آموزش رایگان کار با قالب صحیفه

یکی از پرطرفدار ترین قالب های تجاری در وردپرس قالب صحیفه هست که شاید به گوشتان خورده باشد و با اون آشنا باشید، سایتهای مختلفی رو دیدید که با قالب صحیفه راهاندازی شدند. قالب صحیفه طوری طراحی شده که مناسب سایت های خبری و مجله ای هست که در این سایتها میشه با طراحی مناسب بیشترین بازدید و کلیک روی مطالب رو از اون دریافت کرد.
این قالب پرطرفدار تا این تاریخ که این مقاله منتشر شده موفق بوده تا بیشتر از 25.338 هزار فروش رو در تم فارست برای خودش کسب بکنه. غیر از اینکه این قالب در بین کاربران ایرانی هم محبوبیت بسیار زیادی داره وسایت ها و فروشگاههای وردپرس تعداد زیاد و بالایی از اون رو به فروش رساندند.
تو آموزش رایگان کار با قالب صحیفه از مقالات مسترآموز میخوایم تا به نحوه چگونگی کار با قالب صحیفه بپردازیم که با این آموزش میتونید به صورت رایگان نحوه مدیریت و کنترل تنظیمات در قالب صحیفه رو یاد بگیرید. پس اگر شما هم به دنبال نحوه کار کردن با قالب صحیفه و آموزش رایگان قالب صحیفه هستید تا انتهای این مقاله ما رو همراهی کنید.
آموزش رایگان کار کردن با قالب صحیفه
خب حالا بعد از اینکه قالب صحیفه رو خریدید و همچنین اونو نصب کردید، چه به صورت ساده نصب کرده باشید و چه به صورت بسته قالب وردپرس نصب کردید یک منویی با نام Sahifa در پیشخوان وردپرسی شما اضافه میشه که برای مدیریت قالب صحیفه عینا مانند تصویر پایینی باید به این منو از پیشخوان وردپرس مراجعه کنید.

حالا همونجوری که تو تصویر بالایی می بینید، این قالب برای هر بخش از تنظیمات قالب صحیفه منویی رو به صورت دسته بندی شده قرار داده که میتونید ازش استفاده کنید و قالب صحیفه رو به شکل دلخواهتون سفارشی بکنید.
تنظیمات عمومی برای قالب صحیفه
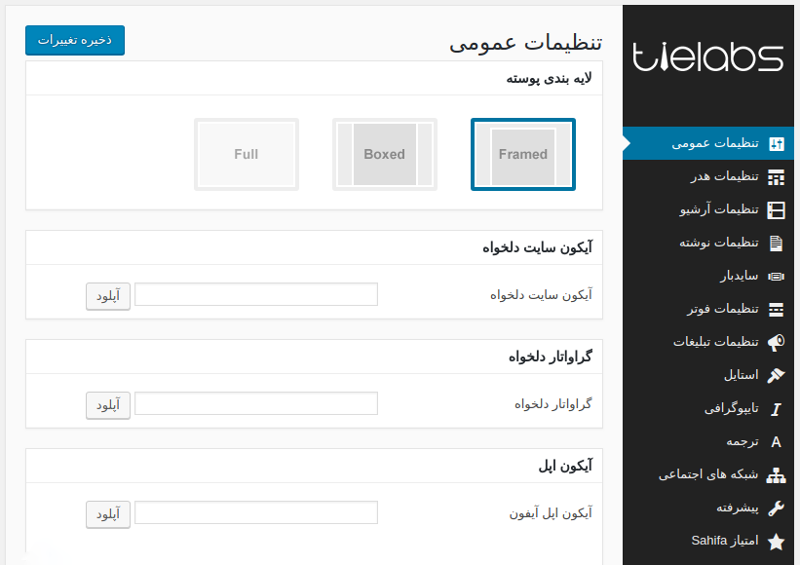
اولش که منوی تنظیمات قالب صحیفه رو باز میکنید به منوی تنظیمات عمومی قالب صحیفه هدایت میشید که در اون میتونید تنظیمات اصلی و در واقع شکل قالب بندی قالب و سایر قسمت ها مثل زمان نمایش مطالب و … رو مدیریت کنید.
برای شروع کار اول به قسمت لایه بندی پوسته ها رفته و قالب خودتون رو تو یکی از حالت های پهنای کامل، جعبه ای و فریم دار انتخاب کرده و بدارین. اینجوری در واقع شکل چیدمان قالب شما تغییر کرده و در اندازه های پهنا و همچنین هدر یا نوار بالای سایتتون تغییراتی ایجاد خواهد شد.
آیکون سایتتون اون عکس کوچیک بالای صفحه مرورگر هست که به شکل یه تصویر نمایش داده میشه و میتونه برای نمایش تو دستگاه های موبایل به کارتون بیاد. اگه بخاید تو قالب صحیفه یه آیکون انتخاب کنید کافیه که روی دکمه آپلود کلیک کنید تا صفحه رسانه وردپرس به شما نمایش داده بشه و آیکون دلخواهتون رو آپلود کرده و انتخاب کنید، حالا اگه از قبل آیکون تون رو دارید آدرس اونو تو فیلد مربوطه وارد کنید تا آیکون آپلود بشه.
گراواتار چیه ؟
گراواتار هم همون عکس پروفایل شما میشه . هم میتونید از خود گراواتار وردپرس هم استفاده کنید تا تو هر قسمت از سایت که نویسنده رو نشون میده عکسی از اون نویسنده نمایش داده بشه.
برای اضافه کردن تصویر گراواتار مورد نظرتون در قالب صحیفه فقط کافیه مثل انتخاب کردن آیکون روی دکمه آپلود کلیک کرده تا صفحه رسانه وردپرس براتون باز بشه و تصویر دلخواه مد نظرتون رو آپلود کنید، یا اینکه با وارد کردن آدرسی که از قبل دارید تو فیلد مورد نظر عکس پروفایل دلخواه خودتون اضافه و آپلود بکنید.
![]()
یه آیکون اپل برای نمایش تو دستگاه های مختلف اپلی نمایش داده میشه که میتونید با توجه به اندازه، حجم و رزولوشن که برای همه دستگاه ها وجود داره آیکون دلخواه مورد نطرتون رو انتخاب و آپلود کنید تا در اونجا نشون داده بشه.
![]()
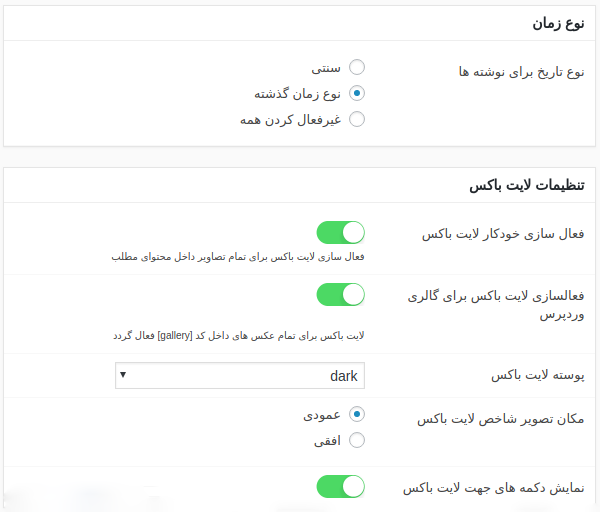
نوع زمان در وردپرس : یعنی اینکه این امکان برای شما وجود داره تا امکان نمایش تاریخ در نوشت ها، دیدگاه ها و… رو در سه حالت های مختلف سنتی که به صورت ساده نمایش داده میشه یا نوع زمان گذشته نشون بدین که از وقنی پست انتشار میشه بر اساس دقیقه، ساعت، روز، ماه و سال نمایش داده بشه و استفاده کنید یا اینکه کلا نمایش زمان رو در قالب صحیفه غیرفعال کنید و نشه از اون استفاده کرد.
تنظیمات لایت باکس در وردپرس : قالب صحیفه این امکان رو به شما میده تا برای عکس هایی که تو نوشته هاتون آپلود کردید هر وقت کاربری روی اون کلیک کرد در قالب یک پنجره پاپ آپ روی خود صفحه تصویر به صورت کامل بهش نشون داده بشه و بسته به شرایطی که برای لایت باکس تصاویر وردپرس در قالب صحیفه تعیین میکنید امکان ناوبری و نمایش در اندازه کامل برای تصاویر هم وجود داشته باشه.

