آموزش ساخت دکمههای گوناگون در وردپرس

کمبود تنظیمات گرافیکی در وردپرس از مشکلاتی هست که کاربرانی که به تازگی با وردپرس آشنا شده اند، دارند. اضافه کردن دکمه دلخواه در سایت وردپرس با افزونه مخصوص به اون، افزونه دکمه دانلود برای وردپرس این امکان رو برای شما فراهم میکنه تا در صفحه نوشته ها، برگه ها و محصولاتی که در سایت خودتون قرار دادید از انواع دکمه با قابلیت انتخاب آیکون برای دکمه وردپرس و لینک دادن دکمه در وردپرس بهرهمند بشید تا کاربران رو به یک لینک هدایت کنید.
یکی از نیاز های مهم و اساسی سایت هایی که امکان دانلود رو برای کاربران قرار میدن و یا اینکه کاربر های بیرونی رو به صفحات گوناگونی هدایت میکنند اینه که اون ها تونستند با استفاده از دکمه وردپرس این کار رو انجام بدن.
این کار در وردپرس هم ظاهر وب سایت رو زیباتر و کاربر پسندتر می کنه و هم اینکه کاربری که به دنبال استفاده از این نوشته است سردرگم و گیج نمیشه و در صفحه به دنبال لینک دانلود و … میتونه بگرده، پس افزودن دکمه دانلود برای وردپرس میتونه در این زمینه خیلی خیلی مفید و کاربردی باشه که راحتی رو برای کاربران سایت خودش فراهم کنه.
تو این آموزش از سایت مسترآموز میخوایم افزونه معروف و پرقدرتی رو برای اضافه کردن دکمه در وردپرس رو بهتون معرفی کنیم که با استفاده از این افزونه شما میتونید به انواع دکمه های دلخواه و لازمتون رو در وردپرس بسازید که میتونید با امکان انتخاب آیکون برای دکمه، انتخاب رنگ دکمه، انتخاب استایل دکمه، لینکدهی به دکمه و نوع لینک دهی رو خواهید داشت.
پس اگر شمام میخواید یه افزونه کاربردی و مناسب برای ساختن دکمه تو وردپرس پیدا کنید تا کارتون راه بیفته در ادامه آموزش حتما ما رو همراهی کنید.
اضافه کردن دکمه در وردپرس با افزونه دکمه دانلود برای وردپرس
اون افزونه که بالا راجع بهش صحبت میکردم، افزونه ساخت دکمه در وردپرس هس که میخوام اونو بهتون معرفی کنم و اسمش در وردپرس Forget About Shortcode Buttons هست که به ثبت رسیده و تا همین الان تونسته بیشتر از 40 هزار نصب فعال داشته باشه و امتیاز 4.7 رو از بین افزونه های دیگه کسب بکنه.
با استفاده از این افزونه شما می تونید اقدام به افزودن دکمه در وردپرس برای نوشته های خودتون بکنید. برای استفاده از این افزونه کافیه که با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و قعال سازی این افزونه در سایت خودتون بکنید.
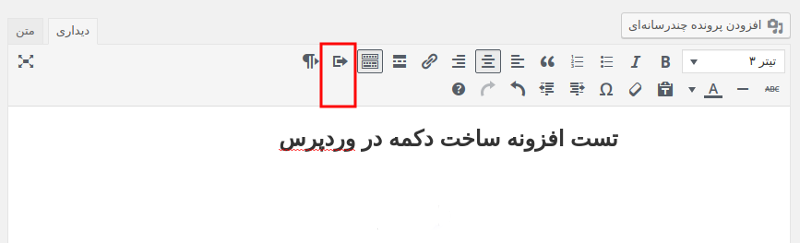
بعد از اینکه نصب و فعال سازی افزونه انجام شد هیچ منویی به وردپرس سایت شما اضافه نخواهد شد و کافیه تا به صفحه ویرایش یکی از نوشته ها مراجعه کنید تا مانند تصویر زیر ببینید آیکونی به ویرایشگر اضافه شده که با استفاده از اون میتونید اقدام به ایجاد دکمه وردپرس بکنید.

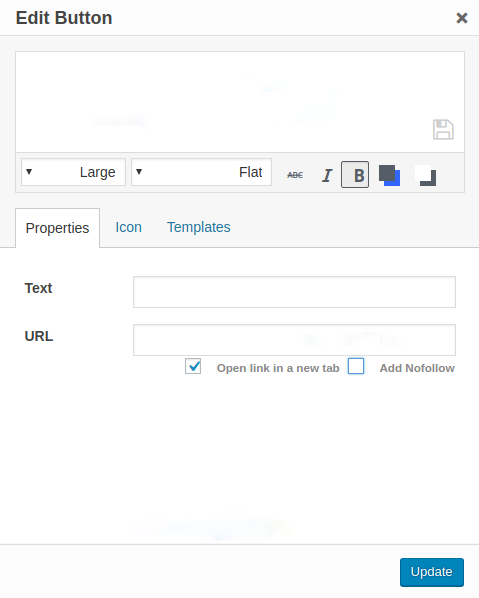
خب حالا همونجوری که تو عکس مشاهده میکنید بعد از کلیک کردن روی این دکمه ای که مشخص شده پنجره زیر براتون باز میشه که میتونید در این صورت اقدام به ساختن دکمه در وردپرس با عنوان های گوناگون و استایل و طرح بندی دلخواه کنید.

