ایجاد شمارشگر بازدید پستها و برگه ها
ایجاد شمارشگر بازدید پستها و برگه ها
با سلام خدمت کاربران سایت مِستر آموز و علاقه مندان به وردپرس.
خیلی خوشحالیم از اینکه با ما همراه هستید.
بررسی آمار سایت راهی است برای درک بهتر سلیقه بازدیدکنندگان و عملکرد خود شما که به عنوان مدیر سایت فعالیت می کنید.
اما بازدید کننده ها نیز وقتی دنبال مطلب خاصی می گردند این مسأله را مد نظر قرار می دهند که مطلب کدام سایت بازدهی بیشتری داشته که مطالب آن سایت را مطالعه کنند.
در این انتخاب ممکن است نتایج گوگل را مد نظر قرار دهند یا اینکه به رتبه و امتیاز یک سایت نگاه کنند.

اما یکی از مسایلی که در تشویق کاربران برای خواندن یک مطلب نقش بسیار مهم است، نمایش آمار بازدید آن مطلب است. همچنین خود شما نیز بعنوان مدیر سایت از بازخورد مطلب در بین بازدید کنندگان بخوبی آگاه می شوید. در این ساعت در مِستر آموز قصد داریم نحوه ایجاد شمارشگر بازدید پستها و برگه ها را به شما آموزش دهیم. با ما همراه باشید.
برای ایجاد شمارشگر بازدید پستها و برگه ها افزونه های زیادی وجود دارد که تقریباً همگی مشابه هم عمل می کنند اما نسبت به یکدیگر تفاوتهایی نیز دارند. ما قصد داریم برای ایجاد شمارشگر بازدید پستها از افزونه Post Views Counter استفاده کنیم.
امکانات افزونه Post Views Counter
انتخاب نمایش آمار بازدید پست ها، برگه ها، محصولات، تصاویر…
امکان انتخاب روش نمایش آمار با استفاده از کتابخانه Js یا php
امکان تنظیم نحوه محاسبه آمار با تنظیم زمان
امکان استثناء کردن آی پی های خاص
امکان انتخاب مکان نمایش آمار
برای شروع کافیست از مخزن وردپرس آخرین نسخه شمارشگر بازدید پستها Post Views Counter دانلود و نصب کنید.
بعد از بخش پیشخوان به تنظیمات این افزونه بروید و در پنجره ای مشابه تصویر زیر تنظیمات خود را اعمال نمایید.
بصورت پیشفرض تنظیمات خاصی نیاز ندارد اما اگر می خواهید آنرا طبق سلیقه شخصی خودتان تنظیم نمایید، با توجه به تصویر ما شما را راهنمایی می کنیم:
تنظیمات این افزونه شمارشگر در دو زبانه تعریف شده یکی General که مربوط به تنظیمات کلی و عملکرد آن است، زبانه دوم Display که مربوط به نحوه نمایش آمار است.

- Post Types Count = بازدید کدام قسمت از سایت شمارش شود، برگه ها، پست ها ، محصولات ، کمپین ها و…
- Counter Mode = روش شمارش از جاوا استفاده کند یا php (اگر از افزونه های کش و بهینه ساز استفاده میکنید بهتر است آنرا روی جاوا تنظیم کنید)
- Post Views Column = نمایش یک ستون اضافه در لیست همه نوشته ها یا همه برگه ها جهت نمایش آمار بازدید
- Restrict Edit = محدود کردن دسترسی به ویرایش آمار بازدید توسط ادمین یا دیگر نقش های کاربری
- Count Interval = زمان شمارش هر کاربر در هر بار مراجعه (مثلا ۲۴ ساعت ۱ بار)
- Reset Data Interval = صفر کردن آمارگیر در یک بازه زمانی (جهت بهینه شدن دیتابیس بکار میرود، پیشنهاد ما برای سایتهای کم بازدید تنظیم روی ۰ است)
- Flush Object Cache Interval = حالی کردن کش شمارشگر (جهت بهینه کردن دیتابیس کاربرد دارد ولی بهتر است روی ۰ باقی بماند)
- Exclude Visitors = مستثنی کردن نقشها و رباتها جهت نادیده گرفتن آنها در آمار بازدید
- Exclude IPs = مستثنی کردن یک آی پی خاص
- WP-PostViews = وارد کردن اطلاعات از آمارگیر قبلی که با نام wp-postview معروف است
- Deactivation = غیرفعال سازی افزونه
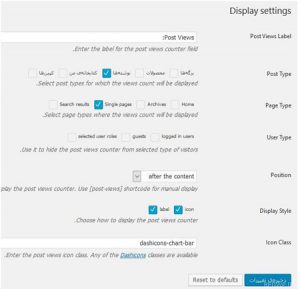
در بخش نمایش نیز تنظیمات را به شکل زیر انجام می دهیم:

- Post Views Label = میتوانید یک کلمه دلخواه برای نمایش در پستها و برگه ها و …. وارد نمایید. بعنوان مثال “آمار بازدید:”
- Post Type = در چه مکانهایی میخواهید آمار نمایش یابد، پستها، برگه ها، محصولات و…
- Page Type = در چه نوع صفحاتی نیاز به نمایش آمار دارید. آرشیو، صفحه اول، تک نوشته…
- User Type = نمایش آمار از دید چه نوع کاربرانی مخفی شود؟، مهمان، اعضا و…
- Position = موقعیت نمایش در بالای مطلب، پایین مطلب، یا بصورت دستی تنظیم میشود. (در صورت انتخاب بصورت دستی باید کد داده شده را در قالب کپی و استفاده کنید)
- Display Style = بعنوان برچسب نمایش آمار چه گزینه هایی نمایش داده شوند، فقط برچسب یا برچسب و آیکن و یا آیکن خالی
- Icon Class = کلاس آیکون، اینها آیکونهای فونت بیس هستند و شما با نوشتن نام آنها در کادر بنمایش در می آیند. میتوانید از اینجا یک آیکون دلخواه انتخاب کنید.
بسیار خب آموزش به پایان رسید، کافیست تنظیمات را ذخیره و نگاهی به پستهای تان بیاندازید، چنانچه از قالبهای مبنی بر ابزارک استفاده می کنید بهتر است موقعیت نمایش را روی حالت دستی تنظیم کنید و کد تولید شده توسط افزونه راه در هرجای قالب که نیاز به نمایش آمار داشتیدرا قرار دهید.
دوستان عزیز امیدواریم که این آموزش مورد استفاده شما قرار گرفته باشد.با آرزوی موفقیت و سلامتی برای شما همراهان همیشگی سایت مِستر آموز.