بعد از اینکه لایت باکس تصاویر در وردپرس رو برای قالب صحیفه فعال کردید حالا میتونید از بخش پوسته های لایت باکس نوع نمایش اون رو در حالت های مختلف روشن، تاریک، نرم، شفاف، تیره و مک انتخاب کنید.
با انتخاب مکان تصویر شاخص علاوه بر اینکه میتونید نوع تصویر رو به صورت افقی یا عمودی قرار بدید، اگر هم میخواید امکان ناوبری و رفتن به تصاویر قبلی یا بعدی براتون امکان پذیر باشه میتونید گزینه نمایش دکمه های جهت دار لایت باکس رو فعال کنید.

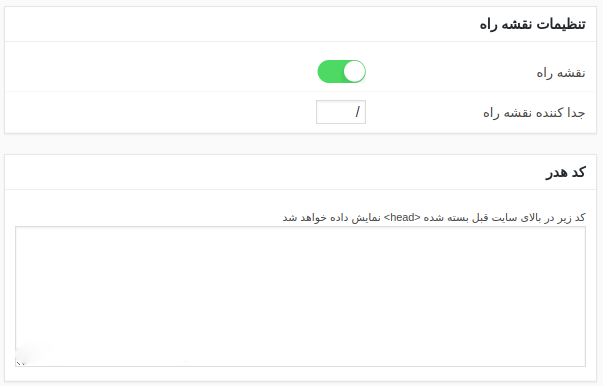
تنظیمات نقشه راه در وردپرس : تنظیمات نقشه هم این باعث میشه تا مسیری که کاربر در اون قرار داره رو نمایش بدین، برای مثال اگه کاربری به صفحه ای که یک نوشته قرار داره بره مسیرش به ترتیب به صورت خانه> دستهبندی> عنوان نوشته نمایش داده خواهد شد، که علاوه بر این میتونید جدا کننده مسیر رو هم از فیلد جداکننده انتخاب کرده و یک کاراکتر دلخواه برای اون قرار بدین.
کد هدر در وردپرس : در آخر با استفاده از کد هدر و کد فوتر هم میتونید کدهایی که میخواید تا در هدر سایت یا فوتر سایت با محتوای خاصی برای لود شدن نمایش بدین رو قرار داده و همچنین تنظیمات رو ذخیره کنید.
تنظیمات هدر قالب صحیفه در وردپرس
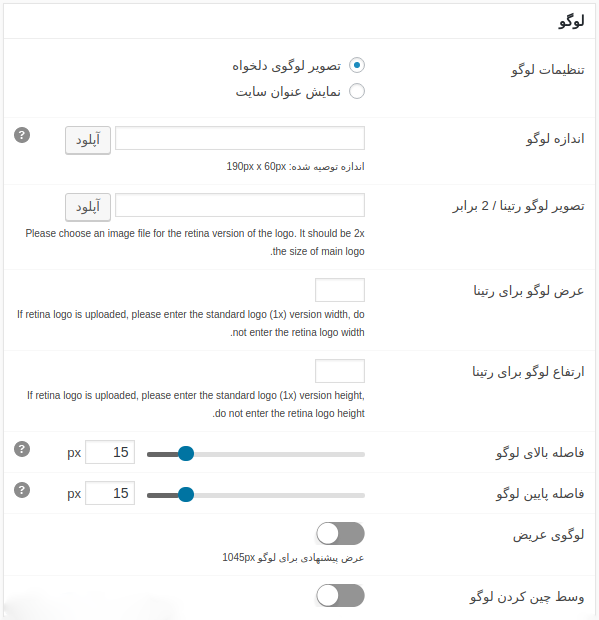
در این بخش میتونید تنظیمات مربوط به هدر و سربرگ قالب صحیفه رو به طور دلخواه شخصی سازی کنید. حالا همون طور که میبینید در عکس پایینی اول به قسمت صفحه لوگو رفته تا برای بخش های مختلف لوگویی که تو قالب صحیفه وردپرس نشون داده میشه رو هم شخصی سازی کنید.

حالا اگه تنظیمات لوگو رو روی گزینه <نمایش عنوان سایت> بذارید عنوان سایت به جای لوگو نمایش داده میشه و اگه هم از یک لوگو تصویری استفاده کرده باشید این بار هم لوگو در سایت نمایش داده نمیشه.
امادقت کنید اگه لوگو تصویری باشه میتونید به ترتیب آدرس تصاویر رو در دو فیلد اندازه لوگو و لوگو رتینا بر اساس همون اندازه ای که تعیین کرده وارد کنید یا اینکه با آپلود از طریق رسانه وردپرس لوگوی خودتونو نمایش بدین. با استفاده از دو فیلد عرض لوگو برای رتینا و ارتفاع لوگو برای رتینا هم میتونید اندازه دلخواه برای لوگو در حالت رتینا رو انتخاب کنید.
حالا اگه لوگو شما به درستی نمایش داده نمیشه و با هدر اندازه و متناسب نیست میتونید با استفاده از دو حالت فاصله بالای لوگو و فاصله پایین لوگو یه فاصله ای رو به ترتیب از بالای هدر سایت و پایین هدر سایت که میشه همون منوی اصلی بالای سایت انتخاب کنید.
با استفاده از دو گزینه لوگوی عریض و وسط چین کردن لوگو هم میتونید لوگو خودتون رو در صورتی که اندازه با پهنا بزرگ داره در حالت عریض تعیین کنید یا اینکه با فعال کردن دکمه وسط چین کردن لوگو اونو در مرکز نمایش دهید.