حالا همونطور که تو تصویر می بینید اول اندازه و نوع دکمه خودتون رو انتخاب کنید. برای ساخت دکمه در وردپرس با استفاده از این افزونه میتونید تا دکمه های ساخته شده رو تو 5 سایز مختلف و 6 نوع طراحی که شامل فلت، فلت گرد، Glossy و… هست انتخاب کنید.
خب بعد از مراحل بالا از بخش Text متن دلخواه برای عنوان دکمه رو وارد کرده و سپس از بخش URL آدرس خودتون رو که می خواید کاربر بعد از کلیک روی این دکمه به اون لینک هدایت بشه رو هم وارد کنید. با فعال کردن تیک گزینه Add Nofollow و گزینه Open link in a new tab هم به ترتیب می تونید اقدام به نوفالو کردن لینک در وردپرس و باز کردن لینک در پنجره جدید بکنید.
و همچنین برای تغییر استایل و رنگبندی هم میشه از منوی بالایی در سایت وردپرس شما متن خودتون رو بولد، کج، خط دار کرده و رنگ دکمه و رنگ متن رو هم انتخاب کنید. حالا برای اینکه بتونید داخل اون دکمه از آیکون استفاده کنید روی تب Icon کلیک کنید تا صفحه زیر براتون نمایش داده بشه.
![]()
حالا مثل عکسی که می بینید اول از منوی کشویی دسته بندی آیکون رو انتخاب کنید تا زودتر و سریع تر بتونید آیکون دلخواه تون رو پیدا کنید و بعد از اینکه آیکون مورد نظر تون رو پیدا کردید اونو انتخاب کنید.
و برای نمایش آیکون در داخل دکمه میتونین مکان اونو هم انتخاب کنید، خب حالا همینجوری که برای نمایش آیکون در سمت راست گزینه Before و برای نمایش آیکون در سمت چپ گزینه After رو انتخاب کردید، بعد از اینکه آیکون خودتون رو انتخاب کرده و شخصی سازی کردید حالا روی تب Template کلیک کنید.

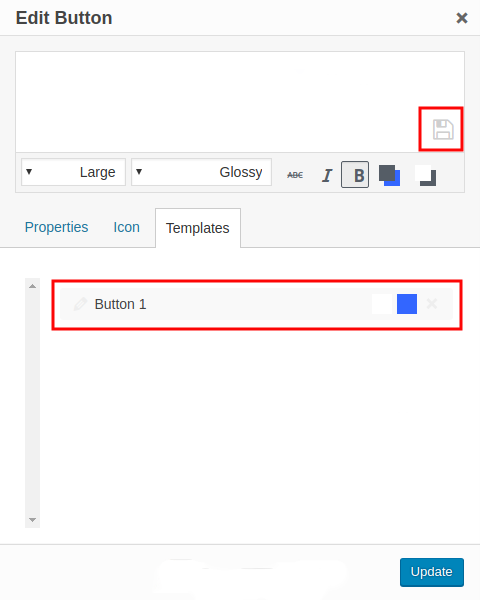
حالا همونطور که در تصویر مشاهده میکنید از این بخش میتونید دکمههای خودتون را در قالب یک تم ذخیره کنید تا برای مطالب بعدی هم بتونید اونا رو انتخاب کرده و ازشون استفاده کنید، پس برای ذخیره این دکمه به عنوان تم روی آیکون ذخیره که در کنار پیش نمایش دکمه قرار داره کلیک کنید تا اون در لیست Templates ها اضافه بشه، و در نهایت میتونید روی دکمه Update کلیک کنید تا دکمه ساخته شده در نوشته قرار بگیره.
و در نهایت اون دکمه که مد نظرمون بود به نوشته اضافه شده و با انتشار و یا به روزرسانی نوشته در وردپرس و مراجعه به صفحه نوشته دکمه مورد نظر در سایت نمایش داده خواهد شد.
سخن آخر
دوستان عزیز و محترمی که به تازگی وارد سایت ما شدید امیدوارم این آموزش از مسترآموز هم مورد پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به ساخت دکمه در وردپرس و با افزونه دکمه دانلود برای وردپرس بکنید.
اگر در رابطه با آموزش ساخت و اضافه کردن دکمه های گوناگون در وردپرس و نحوه ساخت دکمه در وردپرس سوال یا مشکلی داشتید حتما در بخش دیدگاه ها بپرسید تا من در کوتاه ترین زمان بتونم پاسخگوی شما باشم. به آموزش های مفید دیگه ما هم در زمینه طراحی سایت، وردپرس، php وغیره … سر بزنید.




