چگونه یک طراح سایت شویم
طراحی سایت چیست و چگونه یک طراح سایت شویم
طراحی وب به مهارت ساخت و راهاندازی صفحات وب گفته میشود در مفهوم کلی به معنای تمام عملیات مورد نیاز برای ایجاد یک صفحه ی وب است.اگر بخواهیم به طور ویژه تر به این موضوع بپردازیم ، طراحی وب مهارتی است که بر روی خط مقدم یک صفحه ی وب تمرکز کرده است.و صفحه ی وب مکانی از اینترنت است که صفحه یا تعدادی از صفحات را در خود برای هدفی خاص نگهداری می کند ، در واقع این مکان مجموعه ای از صفحات است که برای هدفی خاص ایجاد شده اند.
وب شامل هزاران هزار صفحه است که اطلاعات را توسط فناوری های متعدد و به هم پیونده خورده با ابر لینک ها ارائه می کند.برای هر صفحه ی وب بروی اینترنت دو حالت وجود دارد.اولین جنبه ، محتوایی است که کاربر با آن تعامل دارد،مخصوصا به طور بصری،در حالی که مورد دوم یک سیستم پشت صفحه است که شامل اطلاعاتی برای پیکر و بنای سایت است.
خب حالا به تاریخچه ای از وب میپردازیم:
نحستین طراح وب:
تیم برنرز لی، مخترع وب، با برپایی یک سایت وب در اوت ۱۹۹۱، نام خود را به عنوان نخستین سازندهٔ وب در تاریخ نگاشت. او در نخستین وب سایتش، از اَبَرمتن و پیوندی برای ایمیل (پست الکترونیک) استفاده کرده بود.
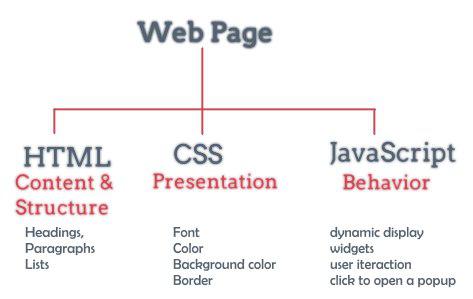
در آغاز، وب سایتها با کُدهای ساده HTML نوشته میشدند، گونهای از زبان نشانهگذاری که ساختار سادهای به وب گاهها میداد، شامل سرتیتر و پاراگراف، و توانایی پیوند دادن به آدرسهای دیگر از طریق ابرپیوند. در مقایسه با روشهای دیگر، این راه تازه و متفاوتی بود که کاربران به سادگی میتوانستند با یک مرورگر، صفحههای پیوند خورده را باز کنند.
با پیشرفت وب و هنر طراحی آن، زبان کُد نویسی اش، اَبَرمتن یا اچ تی ام ال، پیچیدهتر و پرانعطاف تر شد. ابزاری مانند جدولها که بیشتر برای نمایش نمودارهای دادهای بودند، بزودی مورد استفاده نادرست، برای چیدمانهای پنهان در صفحههای وب قرار گرفتند. با پیدایشالگوهای آبشاری وب یا CSS، روش نادرست طراحی با جدولهای پنهان در صفحه از گردونه خارج، و بجای آن استفاده مناسب از زبان کمکی CSS جایگزین شد.
فناوریهای یکپارچه سازی پایگاه داده (Database) ، مانند زبانهای کُدنویسی سمت سرور (Server-Side Scripting) مانند CGI ، PHP، ASP. NET، ASP، JSP و ColdFusion ، و استانداردهای طراحی مدرن با الگوها CSS، ساختار وب سایتها را باز هم تغییر داده و آنرا پیشرفته تر کردهاند.
همچنین با آمدن نگارههای جاندار و فناوریهای پویانمایی به صفحهها، مانند فلَش (Flash)، چهره وب بیشتر از پیش تغییر کرد و توانمندیهای تازه به سازندگان رسانه و طراحهای وب داده شد.
طراح وب کیست؟
 طراح وب فردی است که مسئول طراحی ظاهر و نحوه نمایش یک وب سایت در شبکه اینترنت است. یک طراح وب مسئولیت تعیین و مشخص کردن موارد مختلفی از جمله طرح بندی کلی ، رنگ ها ، فونت ها، و خلاصه همه جنبه های بصری یک سایت می باشد.
طراح وب فردی است که مسئول طراحی ظاهر و نحوه نمایش یک وب سایت در شبکه اینترنت است. یک طراح وب مسئولیت تعیین و مشخص کردن موارد مختلفی از جمله طرح بندی کلی ، رنگ ها ، فونت ها، و خلاصه همه جنبه های بصری یک سایت می باشد.
در واقع طراح وب با در نظر گرفتن هدف سایت و مخاطبان آن و با استفاده از المانهای متناسب با رویکرد سایت و به کمک ذهن خلاق و ذوق هنری خود در بکار بردن ابعاد و رنگها، طرحی خلق میکند که ضمن ایجاد یکپارچگی در کلیه صفحات وب گاه، نمای تکرار شونده و خسته کننده را به مخاطب القا نکند. در وب گاه باید از الگوی ثابتی در صفحات استفاده کرد که کاربر به هنگام دیدن صفحات متوجه این است که همه صفحات در یک سایت مشخص هستند.