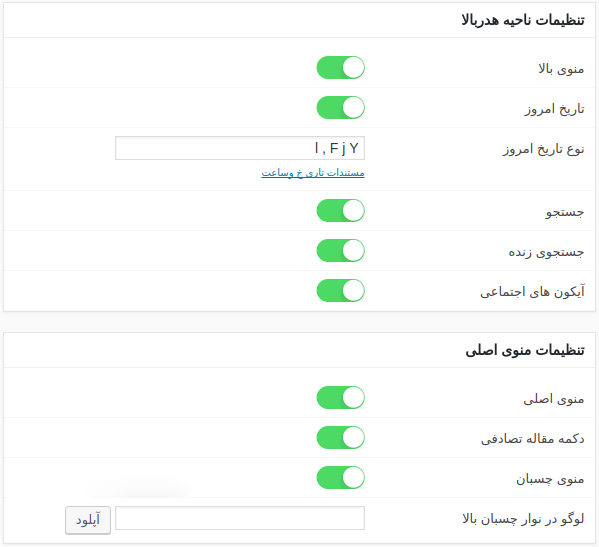
قالب صحیفه از سه منو در بالای صفحه منو خودش که شامل منوی اصلی و منوی فوتر پشتیبانی میکنه که همزمان میتونید از همشون استفاده کنید. حالا اگه که خواستید از منوی بالایی استفاده کنید اول باید گزینه منوی بالا تون رو فعال کنید تا منوی بالایی فهرست تو قالب صحیفه وردپرس شما نمایش داده بشه.
حالا اگر که قصد دارید تاریخ، جستجو و شبکههای اجتماعی رو هم در این منو نشون بدید دکمه های اونها رو فعال کنید. از دیگر ویژگی ها، جستجوی زنده هم این امکان رو به کاربرتون میده که در هنگام جستجو در وردپرس بدون اینکه به صفحه دیگه ای بره به صورت یکجا و در همون صفحه نتایج جستجو بهش نمایش داده بشه.
برای استفاده از منوی اصلی که زیر هدر قالب صحیفه قرار میگیره باید گزینه منوی اصلی فعال بشه تا منوی اصلی ای رو که در صفحه فهرست وردپرس ساختید نمایش داده بشه.
وقتی دکمه مقاله تصادفی رو فعال می کنید دکمه ای به این منو اضافه میشه که با کلیک کردن روی اون کاربران به صورت تصادفی به صفحه یکی از نوشتهها هدایت خواهند شد. منوی چسبان هم باعث میشه تا با اسکرول خوردن به بالا و پایین صفحه، اون منوی اصلی سایت همچنان به به بالا صفحه بچسبه و نمایش داده بشه.
یکی از قابلیت های دیگه که منوی چسبان داره اینه که میتونید کاری کنید اگه منو چسبان در قالب صحیفه فعال بود از لوگوی دیگه ای استفاده بشه، برای ای کار کافیه که آدرس لوگو رو در نوار چسبان وارد کنید.

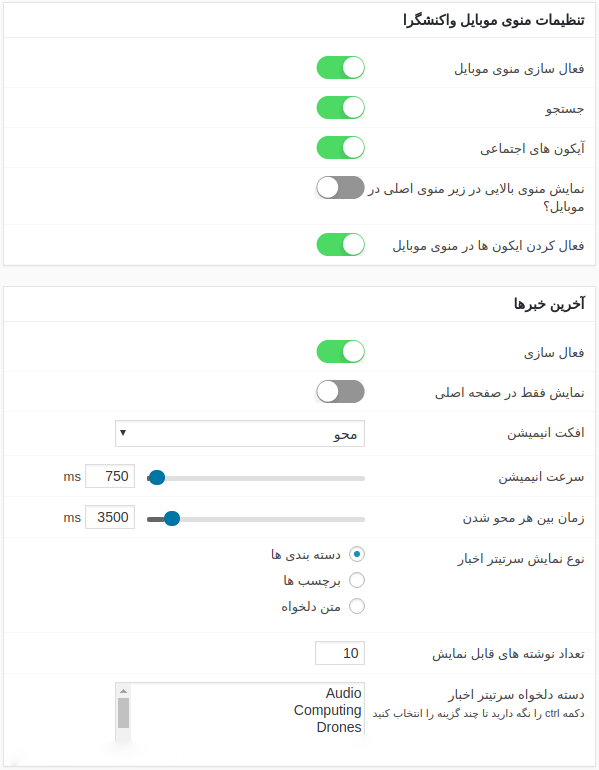
تنظیمات منوی موبایل واکنشگرا : فعال سازی منوی موبایل موجب میشه تا نمایش صحیفه رو در قالب موبایل به صورت واکنشگرا تبدیل کنید. وقتی اونو فعال بکنید در موبایل نمایشه داده میشه و وقتی کاربر روی اون کلیک کرد میتونه منو رو مشاهده بکنه. و دیگه برای استفاده کردن از جستجو، آیکون های اجتماعی، نمایش منوی بالایی در زیر منوی اصلی موبایل هم کافیه تا دکمههای اونها رو فعال کنید تا در حالت موبایل نمایش داده بشن.
آخرین خبرها : این هم موجب میشه تا آخرین مطالب رو در یک نوار که به صورت عنوان نوشته نمایش داده بشه و یا به صورت لیستی و محو شو نمایش بشه. هر وقت خواستید از اون استفاده کنید اول اونو فعال سازی کنید. با فعال کردن این قسمت نوار فقط در صفحه اصلی نمایش داده میشه و در سایر صفحات سایت نشون داده نمیشه.
افکت انیمیشن : در افکت انیمیشن هم استایل دلخواهتون رو برای آخرین خبر ها در قالب صحیفه شخصی سازی کنید و در سه حالت مختلف تایپ، لیستی و محو انتخاب کنید. سرعت انیمیشن و مکثی که برای هر نمایش عنوان نوشته انجام میگیره رو هم میتونید بر حسب میلی ثانیه مشخص کنید و از بخش سرتیتر انتخاب کنید این عناوین بر چه اساسی نمایش داده میشه.
میتونید برای انتخاب عناوین از عنوان و لینک دلخواه خودتون استفاده کنید. وقتی تعداد نوشته های قابل نمایش در بخش آخرین خبر ها قالب صحیفه رو انتخاب کردید بسته به انتخاب نمایش بر اساس دستهبندی از طریق دسته دلخواه یا برچسب میتونید دستهبندی ها و برچسب هایی که میخواهید مطالب موجود در اون نمایش داده بشه رو هم انتخاب کنید.
آرشیو قالب صحیفه در وردپرس
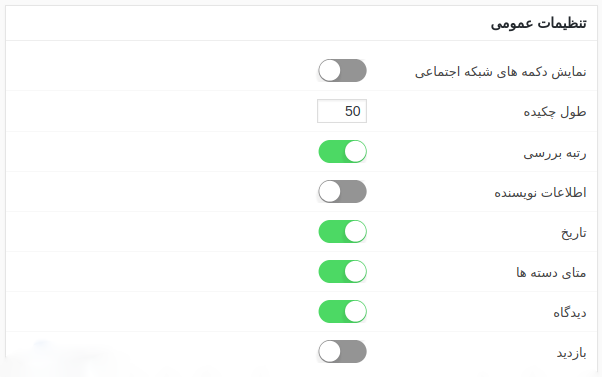
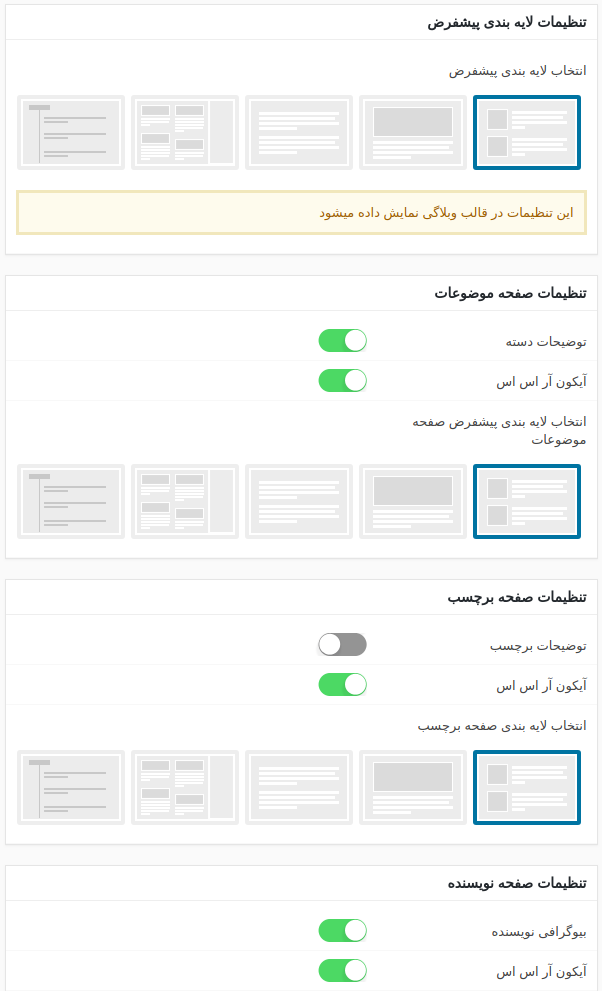
وقتی به منوی آرشیو نوشته قالب صحیفه مراجعه کردید میتونید لایه بندی و گزینههایی که برای نمایش اطلاعات نوشتهها در صفحات آرشیو، دستهبندی، برچسب و… هست رو مدیریت و کنترل کنید، مثل تصویر پایینی که توضیح خواهم داد :

