آموزش نمایش موقعیت مکانی وردپرس روی نقشه گوگل
![]()
سلام دوستان محترم سایت مسترآموز!
اگه شما یه وب سایت تجاری و شغلی دارید، باید یک نقشه از محل کارتون در سایتتون داشته باشید چون میتونه وب سایتتون رو معتبر کنه و باعث اعتماد بیشتر بازدیدکنندگان بشه.
نشون دادن موقعیت مکانی وردپرس روی نقشه گوگل برای وب سایت هایی که کسب و کارشون جوری هست که ممکنه افرادی که با سایت شما در ارتباط هستند به صورت حضوری با شما ملاقات داشته باشند یک امر ضروری و لازم هست تا با استفاده از این روش بتونید موقعیت دقیق جغرافیایی خودتون رو در نقشه گوگل برای وردپرس نمایش بدید.
تو این روش میتونید با نمایش دادن موقعیت مکانی خودتون روی نقشه و قرار دادن اون در صفحه تماس با ما، درباره ما و یا هر بخش از سایت که قصد دارید تا موقعیت جغرافیایی خودتون رو نمایش بدید کاری کنید تا اینکه کاربران بهتر بتونند مکان شما رو پیدا کنند. علاوه بر فوایدی که نمایش موقعیت مکانی در وردپرس داره باعث میشه تا حس اعتماد با کاربران بیشتر شده و به خاطر همین موضوع برای کسب و کار شما اعتبار بیشتری رو برای اونها داشته باشه.
تو این آموزش از مسترآموز ما میخوایم به شما یه روشی برای نمایش موقعیت مکانی در وردپرس رو معرفی کنیم که با استفاده از اون میتونید مکان تجاری و کسب و کار خودتون رو در وردپرس روی نقشه گوگل نمایش بدید. پس اگه میخواید موقعیت مکانی خودتون رو روی نقشه گوگل ثبت کنید تا آخر این آموزش ما رو همراهی کنید.
آموزش نمایش موقعیت مکانی وردپرس روی نقشه گوگل با افزونه Google Maps Plugin by Intergeo
افزونه نمایش موقعیت مکانی در وردپرس روی نقشه گوگل که میخوام راجع بهش براتون بگم با نام Google Maps Plugin by Intergeo در وردپرس ثبت شده و تا حالا موفق شده بیشتر از 60 هزار نصب فعال داشته باشه و امتیاز 4.2 رو کسب بکنه و شما باهاش میتونید موقعیت مکانی تون رو در گوگل نمایش بدید. برای استفاده از این افزونه با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایتتون بکنید.
بعد از نصب و فعال سازی یه منویی به نام Intergeo Maps در بخش تنظیمات سایتتون اضافه میشه که با کلیک روی اون میتونید به صفحه افزونه برید و مکان تجاریتون رو ثبت بکنید.
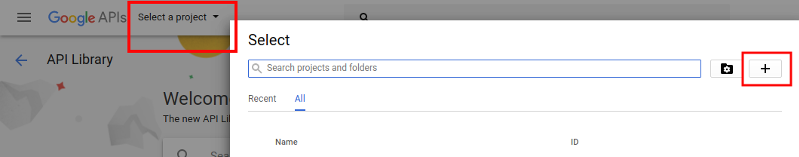
وقتی به صفحه افزونه میرید اول از شما میخواد که کد API دریافتی خودتون رو وارد کنید، پس به آدرس https://console.developers.google.com/apis/library برید و باید یک API key درست کنید تا در تنظیمات افزونه اضافه کنید. حالا مثل عکس زیر روی Select a project که در بالای صفحه قرار داره کلیک کنید تا پنجره مربوطه به شما نمایش داده بشه و روی آیکون + که در گوشه سمت راست در بالای این پنجره قرار داره کلیک کنید.

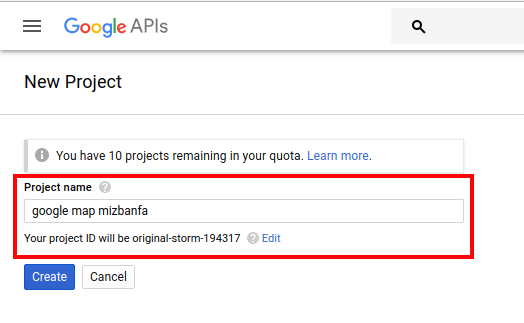
بعد وارد صفحه ای که در زیر می بینید بشید که باید یک نام برای پروژه خودتون انتخاب کنید و بعد نام پروژه رو وارد کرده و روی دکمه Create کلیک و درنهایت منتشر کنید تا پروژه ساخته شه.

