آموزش ساخت صفحات آیفریم در وردپرس

سلام به تک تک شما دوستان عزیز و همراهان عزیز سایت مِستر آموز …
حتما تا حالا سایت های زیادی رو مشاهده کردید که برای نمایش دادن مطالب خودشون از خاصیت آیفریم استفاده می کنند. نمایش مطالب به صورت آیفریم در سایت های خبری بسیار رایج و متداول هست، چرا که نمایش کامل مطالب در سایت ( معمولا مطالب کپی ! ) باعث اسپم شدن سایت شما در موتور های جستجو میشه.
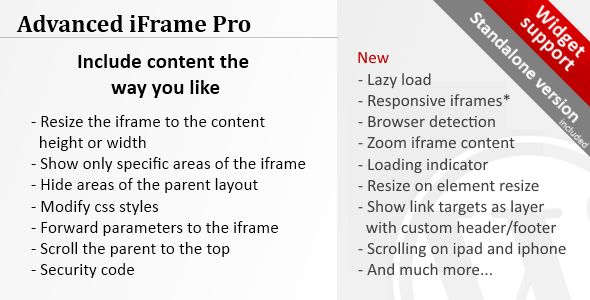
در بین افزونه های وردپرس ما افزونه ای رو داریم که با اون شما میتونید مطالب یا بخشی از اونا رو با آیفریم نمایش بدید. افزونه Advanced iFrame یه افزونه فوق حرفه ای و تجاری برای وردپرس هست که توسط اون شما قادر به نمایش بخشی از مطالب یا همه ی آن به صورت کاملا آیفریم و پیشرفته هستسد. این افزونه به نمایش بخشی از صفحات به صورت آیفریم کاملا به شما تو سایتتون کمک میکنه، در ادامه بیشتر به افزونه Advanced iFrame، امکانات و ویژگی هایی که داره می پردازیم.
ساخت صفحات آی فریم در وردپرس یکی از نیاز های کاربران برای نمایش محتوای صفحات یک سایت و یا حتی صفحه از سایت خودشونه تا با استفاده از اون قادر باشند تا بدون نیاز به قرار دادن محتوایی در نوشته و یا برگه محتوایی که در صفحه دیگه قرار داره رو به صورت آی فریم در وردپرس نمایش بدن. صفحات آی فریم این امکان رو به شما میده تا هر بخش از محتوای یک صفحه از وب را در صفحه دلخواه نمایش بدید.
و هر قسمت از یک برگه که تمایل ندارید تا در آی فریم نمایش داده شه رو از اون صفحه حذف کنید و حالا یه آی فریم در سایت خودتون ایجاد کرده و صفحاتی از وب را در اون نمایش بدید و همچنین شما با این امکان میتونید یک iframe با کد مخصوص رو دریافت کنید و تا زمانی که صفحه به صورت کامل لود نشده نوع نمایش اون آی فریم رو مشخص کنید و استایل اون رو هم کاملا تغییر بدید.

پس ما تو این آموزش از سایت مسترآموز میخوایم افزونه آی فریم وردپرس رو به طور کامل به شما معرفی کنم که با اون شما بتونید خیلی راحت به ساخت انواع صفحات آی فریم در وردپرس بپردازید و هر صفحه از وب از گوگل رو که دوست داشتید در سایت خودتون نمایش بدید، پس اگه شما هم دنبال ساخت صفحات آی فریم در وردپرس هستید و همچنین دنبال پیشرفت توی کارتون تا انتهای این آموزش با ما همراه باشید.
آیفریم یا همان iframe در وردپرس چیه ؟
خب اول باید بگم که خود عبارت iframe مخفف کلمه inline frame بوده و یکی از تگ های HTML هست که برای نمایش یه صفحه از اینترنت تو بخشی از سایت شما از اون استفاده میشه. دقیقا از سال ۲۰۰۸ به بعد بود که یه تعدادی از وب مستر ها، یا بهتر بخوام بگم اسپمر ها با استفاده از iframe صفحات و محتوای دلخواه خودشون رو در درون صفحاتی با موضوعات نا مرتبط به نمایش میذاشتند.