وقتی فیلد نمایش دکمه های شبکه اجتماعی رو فعال کنید، دکمه ای در نوشتهها برای اشتراک گذاری در تمامی صفحات آرشیو نشون داده میشه، یعنی قبل از اینکه کاربر به صفحه نوشته مراجعه کنه دکمه های اشتراک اون نوشته در صفحه اصلی و… نشون داده میشه.
در فیلد طول چکیده هم میتونید تا تعداد کلمه هایی که برای نمایش خلاصه نوشته هم مشخص بشه. رتبه بررسی هم باعث میشه وقتی افزونه فعاله امتیاز هر نوشته که کاربران ثبت کردند نمایش داده بشه. اطلاعات نویسنده شامل موارد مختلفی از جمله نام نویسنده هست که در صورت فعال بودن در صفحه نوشته ای که خودش می نویسه نشون داده میشه.
سایر گزینهها هم مربوط به تاریخ ارسال نوشته، دستهبندیها، تعداد دیدگاه و تعداد بازدید مطالب هست که میتونید تعیین کنید در صفحات آرشیو نشون داده بشن یا نه!

با توجه به لایهبندی پیشفرض نوع نمایش مطالب رو هم برای صفحات مشخص کنید تا به چه شکلی نمایش داده بشن، که هر زمان به صفحه نویسنده، دستهبندی، برچسب و… مراجعه بشه مطالب با این چیدمان انتخاب کردید نمایش داده میشه.
اما اگه نخواستید که نوشته در همه صفحات به یه شکل نمایشه داده بشه میتونید با رفتن به هر بخش لایه بندی دیگه ای رو برای دستهبندی، برچسب یا نویسنده انتخاب کنید. دکمه آیکون RSS باعث میشه لینک و آیکون نویسنده، دستهبندی و برچسب در هر نوع نوشته نمایش داده بشه. در قسمت توضیحات هم میتونید کاری کنید که اگه هر دستهبندی توضیحاتی داشته باشه در بالا مطالب نشون داده بشه و برای نویسنده هاتون بیوگرافی رو فعال یا غیرفعال کنید.

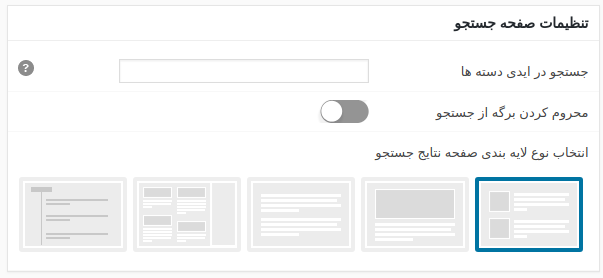
برای صفحه جستجو هم میتونید اینجوری بکنید و لایهبندی برای نمایش نتایج جستجو رو مشخص کنید. با فعال کردن دکمه محروم کردن صفحه از جستجو اگه کاربری کلمه ای رو جستجو کرد و اگه اون کلمه پیدا شد نتیجه جستجو برای برگه اجرا نشده و چیزی از صفحه نشون داده نشه. با استفاده از فیلد جستجو در آیدی دسته هم میتونید با وارد کردن آیدی دستهبندی دلخواه خودتون امکان جستجو رو محروم کنید.
تنظیمات نوشته قالب صحیفه در وردپرس
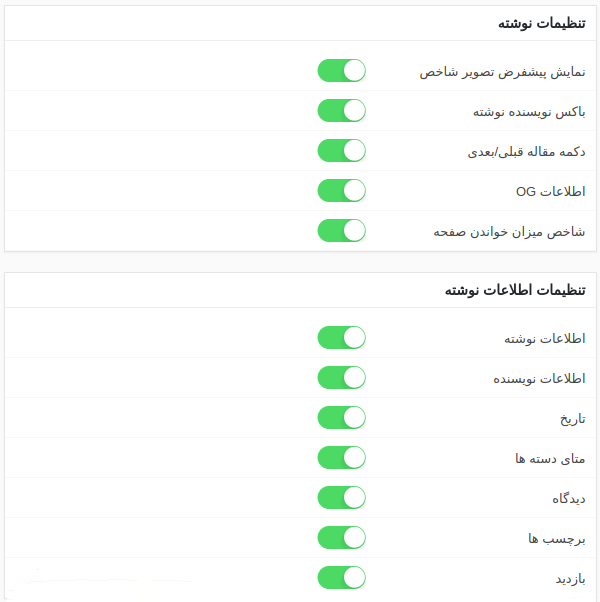
با مراجعه کردن به مسیر تنظیمات نوشته در قالب صحیفه میتونید گزینههای قابل نمایش در صفحه نوشته رو مدیریت و کنترل کنید که اطلاعات نوشته و امکانات دیگه برای نمایش سایر نوشتهها که در ادامه به اونها میپردازم در بر میگیره.

