آموزش آیکون شبکه های اجتماعی در وردپرس

با توجه به اینکه آیکون های شبکه اجتماعی که میشه با استفاده از اون راهی برای بازدید کننده های شبکه های شاجتمعی ثابت خودتون رو مشخص کنید که با چه آی دی و هویتی فعال هستیدو هم میتونید اونها رو به شبکه های اجتماعی خودتون دعوت و هدایت کنید تا شمارو دنبال کنند و از اون طریق محتوا و مطالب آموزشی، فرهنگی، بازاریابی و غیره که درج می کنید و لینک سایتتون رو در آنجا قرار میدید ترافیک دریافت کنید.
همونجوری که در حال تولید محتوا و افزایش صفحات گوناگون تو سایت خودتون هستین و چون کاربر های زیادی وقت خودشون رو در شبکه های اجتماعی میگذرونن و تعداد زیادی هم از آنها به دنبال مطالب مفید خود از همین طریق هستند پس این امکان و فرصت خوب برای شما وجود داره که به خوبی بتونید از شبکه های اجتماعی ترافیک گوگل دریافت کنید.
حالا ما قصد داریم تو آموزش آیکون شبکه های اجتماعی در وردپرس به شما کمک کنیم و بهتون آموزش بدیم چطور میتونید آیکون شبکه های اجتماعی خودتون را در وردپرس نمایش داده و بازدیدکنندگان را به سمت صفحات اجتماعی خودتون جذب کنید.
معرفی چند نمونه افزونه آیکون شبکه های اجتماعی برای وردپرس
Simple Social Icons : این پلاگین از بین تمام سرویس های محبوب و مهم، تعداد محدودی از پلتفرم های شبکه های اجتماعی رو پوشش می دهد. استفاده ازاون نیز بسیار ساده هست.
Social Icons Widget : این پلاگین اجازه میده تا به راحتی آیکون های شبکه های اجتماعی رو به نوار کناری وردپرس خود اضافه کنید. این پلاگین سه نوع (سبک) آیکون و رنگ های سفارشی رو ارائه می ده.
WordPress Social Login : با این پلاگین، استفاده و پشتیبانی از طیف گسترده ای از شبکه های اجتماعی بسیار آسان است. همچنین شامل ماژول هایی برای نشان دادن نظرات کاربر، مدیریت کاربر، مدیریت تماس، و یک مولفه BuddyPress است.
Revive Old Post : این پلاگین این امکان را می دهد که به طور اتوماتیک پست های قدیمی را در اکانت شبکه اجتماعی خود به اشتراک بگذارید و اکانت شبکه اجتماعی خود را فعال نگه دارید. همچنین تعامل و پیدا کردن محتوای محبوب در سایت رو به کاربران شما می دهد.
و ….
آموزش افزودن آیکون شبکه های اجتماعی برای وردپرس
برای افزودن آیکون شبکه های اجتماعی برای وردپرس میتونید از افزونه آیکون شبکه های اجتماعی در وردپرس استفاده کنید، افزونهای که میخوایم معرفی کنیم با نام
Simple Social Icons در وردپرس به ثبت رسیده و تا حالا بیشتر از 200.000 نصب فعال داشته وامتیاز 4.3 رو تونسته از آن خودش بکنه که با استفاده از این افزونه قادر هستید تا آیکون شبکه های اجتماعی خودتون رو در وردپرس نمایش بدید.
بعد از نصب و فعال سازی این افزونه هیچ منویی به پیشخوان وردپرس شما اضافه نمیشه، بلکه این افزونه به شما این امکان رو میده تا با استفاده از ابزارک آیکون شبکه های اجتماعی در وردپرس کاربران رو به لینک شبکه های اجتماعی خودتون دعوت کنید. پس کافیه به مسیر نمایش> ابزارکها در وردپرس مراجعه کنید، ابزارک با عنوان Simple Social Icons را انتخاب کرده و اون رو در ساید بار یا فوتر مدنظرتون قرار بدید. برای تنظیم ابزارک، موارد مختلفی وجود داره که در ادامه به اون می پردازیم.
![]()
با توجه به عکس بالا موارد ضروری رو در تنظیمات آیکون شبکه های اجتماعی خدمتتون شرح میدیم :
Title: در این فیلد عنوان دلخواه برای ابزارک وردپرس را انتخاب و وارد کنید.
Open links in new window: با فعال کردن این گزینه میتونید کاری کنید که با کلیک روی آیکون شبکه اجتماعی در وردپرس کاربر رو در پنجره جدید به شبکه اجتماعی خودتون هدایت کنید.