به این طریق موتور های جستجو رو فریب می دانند تا به این طریق بتونند رنک و رتبه سایت خودشون رو بالاتر ببرند. همین کار موجب شد تا موتور های جستجوی گوگل حضور iframe در یک صفحه رو به عنوان امتیازی منفی برای اون سایت تلقی کنند و اطمینان کمتری به صفحاتی شامل آی فریم هستند داشته باشند. با این وجود همچنان می بینیم که سایت های خیلی زیادی با استفاده از این روش خیلی ساده و راحت بازدیدکنندگان و کاربران رو از موتور های جستجو جذب میکنند.
پس این موضوع هم برای ما روشن شد که برای افزایش رنک و رتبه سایت نباید از راه های نادرست دست به کار شیم، چون که این راه ها ماندگار نبوده و به صورت یک زمان گذرا و رفتنی هستند و نمیشه روشون حساب کرد خیلی …
نمایش iframe در وردپرس
خیلی از افراد مایل و علاقه مند به این هستند که صفحه آی فریم تو سایت خودشون ایجاد کنند. به طور کلی و خیلی ساده بخوام براتون بگم زمانی که بخواید محتوای یه وب سایت دیگه رو در سایت خودتون نمایش بدید از افزونه Advanced iFrame ( یعنی ایجاد صفحات آی فریم ( iframe ) در وردپرس ) استفاده کنید. خیلی آسون و راحته و فقط با شورت کد [ advanced_iframe securitykey = ”” ] میتونید صفحه آی فریم دلخواه خودتون رو ساخته و نمایش بدید.

ویژگی های اصلی افزونه Advanced iFrame
- کد امنیتی: می توانید فقط شورت کد مربوط رو با یک کد امنیتی معتبر از مدیریت وارد کنید.
- اصلاح استایل css در این افزونه.
- تعیین نمایش فریم تا زمانی که صفحه کاملا بارگذاری نشده.
- قابلیت نمایش صفحه ای دیگه در مطالب به صورت صفحه آیفریم.
- قابلیت نمایش بخشی از متن به صورت صفحه آیفریم.
- استفاده آسان و راحت از این افزونه هست.
- طراحی این افزونه بسیار واکنش گرا و منحصر بفرد هست.
- این افزونه دارای لودینگ زیباست.
- و از همه مهم تر داشتن سرعت بالا این افزونه هست که اون رو افزونه کاربردی کرده.
- و …
آموزش ساخت صفحات آی فریم در وردپرس با افزونه Advanced iFrame
خب پس با توجه به توضیحات بالا فهمیدیم که کلمه و اصطلاح آی فریم iframe برگرفته از inline frame هستش که اگر با زبان HTML کار کرده باشید حتما از این تگ استفاده کردید. از iframe برای نمایش یک صفحه از اینترنت در صفحه دیگری معمولا استفاده میشه. به دلیل استفاده بیش از حد برخی از وب مستران از iframe بود که گوگل اعلام کرد هر گونه استفاده از آی فریم در صفحات یک وب سایت دیگه اون سایت رو بالا نمیاره و امتیازش رو کم میکنه و در نتیجه روی رنک و رتبه سایت تاثیر خیلی زیادی میزاره.

چون که این وب مستر ها با استفاده از صفحات آی فریم موتو رهای جستجو رو دور میزدند تا رتبه سایت خودشون رو بالا ببرن و بهتر کنن. افزونهای که بالا هم راجع بهش براتون گفتیم با عنوان Advanced iFrame در مخزن وردپرس به ثبت رسیده و تا همین الان تونسته بیشتر از 40 هزار نصب فعال و موفق رو داشته باشه و امتیاز 4.3 راو برای خودش از بین افزونه های دیگه کسب بکنه.