اگه میخواید تصاویر شاخص در صفحه نوشته ها برای قالب صحیفه نشون داده بشه دکمه نمایش پیشفرض رو فعال کنید تا تصاویر شاخص در بالای نوشته یا بر اساس قالب بندی که انتخاب کردید نمایش داده بشه. وقتی باکس نویسنده نوشته رو هم فعال کنید میتونید پایین هر نوشته اطلاعات نویسنده رو که شامل نام نویسنده، بیوگرافی و … هست رو نمایش بدین.
دکمه قبلی/بعدی هم این امکان رو میده تا کاربری که در صفحه یک نوشته قرار داره عنوان نوشته ای که پیش از این منتشر شده و نوشتهای که بعد از این نوشته منتشر شده رو مشاهده کنه و در صورتی که اون نوشته براش کاربردی بود با کلیک روی اون به صفحه نوشته بره. شاخص میزان خواندن صفحه هم این امکان رو میده تا بسته به طول نوشته و تعداد کاراکتر ها زمان تقریبی برای خوندن مقاله به کاربر نشون داده بشه.
اگه میخواید اطلاعات نوشته رو نمایش بدین اول گزینه اطلاعات نوشته رو فعال کنید تا در صفحه نوشته اطلاعات مربوط به این نوشته که شامل اطلاعات نویسنده، تاریخ، دستهبندی، برچسب، تعداد دیدگاه و بازدید هر نوشته هست در بالا و پایین نوشته نمایش داده بشه.

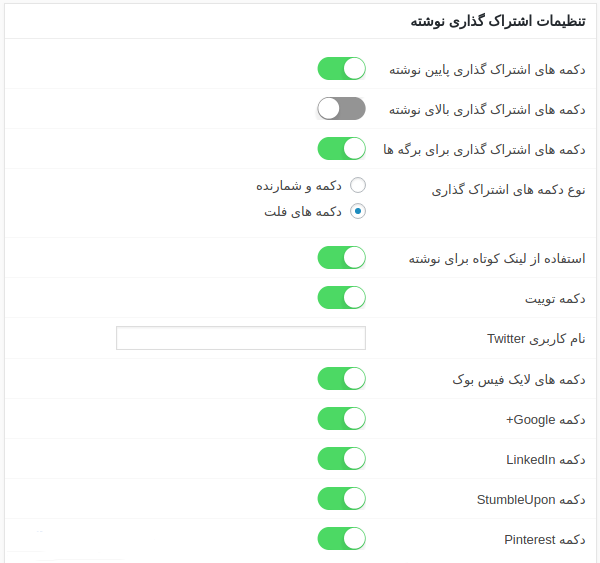
با استفاده از دکمه های اشتراک گذاری پایین نوشته و دکمه های اشتراک گذاری بالای نوشته هم میتونید مکان مورد نظر برای نمایش دکمه های اشتراک مطالب در شبکههای اجتماعی با قالب صحیفه رو تعیین کنید. با فعال یا غیرفعال کردن دکمه های اشتراک گذاری برای برگه ها امکان اشتراک گذاری برای صفحه برگهها در وردپرس رو میشه مدیریت کرد.
مهمترین بخش در اشتراک گذاری دکمههای صحیفه بخش نوع دکمه های اشتراک گذاری هست، همونطور که میبینید امکان نمایش دکمه به دو شکل فلت و شمارنده وجود داره که دکمه فلت فقط آیکون و نام شبکه اجتماعی رو نشون میده اما چون از اونجایی که بیشتر شبکه های اجتماعی جزو فیلترینگ ها محسوب میشن فعال کردن این گزینه باعث میشه سایت شما دیر لود بشه، پس از همون دکمه های فلت استفاده کنید.
استفاده از لینک کوتاه برای نوشته هم به دو دلیل فعال کردن اون توصیه و پیشنهاد میشه اما قبل از اینکه بخوام دلیل های اونو بهتون بگم باید ببینیم این دکمه اصلا چیه؟ این گزینه این امکان رو به شما میده تا لینکی که برای شبکههای اجتماعی به اشتراک گذاشته میشه در حالت پیوند یکتا پیش فرض وردپرس باشه حالا به دلیل ها می پردازیم :
1- لینکها کوتاه تر میشن، پس هر زمان شما اقدام به تغییر پیوند یکتا بکنید لینکها رو از دست نخواهید داد و در صورت فعال بودن افزونه سئو وردپرس به صورت خودکار کاربران به نوشته ریدایرکت 301 خواهند شد.
2- برای شبکههای اجتماعی مثل توییتر مناسبه و از طرف دیگه اگر پیوند یکتا شما بر روی نام نوشته باشه و نام نوشته هم فارسی باشه در این صورت به جای نمایش درست نام نوشته در انتهای لینک کاراکتر هایی ناخوانا و طولانی نمایش داده خواهد شد.
وقتی نام کاربری رو پروفایل کاربری توییتر خودتون وارد کردید، در فیلد نام کاربری Twitter هر زمان نوشتهای با کلیک روی دکمه اشتراک در توییتر به اشتراک گذاشته بشه با استفاده از این آیدی در توییتر منشن میشید که میتونید توییت رو مشاهده کنید. برای نمایش هر دکمه از شبکههای اجتماعی برای فیسبوک، گوگل پلاس، لینکدین و… هم کافیه تا اونها رو فعال کنید و برای عدم نمایش هر دکمه هم به حالت غیرفعال تغییر حالت دهید.

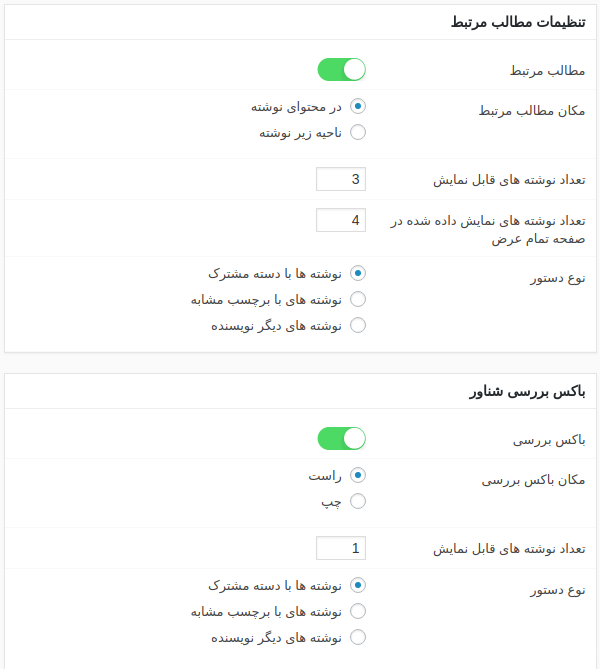
با فعال کردن مطالب مرتبط زیر هر نوشته مطالبی که با نوشته شما مرتبط هستند نمایش داده میشه. البته میتونید با تغییر اون از بخش مکان مطالب مرتبط کاری کنید که مطالب مرتبط قالب صحیفه در محتوای نوشته نمایش داده شوند. سپس تعداد نوشته ها در حالت تمام صفحه و جعبه ای رو مشخص کنید تا نمایش داده بشن.
باکس بررسی شناور هم این امکان رو میده تا با اسکرول کردن به پایین از کنار پنجره مرورگر باکسی باز شده و یک مطلب پیشنهادی به بازدید کننده جهت مشاهده پیشنهاد دهد.
برای فعال کردن این گزینه ابتدا باکس بررسی رو در حالت فعال قرار داده و سپس مسیر نمایش باکس رو در سمت چپ یا راست مرورگر مشخص کنید. بعد از این مرحله میتونید تعداد نوشته هاتون رو مشخص کرده و در نهایت مبنای نمایش این باکس رو مشابه مطالب مرتبط بر اساس دسته بندی، برچسب یا نوشته های دیگر نویسنده تعیین کنید
تنظیمات ساید بار قالب صحیفه در وردپرس
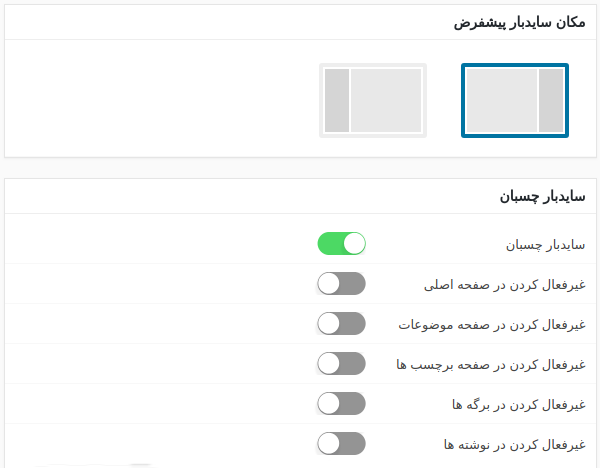
سایدبار قالب صحیفه یا همون ستونی که در صفحات میتونید در سمت چپ و یا راست اونو نمایش بدین در منوی سایدبار قرار داره، برای اینکه مکان نمایش سایدبار در قالب صحیفه را تعیین کنید ابتدا از بخش مکان سایدبار پیشفرض تعیین کنید که قصد دارید سایدبار در سمت چپ نمایش داده بشه و یا اینکه در سمت راست اونو نمایش بدین.