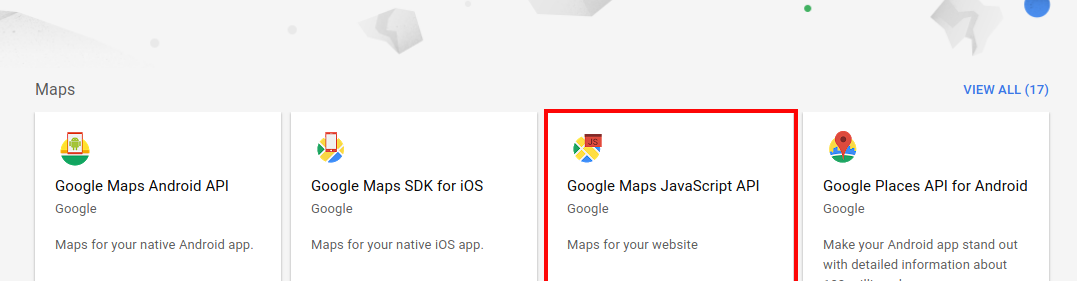
بعد از مراحل بالا حالا وارد صفحه ای میشید که باید نوع پروژه گوگل مپ رو از نوع Google Maps JavaScript API انتخاب کنید.

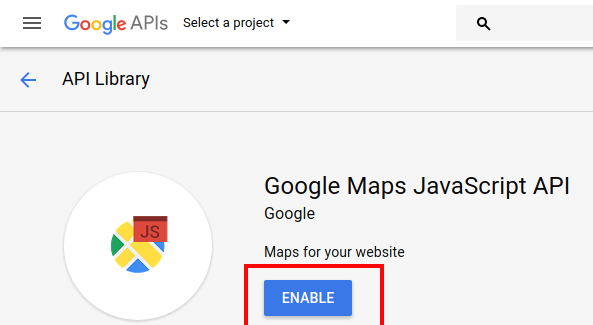
حالا وارد صفحه ای مثل زیر میشید که در این مرحله باید روی دکمه Enable کلیک کنید تا API ساخته شده فعال شه.

در مرحله بعد صفحه زیر به شما نمایش داده میشه که باید از ستون چپ روی Credentials کلیک کنید تا پنجره زیر براتون باز شده و سپس روی دکمه select کلیک کنید.
حالا در پنجره ای که باز شده پروژه ای رو که در مرحله اول ایجاد کردید انتخاب و حالا روی دکمه Open کلیک کنید.
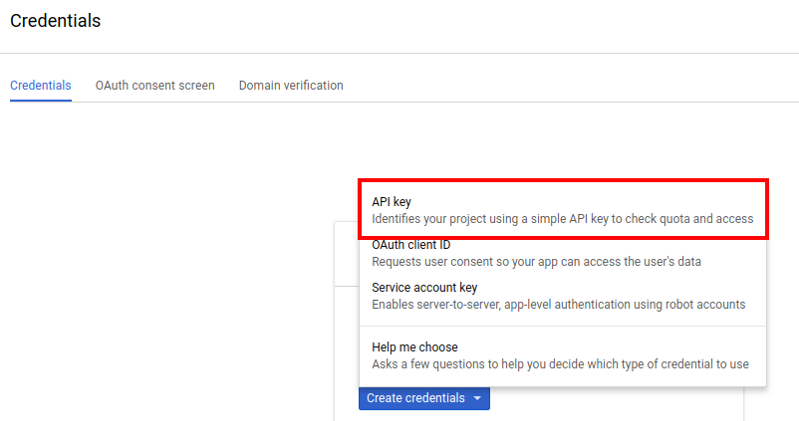
بعد از کلیک روی این مرحله وارد صفحه ای میشید باید روی فلشی که در کنار دکمه قرار داره کلیک کرده و گزینه API key رو انتخاب کنید.

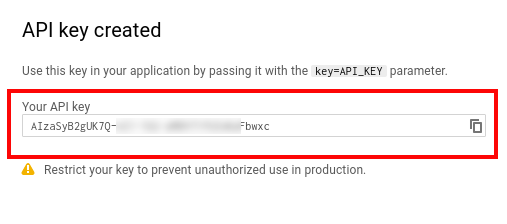
در نهایت چند لحظه منتظر بمونید تا API رو بسازه و بعد اونو کپی کنید و به پیشخوان وردپرس برگردید.

حالا که کلید API رو دریافت کردید به پیشخوان وردپرس برگشته و کد API رو در فیلد Maps API Key وارد و روی دکمه ذخیره تغییرات کلیک کنید.
حالا میتونید مکان تجاری خودتون رو روی نقشه گوگل ثبت کنید. برای همین به منوی رسانه> Intergeo Maps در پیشخوان وردپرس برید و روی دکمه Add New کلیک کنید تا پنجره مربوط به ثبت مکان در نقشه گوگل نمایش داده شه.

