آموزش ساخت جدول قیمت گذاری در وردپرس

با توجه به اینکه ساختن جدول برای قیمت گذاری این امکان رو به شما میده که بتونید محصولات و خدماتی که با امکانات متفاوتی برای مردم ارائه میدین رو به صورت یک جدول قیمت دار نمایش داده و برای هر پلن از محصولات ویژگی های محصول و امکاناتی که اون محصول داره و به کاربر ارائه میدین رو به صورت یک لیستی نمایش داده و با استفاده لینک هایی که در دسترس مشتری قرار میدیم اون رو به صفحه سفارش و خدمات هدایت می کنیم.
جدول هایی از این نوع در بیشتر شرکت های هاستینگ استفاده می شوند و بسته به میزان امکاناتی که برای هر هاست ارائه میدن از رنگ و استایل دلخواه آن استفاده کنند.
ما در این مقاله میخوایم افزونه ساخت جدول قیمت گذاری در وردپرس رو بهتون معرفی کنیم و سپس آموزش ساخت جدول قیمت گذاری در وردپرس و استفاده از اون رو بهتون بگیم که با این افزونه میتونید انواع جدول های وردپرس رو برای نمایش محصولات و امکاناتی که دارند تعریف کنید، تا کاربر بتونه از این امکانات استفاده کنه.
آموزش ساخت جدول قیمت گذاری در وردپرس
افزونه ای که برای ساخت جدول قیمت گذاری میخوام بهتون معرفی کنم با نام Pricing Table در وردپرس ثبت شده و تاکنون موفق شده بیشتر از 8000 نصب فعال رو داشته باشه و امتیاز 3.2 رو کسب بکنه که با استفاده از این افزونه شما قادر به ایجاد جدول قیمت گذاری در وردپرس خواهید بود. برای استفاده از این افزونه، شما عزیزان برای شروع کار باید ابتدا افزونه را دریافت کرده و با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
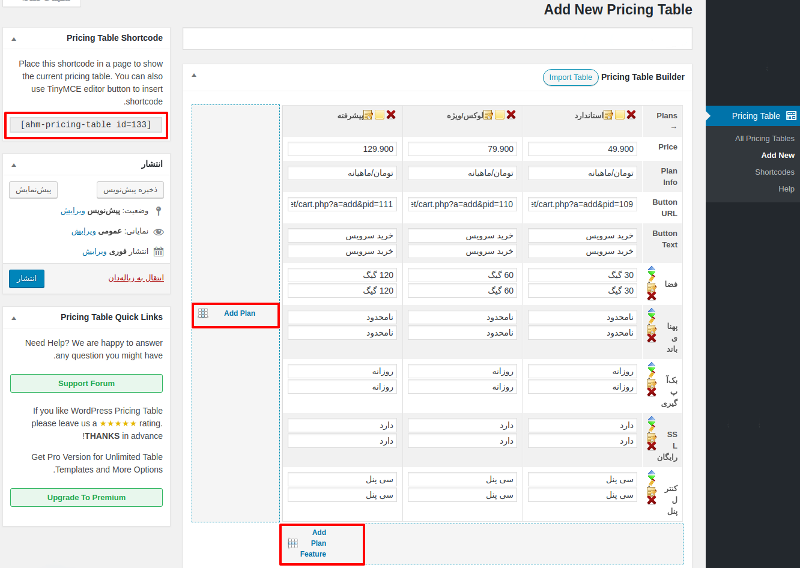
پس از نصب و فعال سازی افزونه پیاده سازی شد، مشابه تصویر زیر منو Pricing Table در پیشخوان وردپرس اضافه میشه، حالا به زیر منوی Add New مراجعه کنید تا صفحه افزودن جدول براتون باز بشه و جزییات جدول رو حتما مشابه تصویر زیر وارد کنید.