فعال کردن سایدبار چسبان در قالب صحیفه هم این امکان را به شما میده تا بعد از اسکرول به پایین صفحه بخش سایدبار سایت یک فضای خالی نباشه و همچنان سایدبار به صورت چسبان در قالب نمایش داده شود. اگر هم قصد دارشتید سایدبار چسبان را در برخی صفحات غیرفعال کنید کافیه مشابه تصویر بالا صفحات دلخواه خودتون را انتخاب کرده و اونو به حالت فعال قرار بدین.
تنظیمات فوتر قالب صحیفه
با مراجعه به منوی فوتر میتونید پانوشت و انتهای صفحه سایت در قالب صحیفه را شخصی سازی کنید. این امکان برای شما وجود داره تا از چند نو ع فوتر در قالب صحیفه استفاده کنید.

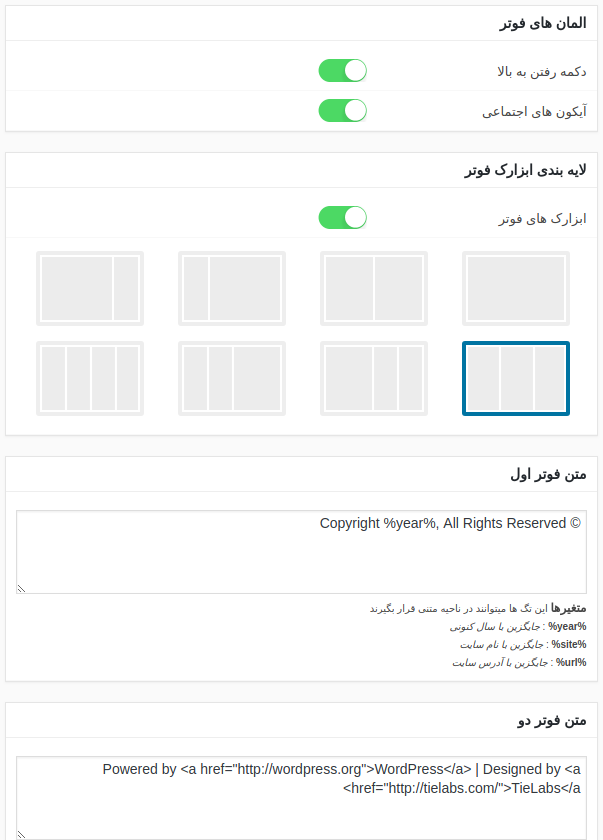
اگر میخواید دکمه رفتن به بالای صفحه در وردپرس برای قالب صحیفه نمایش داده بشه گزینه دکمه رفتن به بالا رو در حالت فعال قرار بدین و سپس برای نمایش آیکون شبکههای اجتماعی هم اگر که میخواید علاوه بر منو بالا در قالب صحیفه در فوتر هم نمایش داده بشن گزینه آیکون های اجتماعی رو فعال کنید.
مشابه صفحات دیگه فوتر صحیفه در وردپرس هم دارای لایهبندی های مختلفی هستش که بر اساس نیاز خودتون میتونید با تعریف ابزارک در این بخش فوتر خودتون رو در چند ستون مختلف با اندازه های گوناگون مشخص کنید. پس اگر میخواید تا از ابزارک ها در قالب صحیفه استفاده کنید ابتدا گزینه ابزارک های فوتر رو در حالت فعال قرار بدین.
بعد از انتخاب لایه بندی به منوی نمایش> ابزارکها مراجعه کرده و ابزارکهایی که قصد نمایش در قالب صحیفه دارید را انتخاب کنید. با استفاده از متن فوتر اول و متن فوتر دوم هم میتونید توضیحات دلخواه و کپی رایت رو در قالب صحیفه نمایش بدین که در دو مکان مختلف از قالب صحیفه قابل نمایش خواهند بود.
تنظیمات تبلیغات قالب صحیفه در وردپرس
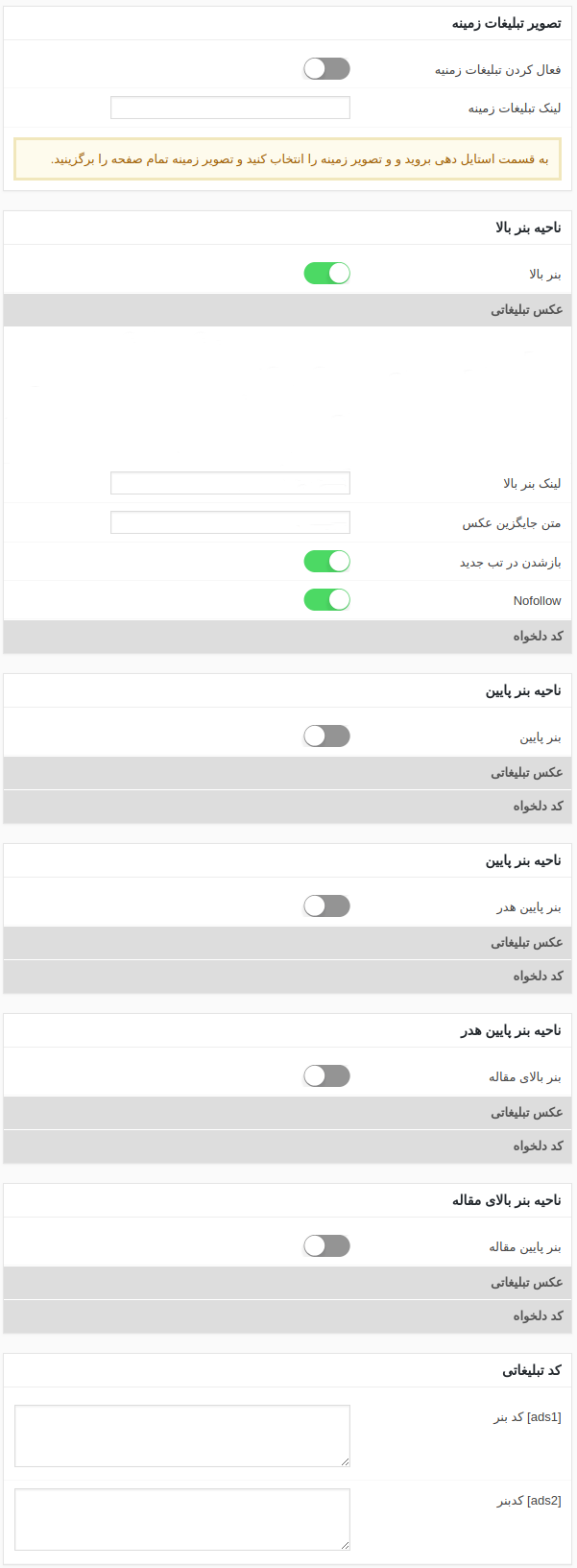
از اونجایی که قالب صحیفه مناسب هست برای سایت های خبری و مجلهای برای همین تنظیمات مختلفی برای مدیریت تبلیغات اون وجود داره تا بتونید به راحتی و بدون یک خط کدنویسی سخت تبلیغ دلخواه خودتون رو در قالب نمایش دهید. برای انجام این کار کافیه تا مثل تصویر زیر در هر بخش از قالب که شامل هدر، فوتر، ابتدای نوشته، انتهای نوشته، پایین هدر و کدهای تبلیغاتی هستند رو نمایش بدید.