و شما با استفاده از این افزونه میتونید اقدام به ساخت صفحات iframe در وردپرس کرده و محتوای یک صفحه دلخواه رو در اینترنت و سایت خودتون نمایش بدید. برای استفاده از این افزونه اول لازمه به صفحه افزونه در وردپرس رفته و بعد با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت خودتون بکنید.
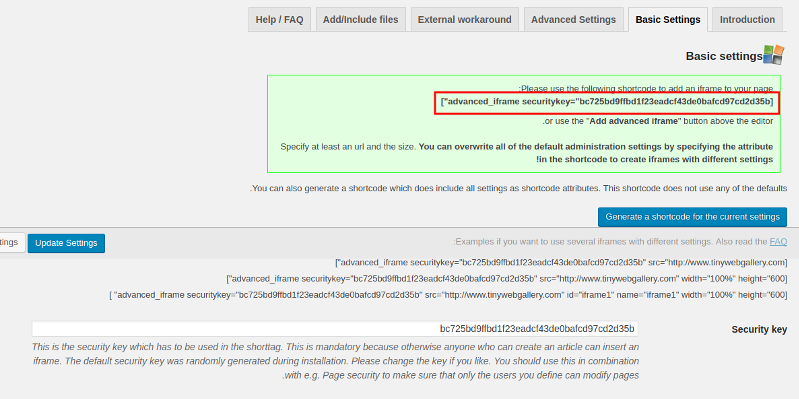
خب بعد از اینکه نصب و فعال سازی این افزونه رو سایتتون با موفقیت انجام شد حالا مثل تصویری که در زیر می بینید منویی با عنوان Advanced iFrame در پیشخوان وردپرس سایت شما ساخته خواهد شد، روی این منو کلیک کنید تا وارد صفحه تنظیمات افزونه آی فریم وردپرس بشید. همونطور که تو تصویر هم می بینید بعد از فعال کردن افزونه در صفحه تنظیمات با چند تب مختلف رو به رو می شید، اول به تب basic setting رفته و طبق توضیحاتی که میدیم تنظیمات اون رو سفارشی سازی کنید.

حالا همونطور که در تصویر هم می بینید شورت کدی برای شما ساخته شده که می تونید با قرار دادن این شورت کد در برگه یا نوشته ای که قصد دارید آی فریم وردپرس رو در این صفحه نمایش بدید، وارد کنید. همچنین هم می تونید به صفحه ویرایش نوشته رفته و با کلیک روی دکمه Add Advanced Iframe این شورت کد رو با یک کلیک اونجا اضافه کنید و بعد در فیلد URL آدرس صفحه مورد نظر خودتون رو که قصد نمایش اونو دارید هم وارد کنید.

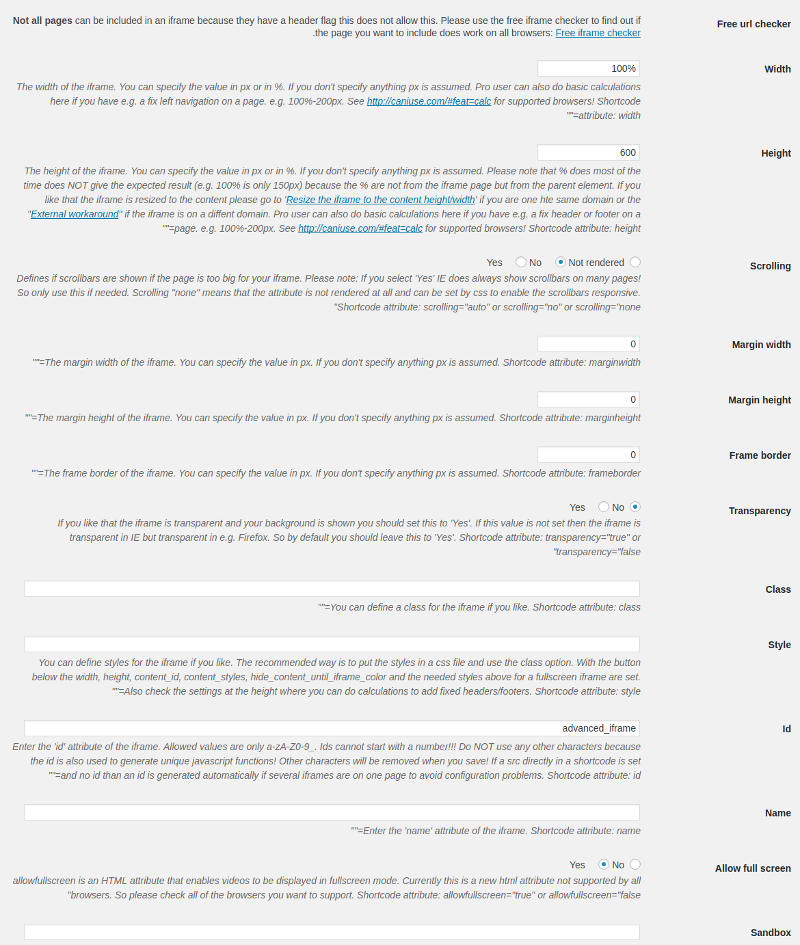
خب حالا همراهان عزیزم وقتی صفحه رو به مت پایین اسکرول کردن می کنید به ترتیب می تونید موارد زیر رو هم مدیریت و کنترل کنید :
گزینه Width : با استفاده از این بخش می تونید اندازه پهنای آی فریم وردپرس رو بر اساس درصدی مشخص کنید.