اولین گام برای یک طراح وب شدن
اولین گام برای طراح وب شدن دانستن این است که آیا مناسب کار طراحی وب هستید یا خیر؟؟
یک طراح وب حرفه ای علاوه بر آشنایی کامل به کامپیوتر ، اینترنت و همچنین زبان های کدنویسی و برنامه نویسی باید ذوغ هنری و درک بالایی از چیدمان ها و رنگ آمیزی داشته باشد و لازم است دارای سطحی از درک زیبایی شناسی باشید تا حس کنید کاری را که خلق کرده اید آیا می توان جذابیت های لازم را برای هدف خود که همانا جلب رضایت مشتری و بازدیدکنندگان است داشته باشد یا خیر(؟)
اکثر افراد فکر میکنند که طراحی وب صرفا مربوط به کامپیوتر است و یک طراح وب فقط باید مهارت کامپیوتری خودش را بالا ببرد در صورتی که یک طراح وب حرفه ای که خودش بخواد یک سایت را از صفر تا صد طراحی کند باید علاوه بر افزایش مهارت کامپیوتری ، هنر طراحی در ذهن خود را افزایش دهد.
بخش کامپیوتری طراحی وب
خب حالا اگر فکر میکنید که دارای درک مناسبی از هنر و چیدمان هستید و میخواهید یک طراح سایت شوید ما شمارا در بخش کامپیوتری طراحی سایت کمک میکنیم:
اول از همه باید یک کد نویس شوید:
زبان های کدنویسه ای که باید فرابگیرید:
درکل زبان های طراحی سایت به دو بخش تقسیم میشود:
بخش کلاینت ساید(client side)
1.html : عبارت HTML ( اچ تی ام ال ) مخفف Hyper Text Markup Language به معنی زبان نشانه گذاری فوق متن است. Html زبان استاندارد طراحی صفحات وب است و تمامی کدها هم از طرف سرور و هم از طرف مشتری به کدهای html تبدیل میشود و به وسیله ی مرورگر نشان داده می شوند.(به دلیل نزدیک بودن به زبان نوشتاری یادگیری این زبان آسان است
2.css : مخفف Cascading Style Sheetsبه معنای الگوهای آبشاری یا روی انداز آبشاری است. css زبانی است که به وسیله ی آن میتوان به بخش های مختلف سایتمان استایل دهیم.درواقع توسطcss میتوانیم سایتمان را که توسط html نوشته ایم از ظاهری خشک و کسل کننده نجات دهیم و به آن ظاهری جذاب و هیجان انگیز دهیم.
3.javascript : جاوااسکریپت در واقع زبان برنامه نویسی ی اسکریپتی است که مبنا بر اشیا و توسط شرکت netscape تولید شده است.با استفاده از جاوااسکریپت میتوان قابلیت پویا نمایی را به سایت خود اضافه کنیم.
به دلیل سختی جاوااسکریپت در فراگیری و نوشتن آن و اضافه کردن آن به صفحات وب خود ، کتابخانه هایی را از آن به وجود که استفاده از جاوااسکریپت را برای ما راحت میکنند مانند jquery , Prototype و …
بخش سرور ساید (server side)
1.php : php مخفف personal home page است که کار اصلیه آن تولید فایل های hypertext میباشد.اگرچه php استفاده هایی نظیر تغییر دادن در عکس و ویدیو ، تولید فایل فلش ،ارتباط برقرار کردن سرور به سرور نظیر متد nusoap که برای برقراری ارتباط سرور ما با سرور بانک استفاده میشود.تعداد زیادی از دانشجویان این زبان را درحال فراگیری هستند که برای سفارش دهنده ی پروژه کار را راحت میکند.php رو روی سرور های ویندوزی و لینوکسی اجرا میشود.وب سرور استفاده شده در لینوکس میتواند apache و یا litespeed و nginx مباشد. دیتابیس استفاده شده برای php ، mysql میباشد.

2.asp.net : مخفف active server pages مییاشد.این زبان سرور های ویندوزی که روی آن نرم افزار iis نصب شده است اجرا میشود اگرچه مزیت خاصی نصبت به php ندارد بسیاری از سایت ها از قدیم با این زبان پیاده سازی شده اند.هزینه ی برنامه نویسی برای این زبان بسیار بالاست و فایل های برنامه نویسی شده ی آن به صورت کامپایل شده(تبدیل به صفر و یک شده) در سرور نگه داری میشوند که باعث میشود برنامه نویس اولیه نسبت نرم افزار انحصار کامل داشته باشد که برای سفارش دهنده ی پروژه ایجاد مشکل میکند.سرور ویندوزی با توجه به باگ های موجود به ویندوز هر چندوقت یکبار باید ریست شود و بدون دستکاری در نرم افزار سیستم ممکن است دچار مشکل شود و این نیاز به پشتیبانی دائم دارد.متخصصین این زبان بسیار کمتر میباشند.