خب حالا در تصویر مشاهده میکنید برای اضافه کردن ستون در جدول قیمت گذاری وردپرس روی دکمه All Plan کلیک کرده تا صفحه ای برای وارد کردن نام باز بشه و نام دلخواه تون برای هر ستون از جدول رو وارد کنید. حالا بعد از اینکه ستونهای خودتون را انتخاب کردید از بخش Price قیمت هر محصول رو وارد کنید. از بخش Plan Info هم میتونید دوره پرداخت و واحد پولی رو تعیین کنید.
در نهایت از فیلد ButtonText هم میتونید نام دلخواه برای دکمه خرید هر یک از محصولات رو وارد کنید تا دکمه سفارش و خرید محصول نمایش داده شده و از قسمت ButtonURL هم آدرس دکمه خرید رو برای هر محصول وارد کنید. تا اینجای کار ما، ستونها رو که مربوط به نام محصول مورد نظر، قیمت، توضیحات قیمت، دکمه خرید و لینک خرید بوده تعریف کردیم و حالا نوبت به این میرسه تا در ردیفهای جدولمون ویژگیهایش را مشخص کنیم.
پس برای این کار از بخش پایین ستون روی گزینه Add Plan Feature کلیک کنید و سپس ویژگی هر یک از محصولات رو در اون وارد کنید. در اینجا من از ویژگیهایی مثل فضا، پهنای باندو … استفاده کردم که برای خرید هاست مورد استفاده قرار خواهد گرفت.
در صفحه پیش رو وقتی اسکرول به سمت پایین میزنید میتونید از باکس Custom CSS استایل سفارشی که برای افزونه وجود داره رو به دلخواه خودتون تغییر بدید. از جمله این موارد میشه به فونت نوشتهها، رنگ، تغییر چینش قسمت های موجود در جدول و… اشاره کرد که میتونید به راحتی با استفاده از CSS اونها رو تغییر بدید.
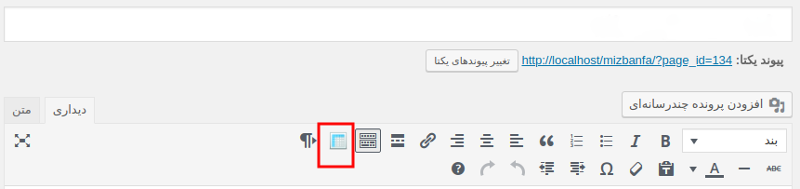
حالا همونطور که در باکس Pricing Table Shortcode می بینید برای جدول ساخته شده یک کد نمایش داده میشه که با استفاده از این کد شما قادر به نمایش جدول داخل هر صفحه نوشته محصول و خواهید بود. بنابراین برای نمایش جدول به صفحه افزودن برگه دلخواه برید و مشابه تصویر زیر می بینید که دکمه ای در ویرایشگر وردپرس اضافه شده که با استفاده از این دکمه میتونید جدول قیمت گذاری در وردپرس رو نمایش بدید.

تولتیپ* چیست؟
هنگامی که با ماوس خودتون روی یک المان می روید و کمی منتظر می مانید و یک متن در یک باکس برای شما نمایش داده می شود را تولتیپ می گویند. تولتیپ ها یک استایل پیش فرض رو جهت نمایش محتوای متنی خود دارند که می تونیم استایل های شخصی سازی رو هم برای آن ها داشت.
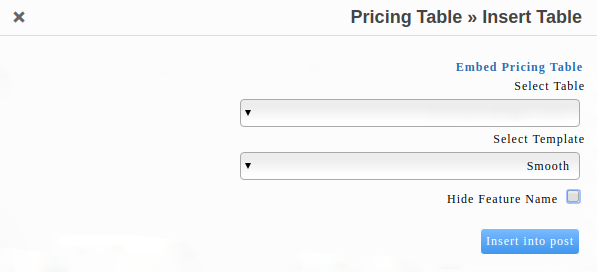
حالا با توجه به عکس بالا برای ساخت جدول قیمت گذاری در وردپرس روی دکمه مشخص شده کلیک کنید تا پنجره زیر براتون نمایش داده بشه و سپس از بخش Select Table ابتدا جدولی را که در مرحله قبل ایجاد کردید انتخاب کنید، و با استفاده از Select Template یکی از قالب های موجود برای نمایش جدول قیمت گذاری در وردپرس رو انتخاب کرده و روی دکمه Insert Into Post کلیک کنید تا کد جدول در برگه ای که قصد دارید اضافه بشه و در نهایت این برگه رو منتشر کنید.

در آخر وقتی برگه رو منتشر کنید بسته به این که چه نوع قالبی انتخاب شده مشابه تصویر زیر جدول خودتون رو که در وردپرس ایجاد کردید میتونید در صفحه دلخواه وردپرس مانند نمونههای آورده شده نمایش دهید.


همان طور که مشاهده می کنید تونستیم با استفاده از افزونه ی Pricing Table جداول خودمان رو ایجاد کنیم که کاملا رسپانسیو یا واکنشگرا نیز می باشند.
نکته: بهتر است برایساخت جدول قیمت گذاری در وردپرس، جدول رو به صورت تمام صفحه در سایت خود قرار بدید، برای همین می بایست از کد پی اچ پی ایجاد شده در قالب سایت خود استفاده کنید و کد رو در محل مناسب، در فایل مورد نظر، در قالبتون کپی کنید.
سخن آخر
خب دوستان محترم و عزیزانی که تازه وارد سایت ما شدید امیدوارم آموزش ساخت جدول قیمت گذاری در وردپرس مسترآموز مورد پسندتون قرار گرفته باشه و با اون تونسته باشیدتا نسبت به ساخت جدول قیمت گذاری در وردپرس اقدام کنید. در صورتی که در رابطه با این آموزش و نحوه ساخت جدول قیمت گذاری در وردپرس سوال یا مشکلی داشتید در بخش دیدگاه ها اعلام کنید تا در کوتاهترین زمان پاسخگوی شما باشم.