گزینه Height : با استفاده از این گزینه هم می تونید ارتفاع صفحه آی فریم رو بر حسب درصدی مشخص کنید. در صورت تعیین ارتفاع کمتر از میزان 100٪ به صورت خودکار اگه محتوای صفحه مقصد طولانی باشه اسکرول میتونه بخوره.
گزینه Scrolling : اما اگر تمایلی نداشتید تا امکان اسکرول در صفحه وجود داشته باشه می تونید از این بخش برای فعال یا غیر فعال کردن اسکرول اقدام کنید.
گزینه Margin width و Margin height : با استفاده از این دو گزینه هم می تونید تا فاصله از بالا و پایین رو برای صفحه آی فریم وردپرس مشخص کنید.
گزینه Frame border : از این گزینه برای اندازه حاشیه آی فریم می تونید استفاده کنید.
در آخر کار بعد از اینکه شورت کد ارائه شده رو در برگه یا نوشته خودتون قرار دادید میتونید ببینید که صفحه مقصد در سایت شما به صورت آی فریم نمایش داده خواهد شد، اما برای اینکه بتونید از تنظیمات بیشتری در iframe وردپرس استفاده کنید لازمه تا به تب Advanced Settings مراجعه کنید.

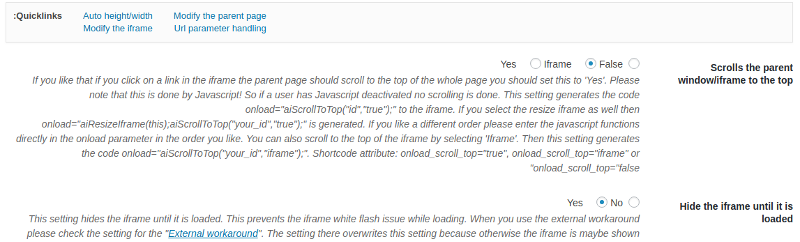
گزیه Scrolls the parent window / iframe to the top : با فعال کردن این گزینه وقتی در باکس آی فریم اسکرول کردید و به انتهای اون رسیدید، حالا با اسکرول بیشتر صفحه سایت خودتون هم اسکرول خواهد خورد. حالا اگر تمایلی به فعال کردن این وضعیت نداشتید می تونید تا از این بخش با انتخاب گزینه false این قابلیت رو غیرفعال کنید.
گزینه Hide the iframe until it is loaded : با استفاده از این گزینه هم میتونید کاری کنید تا زمان لود شدن کامل صفحه آی فریم نمایش داده نشه. در این صورت بعد از لود کامل صفحه سایت خودتون محتوای صفحه آی فریم وردپرس نمایش داده خواهد شد.