Icon Size: با استفاده از این گزینه میتونید اندازه دلخواه خودتون را برای آیکون شبکه های اجتماعی در وردپرس بر حسب پیکسل وارد کنید.
Icon Border Radius: با استفاده از این گزینه میتونید اندازه گرد کردن گوشه های آیکون را بر حسب پیکسل وارد کنید.
Border Width: از این گزینه میتونید برای حاشیه آیکون یک بورد مخصوص انتخاب کنید تا هم زیبا بشه و هم با رنگ دیگه نمایش داده شود.
Alignment: با استفاده از این گزینه هم میتونید مکان چینش آیکونهای خودتون رو مشخص کنید که در سمت چپ، راست یا وسط چین باشه.
Icon Color: با استفاده از این بخش رنگ دلخواه برای ایکون شبکه های اجتماعی در وردپرس رو انتخاب کرده و سپس از گزینه Icon Hover Color رنگ دلخواه در حالتی که نشانگر ماوس روی اون قرار میگیره رو انتخاب کنید که مشخص میشه چه طیف رنگی هست.
Background Color: با استفاده از این گزینه هم رنگ پس زمانه برای آیکون خودتون رو انتخاب کرده و سپس با استفاده از Background Hover Color رنگ دلخواه برای پس زمینه آیکون شبکه های اجتماعی در وردپرس رو برای حالتی که نشانگر ماوس روی اون قرار میگیره رو انتخاب کنید.
Border Color: با استفاده از این گزینه رنگ حاشیه دکمه آیکون خودتون رو انتخاب کنید و از بخش Border Hover Color هم رنگ دلخواه برای حاشیه آیکون شبکه اجتماعی در وردپرس رو برای حالتی که ماوس روی اون قرار میگیره رو به راحتی انتخاب کنید.

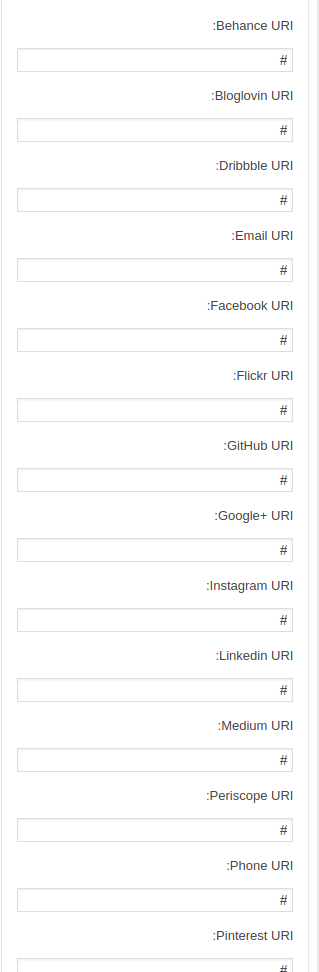
حالابا توجه به عکس بالا در ادامه میتونید در هر فیلد وکادری که می بینید برای شبکه اجتماعی در نظر گرفته شده در سایتتون لینک اونو وارد کنید تا در سایت شما نمایش داده بشه. سپس ذخیره کنید بعد از اینکه ابزارک را ذخیره کردید و شخصی سازی خودتون رو روی اون انجام دادید مشابه تصویر زیر آیکون های شبکه های اجتماعی در وردپرس به شما نمایش داده خواهند شد.
![]()
خب باید خدمتتون عرض کنم که در حال حاضر این افزونه پر قدرت از 22 آیکون شبکه اجتماعی که در عکس بالا نمونه اونها رو مشاهده می کنید پشتیبانی میکنه که میتونید آیکون دلخواه خودتون را در اون نمایش بدید. در صورتی که شبکه اجتماعی دلخواه شما در این افزونه وجود نداره میتونید با شخصی سازی ساده که شامل تغییر فونت font awesome در افزونه و تغییر نام فیلد ابزارک هست آیکون دلخواه خودتون رو نمایش بدید.
سخن آخر
خب دوستان محترم و عزیزانی که تازه وارد سایت ما شدید امیدوارم آموزش محدودیت نویسنده در تعداد مطالب ارسالی وردپرس مسترآموز مورد پسندتون قرار گرفته باشه و با اون تونسته باشید تا نسبت به نمایش آیکون شبکه های اجتماعی در وردپرس اقدام کنید. در صورتی که در رابطه با این آموزش و نحوه افزودن لینک شبکه های اجتماعی در وردپرس سوال یا مشکلی داشتید در بخش دیدگاه ها اعلام کنید تا در کوتاهترین زمان پاسخگوی شما باشم.