عینا همونجور که در بالا می بینید کافیه تا بعد از فعال کردن پلن تبلیغاتی اول نوع تبلیغ خودتون رو بر اساس عکس تبلیغاتی یا کد دلخواه تعیین کنید و سپس اطلاعات تبلیغ رو در اون وارد کنید تا با ذخیره تنظیمات در قالب صحیفه نمایش داده بشه.
تنظیمات استایل قالب صحیفه در وردپرس
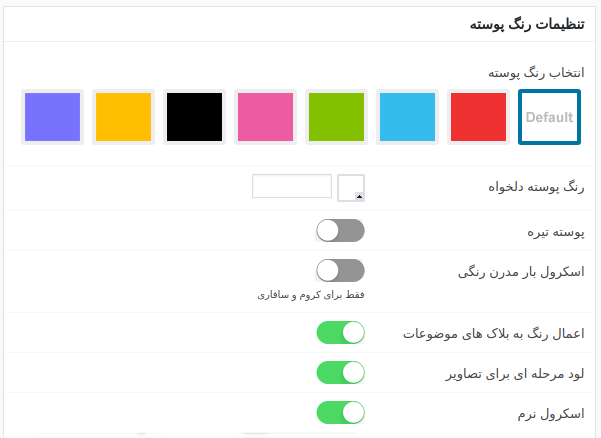
در منوی استایل هم میشه از رنگ بندی دلخواه از قالب صحیفه و با استایل گوناگون استفاده کرد، مشابه تصویر پایین بعد از اینکه به منوی استایل رفتید در قدم اول رنگ پوسته خودتون رو مشخص کنید و سپس اگر خواستید پوسته تاریک داشته باشید گزینه مربوط به اونو فعال کنید. فعال کردن اسکرول بار مدرن رنگی هم این امکان رو میده تا از اسکرول بار اختصاصی قالب صحیفه استفاده کنید.
در اعمال رنگ به بلاک موضوعات هم ابزارک هایی که در صفحه اصلی و با استفاده از صفحه ساز ساخته شدهاند رنگی میشن. لود مرحله ای تصاویر در وردپرس هم این امکان رو میده تا وقتی کاربر به بخشی که تصویر قرار داره اسکرول نکرده تصویر بارگیری نشه، بنابراین سرعت وبسایت شما در این روش بیشتر و بیشتر میشه و در نهایت با اسکرول نرم هم میتونید سرعت بهتری برای اسکرول کردن در صفحه رو داشت.

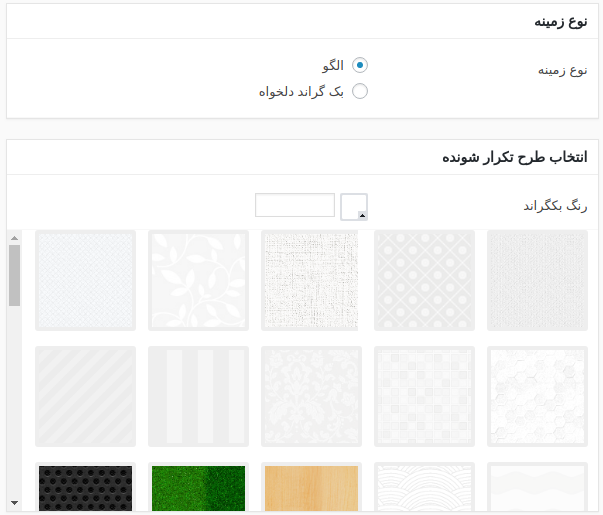
اگر قصد دارید تا از پس زمینه دیگه در قالب صحیفه استفاده کنید کافیه تا ابتدا از بخش نوع پس زمینه اونو در یکی از حالتهای الگو و یا بک گراند دلخواه انتخاب کنید، در صورت انتخاب بک گراند دلخواه باکسی براتون باز میشه که میتونید تصویر پس زمینه برای قالب صحیفه رو در اون آپلود کرده و تنظیمات مربوط به اونو انجام بدین.

اما اگه نخواستید و تمایلی به استفاده از بک گراند دلخواه نداشتید میتونید از بخش انتخاب طرح تکرار شونده یکی از پس زمینه های پیشفرض رو انتخاب کرده و ازش استفاده کنید.

