آموزش ساخت کپچا در وردپرس
آموزش ساخت کپچا در وردپرس
کپچای حرفه ای در فرم هایی نظیر ارسال نظرات , فرم تماس به ججهت جلوگیری از حملات به سایت استفاده می شود در این آموزش قصد دارم ساخت کپچا را آموزش دهم.
هک و نفوذ جز بدترین مشکلات سایت های وردپرسی است که می تواند مصرف منابع CPU در وردپرس را افزایش خواهد داد .افزونه کپچا وردپرس با عنوان Google Captcha تاکنون 100000 نصب فعال داشته و م یتواند کدهای انیتی را در فرم های شما اضافه کند .ابتدا با استفاده از لینک زیر این افزونه را دانلود کنید و آن را فعال کنید .

وارد تنظیمات شوید روی نوشته آبی با عنوان Get the API Keys بخش Authentication ; لیک کنید تا به صفحه ساخت و ایجاد API هدایت شوید.

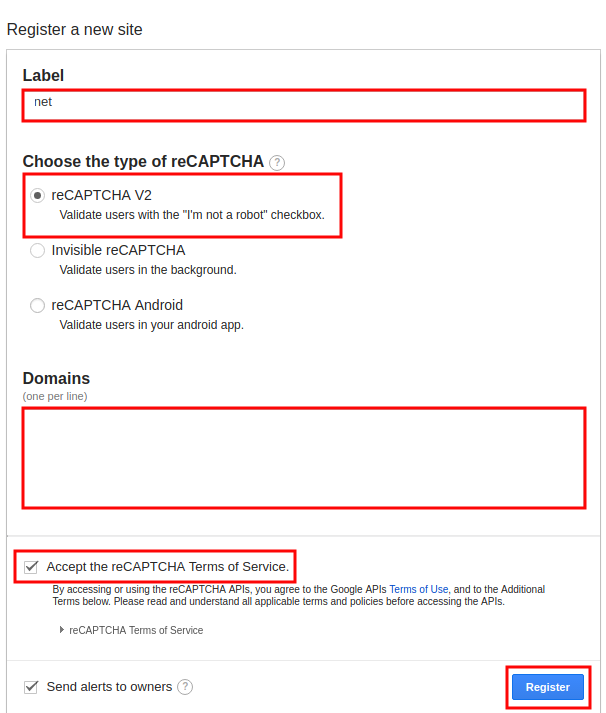
بخش Label یک نام برای کپچا
کپچا را روی نسخه reCAPTCHA V2
در فیلد Domains نام دامنههای خودتون
قوانین مربوط به کپچا گوگل را بپذیرید.
در نهایت روی دکمه Register کلیک کنید تا کدهای مورد استفاده برای شما ساخته شوند.
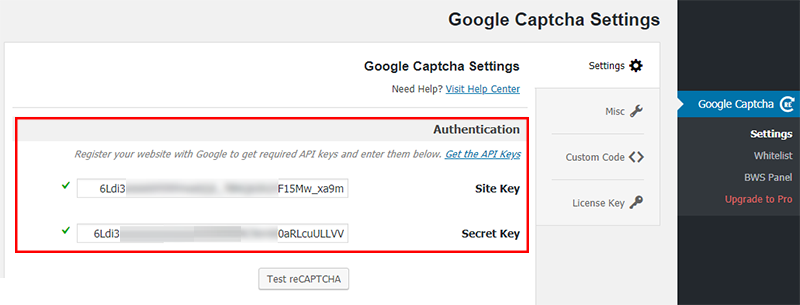
بعد از اینکه ثبت نام با موفقیت انجام گرفت به صفحه بعدی هدایت خواهید شد که کدهای Site Key و Secret Key به شما نشون داده خواهد شد.هر دو کد را کپی کرده و سپس در تنظیمات افزونه که در پیشخوان وردپرس قرار داره , وارد کرده و ذخیره کنید.

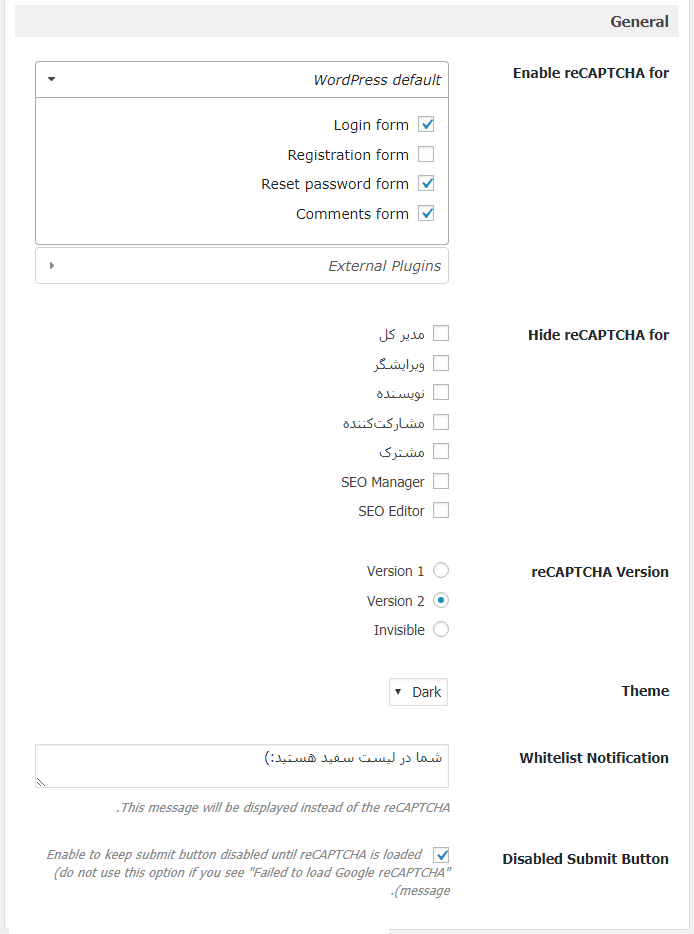
Enable reCAPTCHA for: با فعال کردن هر یک از گزینههای موجود در این بخش کپچا در فرم مورد نظر نمایش داده خواهد شد
Hide reCAPTCHA for: این بخش کد کپچا را برای کاربران بر اساس نقش کاربری فعال یا غیرفعال می کند.
reCAPTCHA Version: این بخش میتواند ورژن مورد استفاده از کپچا را انتخاب کند که در مرحله ساخت کد API برای کپچا گوگل اونو انتخاب کردید.
Theme: میتونید از یکی از تمهای مورد نظر استفاده کنید تا کد کپچا به رنگ سفید یا مشکی نمایش داده شود.
Whitelist Notification: در این فیلد میتونید عنوان دلخواه خودتون را برای کاربرانی که نیازی به پر کردن کپچا ندارند وارد کنید .
Disabled Submit Button: میتوانید کاری کنید که تا زمانی که کپچا به طور کامل لود نشده است دکمه ارسال برای فرمهایی که در آنها از کپچا استفاده شده است غیرفعال شده و عملا با کلیک کردن روی دکمه ارسال هیچ کاری انجام نگیرد. اما به محض اینکه کپچا وردپرس برای کاربر به صورت کامل لود شد دکمه ارسال فرم نیز فعال شده و قابل کلیک خواهد بود.