تنظیمات Resize the iframe to the content height/width
با قرار دادن گزینه Resize iframe to content height بر روی YES می تونید کاری کنید که ارتفاع صفحه آی فریم وردپرس دقیقا به اندازه صفحه ارتفاع موجود در محتوای صفحه مقصد باشه. با فعال کردن گزینه Store height in cookie هم امکان ذخیره اندازه صفحه آی فریم در کوکی مرورگر کاربران فراهم میشه.
تنظیمات Modify the iframe
با استفاده از این قسمت می تونید یک المنت خاص، در محتوای صفحه مقصد رو تعیین کنید تا صرفا این المنت مشخص شده در صفحه مقصد نمایش داده بشه و یا اینکه این المنت رو از محتوای آی فریم وردپرس مخفی کنید. به عنوان مثال اگه بخواید هدر یک سایت در آی فریم نمایش داده نشه، کافیه در فیلد Hide elements in iframe عبارت header رو که در استایل سایت مورد نظر از آن استفاده شده رو وارد کنید. برای همین باید نام دقیق المنت رو وارد کنید.
در بخش Modify the parent page هم می تونید المنت هایی خاص رو مخفی کنید، به عنوان نمونه اگه قصد دارید تا از تگ های استفاده شده ای مثل <h1> که در صفحه مقصد قرار داره انتخاب کنید که هر بخش از این سایت که دارای تگ h1 بود در آی فریم وردپرس نمایش داده نشه.

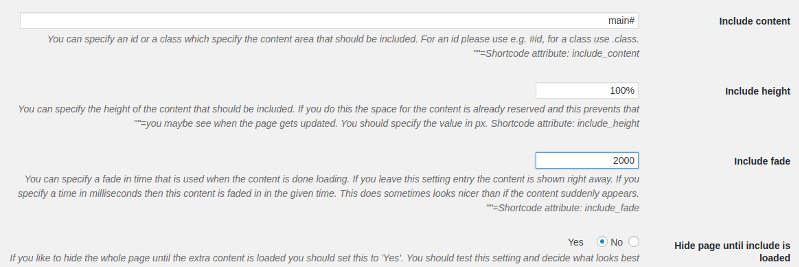
تنظیمات بخش Add/include files
با استفاده از این بخش هم می تونید به طور مستقیم امکان نمایش یک محتوای خاص رو بر اساس jQuery تعیین کنید. برای این کار کافیه یه آی دی و یا یه کلاس مشخص رو وارد کنید، این قابلیت تنها زمانی کاربرد خواهد داشت که محتوا از خود دامنه مورد نظر لود شود. برای این منظور مثل تصویر بالا آدرس URL خودتون رو وارد کرده و سپس در فیلد include content آی دی مورد نظر، در فیلد include height ارتفاع فریم و در نهایت در فیلد include fade میزان زمان رو بر حسب میلی ثانیه برای نمایش محتوا وارد کنید.
امکانات دیگه این افزونه از جمله :
- پنهان کردن قسمتی از صفحه در آی فریم
- مخفی سازی محتوا تا زمانی که صفحه به طور کامل بارگذاری نشه
- تصحیح استایل در آی فریم
- اضافه کردن فایل css ,js به آی فریم
- امکان تغییر اندازه آی فریم
سخن آخر
خب دوستان محترم و عزیزای که به تازگی وارد سایت ما شدید امیدوارم آموزش ساخت صفحات آیفریم در وردپرس مسترآموز مورد پسندتون قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به نمایش صفحات آی فریم در وردپرس بکنید. اگر در رابطه با نحوه ساخت صفحه iframe در وردپرس سوال یا مشکلی داشتید در بخش دیدگاه ها اعلام کنید تا در کوتاه ترین زمان ممکن بتونم پاسخگوی شما باشم.
به آموزش های تخصصی و رایگان دیگه ما تو زمینه طراحی سایت، وردپرس و افزونه های کربردی اون و غیره … در سایت حتما سر بزنید.