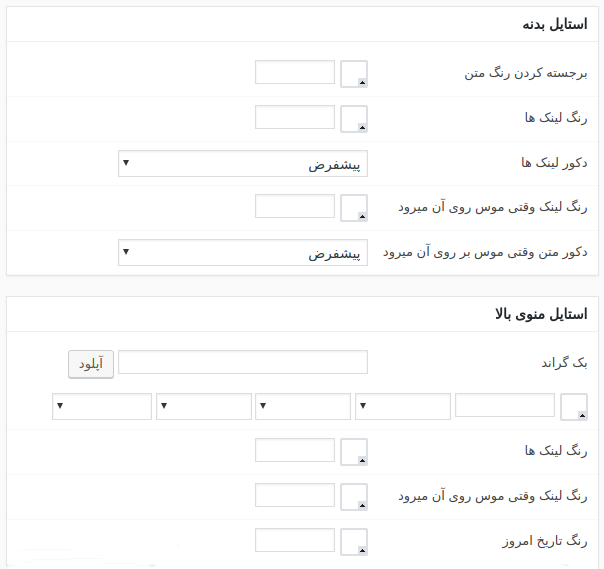
با اسکرول به پایین صفحه هم میتونید رنگ بندی قالب صحیفه برای بخشهای مختلف رو مشابه نمونه بالا شخصی سازی کنید. این رنگ بندی امکان تغییر رنگ برای بخشهای بک گراند و … رو به شما میده که امکان تغییر رنگ در بخشهای استایل بدنه اصلی قالب، استایل منوی بالا، بک گراند هدر، استایل منو اصلی، استایل سرتیتر اخبار، نوشته، استایل فوتر و … رو خواهد داد.
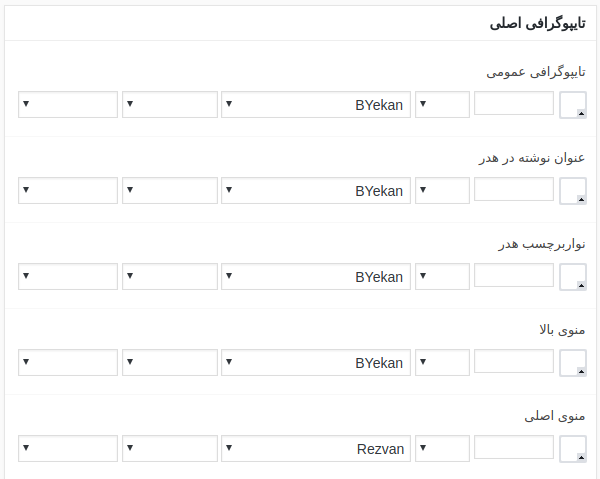
تنظیمات تایپوگرافی قالب صحیفه در وردپرس
با مراجعه به منو تایپوگرافی میتونید فونت دلخواه خودتون رو در بخش های گوناگون از قالب صحیفه استفاده کنید. این امکان برای شما وجود داره تا در هر بخش از قالب از یک فونت استفاده کنید اما پیشنهاد میکنم برای اینکه سرعت سایت خودتون با کندی در لود فونت های مختلف مواجه نشه نهایتا دو فونت انتخاب کنید تا سایر فونت ها لود نشن.

تنظیمات ترجمه قالب صحیفه در وردپرس
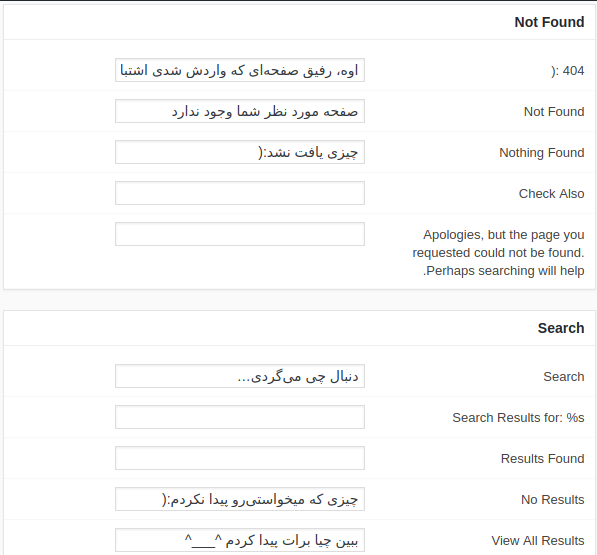
اگر از ترجمه قالب صحیفه خودتون راضی نیستید این فرصت رو دارید تا از عنوان دلخواه در قسمت های گوناگون قالب که مربوط به بخش کاربری سایت هستند استفاده کنید، به عبارت دیگه میتونید تا با مراجعه به منوی ترجمه از ترجمه دلخواه خودتون برای هر بخش استفاده کنید. کافیه تا بخش مورد نظر رو انتخاب کرده و ترجمه دلخواه تون برای اونو تایپ کنید.

تنظیمات شبکههای اجتماعی قالب صحیفه در وردپرس
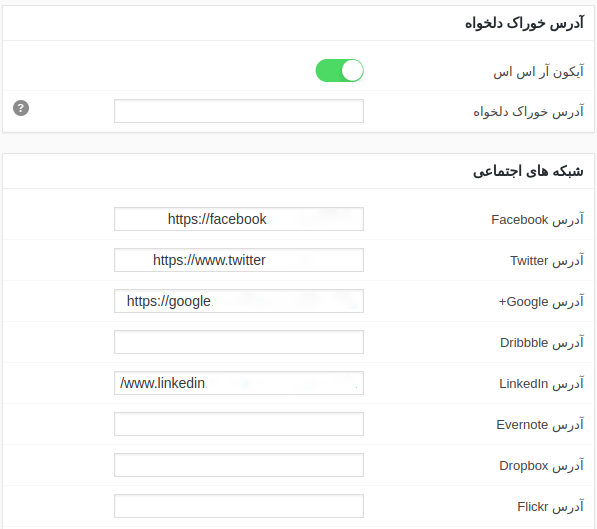
با مراجعه به منوی شبکه های اجتماعی هم میتونید لینک شبکه های اجتماعی که ازشون استفاده میکنید رو وارد کنید تا در قالب صحیفه به همراه آیکون نمایش داده بشن. اگر هم میخواید آیکون RSS یا همون فید وردپرس نمایش داده بشن کافیه دکمه آیکون آر اس اس رو فعال کنید و برای نمایش آیکون دلخواه فید هم میتونید یک آیکون در اون آپلود کنید یا آدرس اونو وارد کنید.

تنظیمات پیشرفته قالب صحیفه در وردپرس
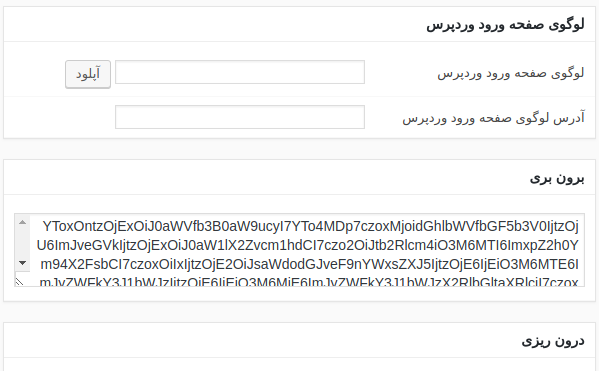
یکی از ویژگیهایی که قالب صحیفه رو از سایر قالب ها متمایز میکنه و جزو اولین و بهترین قالب هایی بوده که چنین امکانی فراهم رو کرده اینه که میتونید از تنظیماتی که برای قالب انجام دادین یک خروجی تهیه کرده و با درون ریزی قالب صحیفه در وبسایت دیگه دقیقا همین تنظیمات رو اعمال کنید یا اینکه اگر به صورت اشتباه تنظیمات قالب صحیفه رو از بین بردید با درون ریزی در همین بخش تنظیمات رو برگردونید.

با استفاده از لوگوی صفحه وردپرس هم میتونید از لوگوی دلخواه برای صفحه ورود در وردپرس استفاده کنید تا نیازی نباشه از افزونه یا کدنویسی جدا برای تغییر لوگو صفحه ورود در وردپرس استفاده کنید.
سخن آخر
دوستان عزیز و محترمی که تازه وارد سایت ما شدید امیدوارم این آموزش مسترآموز هم مورد پسندتون قرار گرفته باشه اگر در رابطه با این قالب سوال یا مشکلی داشتید حتما در بخش دیدگاه ها بپرسید تا من در کوتاه ترین زمان بتونم پاسخگوی شما باشم. به آموزش های مفید دیگه ما هم در زمینه طراحی سایت، وردپرس، php وغیره … سر بزنید.




