آموزش اضافه کردن تصویر متحرک در وردپرس
با سلام خدمت کاربران سایت مِستر آموز و علاقه مندان به وردپرس.
خیلی خوشحالیم از اینکه با ما همراه هستید.
امروز با یک مطلب بسیار کاربردی در خدمت شما عزیزان،کاربران سایت مِستر آموز هستیم. با ما همراه باشید.
نحوه اضافه کردن تصویر متحرک در وردپرس
گاهی اوقات هنگامی که شما تصویر متحرکی را به نوشته خود اضافه می کنید، آن تصویر متحرک به عنوان یک تصویر ثابت نمایش داده می شود. در این مطلب، ما به شما نشان خواهیم داد که چگونه یک تصویر متحرک را به درستی به نوشته خود اضافه کنید.
چرا در وردپرس تصویر متحرک به تصویر ساده تبدیل می شود؟
وقتی شما تصویری را آپلود می کنید، وردپرس به طور خودکار چندین کپی از آن تصویر را در اندازه های مختلف ایجاد می کند. سه اندازه پیشفرض برای تصویر در وردپرس وجود دارد: کوچک، متوسط و بزرگ (همچنین وردپرس تصویر اصلی را در اندازه کامل نگه می دارد.)؛ وردپرس وقتی می خواهد اندازه عکس متحرک را تغییر دهد فقط فریم اول تصویر را ذخیره میکند و فریم های دیگر را حذف می کند. به همین دلیل است که تصویر متحرک به تصویر ساده تبدیل می شود.
روش درست اضافه کردن تصویر متحرک در وردپرس چیست؟
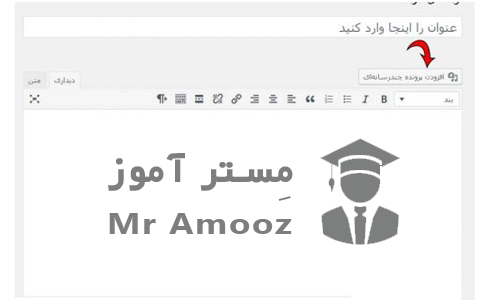
ابتدا صفحه ویرایش مطلب را باز کنید و بر روی گزینه -افزودن پرونده چند رسانه ای- کلیک کنید.

حالا فایل gif را از کامپیوتر خود به سایت آپلود کنید.
بعد از آپلود تصویر گزینه -اندازه کامل- را انتخاب کنید.

بعد از آن روی -گذاشتن در نوشته- کلیک کنید.
حالا وردپرس انیمیشن را به درستی نمایش می دهد.

چند نکته مهم درباره تصویر متحرک
حجم عکس متحرک معمولاً بیشتر از حجم عکس معمولی است، دلیل هم این است که یک عکس متحرک از قرار گرفتن چندین عکس پشت سر هم تشکیل شده است. اضافه کردن بیش از حد تصاویر متحرک می تواند باعث کاهش سرعت بارگذاری وب سایت شما بشود. بهتر است حجم تصاویر متحرک خود را کمتر از ۱۰۰ کیلوبایت نگه دارید.
اگر شما دنبال عکس متحرک خاصی می گردید می توانید با استفاده از افزونه Giphypress این کار را سریعتر انجام دهید.
دوستان عزیز امیدواریم که این آموزش مورد استفاده شما قرار گرفته باشد.با آرزوی موفقیت و سلامتی برای شما همراهان همیشگی سایت مِستر آموز.