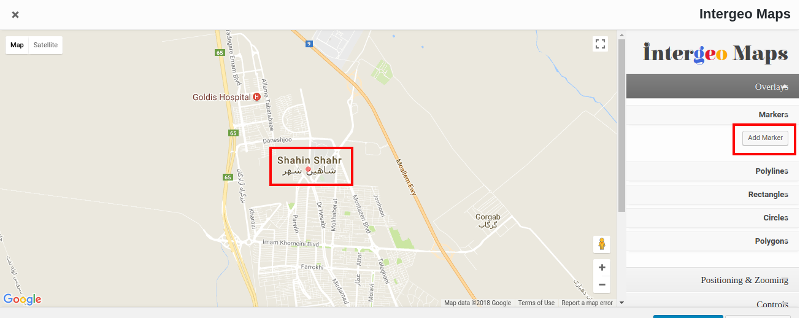
همونطور که توی عکس هم می بینید نقطه قرمز رنگ موجود در نقشه رو با ناوبری به مکان خودتون در نقشه گوگل ببرید تا موقعیت مکانی دقیق شما مشخص شه و بعد از منوی سمت راست روی دکمه Add Maker کلیک کنید تا پنجره ای براتون باز شه و جزییات رو برای موقعیت مکانی وارد کنید.
حالا عین عکس پایین که می بینید عنوان، آدرس، دکمه نمایش موقعیت مکانی و در نهایت توضیحات دلخواه رو برای موقعیت مکانی کسب و کار تجاری خودتون تعیین کنید و در نهایت روی دکمه Update کلیک کنید.

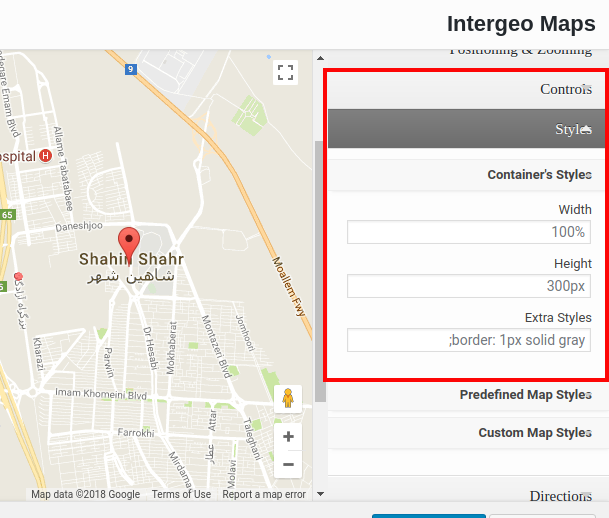
حالا اگه میخواید تا از اندازه دلخواه برای نمایش نقشه مکان تجاری در وردپرس استفاده کنید از بخش style میتونید تا اندازه و استایل رو مشخص کنید و در نهایت روی دکمه Create the map کلیک کنید تا نقشه ثبت شده و شورت کد برای اون ساخته شه.

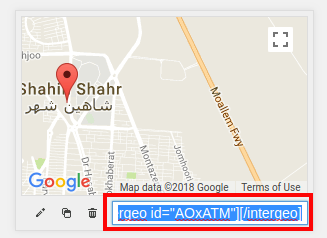
بعد از ساخت موقعیت مکانی وردپرس روی نقشه به منوی رسانه> Intergeo Maps برمیگردید که مشابه تصویر بالا دیدید نقشه ساخته شده و یه کد در زیر اون قرار داره، اون کد رو کپی کرده و در هر بخش از سایت که قصد دارید اونو نشون بدید وارد کنید. نمایش نقشه میتونه در یک ابزارک، برگه، نوشته و یا هر بخش از سایت شما باشه که برای نمایش اون کافیه فقط اون کد رو در اونجا قرار بدین.

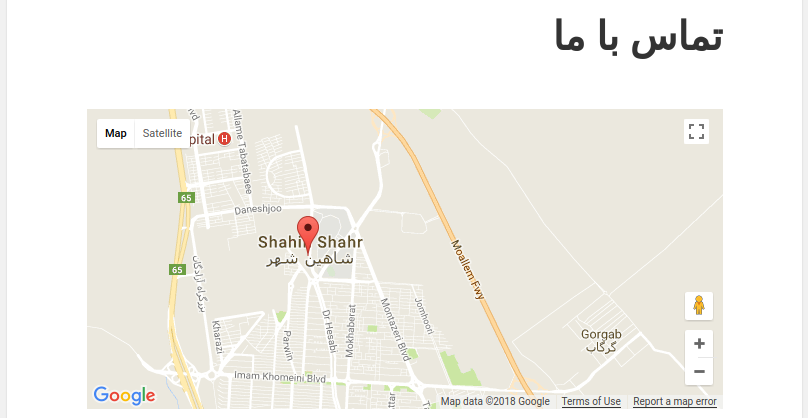
بعد از اینکه کد رو قرار دادید میتونید ببینید که مکانی که روی نقشه برای نمایش در وردپرس مشخص کردید نمایش داده شده و حالا کاربرانی که به صفحه تماس با ما و هر صفحه ای که این کد رو در اون قرار دادید برن میتونن خیلی راحت موقعیت مکانی شما رو ببینن.
سخن آخر
دوستان عزیز و محترمی که تازه وارد سایت ما شدید امیدوارم این آموزش مسترآموز هم مورد پسندتون قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به نمایش موقعیت مکانی وردپرس روی نقشه گوگل بکنید. در صورتی که در رابطه با این آموزش سوال یا مشکلی داشتید حتما در بخش دیدگاه ها بپرسید تا من در کوتاه ترین زمان بتونم پاسخگوی شما باشم.




