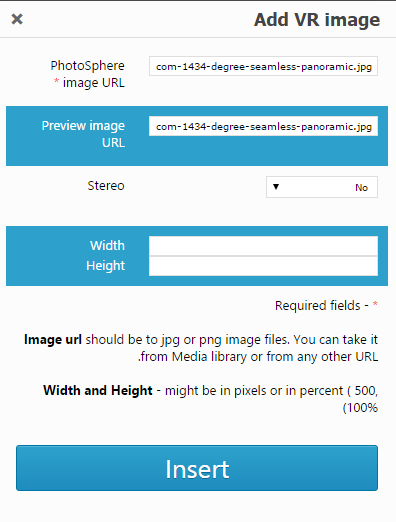
امکان Add VR image در وردپرس
در تصویر میبینید که اول در قسمت PhotoSphere image URL آدرس تصویر ۳۶۰ درجه خودتون رو وارد نمایید.
بعد در فیلد Preview image URL هم آدرس پیش نمایش تصویر 360 درجه رو وارد نمایید تا با مشاهده صفحه این تصویر به وضوح برای کاربر نشون داده بشه.
برای ساخت تصاویر 360 درجه در وردپرس در صورتی که می خواید تصاویر شما کش داده بشن باید حالت Stereo رو که الان روی NO وجود داره، روی YES بذارید یا در غیر این صورت اگه نمیخواید اون رو بر روی NO قرار بدید. اما باید بدونید که حالت کش دادن عکس برای هر نوع تصویری با سایزها و اندازه های مختلف مناسب نیست و احتمال داره تا تصویر شما به درستی به کاربر نمایش داده نشه.

مشخص کردن اندازه های تصاویر 360 درجه در وردپرس
در نهایت داخل فیلد های Width و Height به ترتیب اندازه های پهنا و ارتفاع کادر برای عکسی که انتخاب کردین رو وارد کرده و روی دکمه Insert کلیک کنید. در حالت پیش فرض اندازه کادر تصاویر روی پهنای 100 درصد و ارتفاع 500 پیکسل تنظیم شده است.
بعد از اینکه تصویر 360 درجه خودتونو تو وردپرس اضافه کردید، شورت کد هایی در ویرایشگر شما اضافه میشن که با استفاده از اون ها میتونید تصاویر 360 درجه در وردپرس رو نمایش بدید. حالا بعد از آپدیت و یا انتشار نوشته و برگه ای که تصویر 360 درجه رو در اون اضافه کردید به صفحه مشاهده اون مراجعه کنید.
حالا همون پیش نمایش که برای تصویر قرار داده بودید برای کاربر نشون داده میشه و با کلیک روی کادر مربع که در گوشه سمت راست پایین قرار داره کاربر میتونه تا تصویر رو به صورت 360 درجه بتونه ببینه و با استفاده از ماوس خودش و ناوبری به بخش های مختلفی که تو عکس میتونه ببینه کلیه زاویه های تصویر 360 درجه رو در وردپرس ببینه.
اکنون میتونید تصاویر ۳۶۰ درجه خودتون رو تو سایت خود مشاهده کنید و با حرکت دادن موس روی عکس سایتتون، از وضوح اون لذت ببرید.
خب حالا اگه بخوابم ویدیو قرار بدیم چی ؟ نحوه قرار دادن ویدئو های 360 درجه در وردپرس هم به همین صورتی که تو این مقاله بهتون آموزش دادیم هست به این صورت که کلیه مراحل رو عینا مشابه همین چیزی که آموختین طی میکنید فقط با این تفاوت که آدرس شما در اینجا به صورت ویدیویی و دقت کنید که با فرمت mp4. باید قرار بگیره و ذخیره شه.
سخن آخر
دوستان عزیز و محترمی که تازه وارد سایت ما شدید امیدوارم آموزش ساخت تصاویر 360 درجه در وردپرس مسترآموز هم مورد پسندتون قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به افزودن تصاویر 360 درجه در وردپرس تون بکنید.
اگه در رابطه با نحوه ساخت و اضافه کردن تصویر 360 درچه در وردپرس و استفاده از ویدیو 360 درجه در سایت سوال یا مشکلی داشتید حتما در بخش دیدگاه ها بپرسید تا من در کوتاه ترین زمان ممکن بتونم پاسخگوی شما عزیزان باشم. به آموزش های مفید دیگه ما هم در زمینه طراحی سایت، وردپرس، PHP و غیره … سر بزنید.




