آموزش ساخت انواع شمارنده در وردپرس

ساخت انواع شمارنده در وردپرس باعث میشه تا یه رویداد مهمی که قصد دارید در آینده برگزار کنید رو در بخشی از وب سایت خودتون به صورت شمارش معکوس در وردپرس نمایش بدید تا هر چقدر که زمان میگذره و به تاریخ اون رویداد نزدیک میشید تاریخ برای شما نمایش داده شده در این شماره هم همینطور کمتر و کمتر شده تا اینکه به زمان برگزاری رویداد در وردپرس برسه.
برای فهم بهتر براتون یه مثال میزنم :
مثلا شما فرض کنید که بعد از مدت ها فعالیت در سایت خودتون میخواید شکل و شمایل و ظاهر سایتتون رو عوض کرده و از یک قالب اختصاصی و منحصر به فرد در وردپرس استفاده کنید، خب حالا میتونید تا زمان آماده شدن قالب و تغییر قالب در وردپرس یک تاریخی و زمانی رو برای خودتون مشخص کنید تا کاربران رو تو تاریخی که مشخص کردید دعوت بکنین تا به سایتتون برن و از قالب جدید سایت شما دیدن بکنن.
تو این مقاله از مسترآموز میخوام برای ساخت انواع شمارنده در وردپرس افزونه شمارنده وردپرس رو به شما معرفی کنم که با استفاده از اون میتونید نسبت به نمایش رویداد در وردپرس اقدام کرده و تاریخ دقیق برگزاری یک رویداد رو با استفاده از شمارش معکوس در وردپرس به صورت گرافیکی نمایش بدید.
آموزش ساخت شمارنده در وردپرس با افزونه Countdown Timer Ultimate
افزونه ای که برای ساخت انواع شمارنده در وردپرس هست و میخوام اونو بهتون معرفی کنم با اسم افزونه Countdown Timer Ultimate در مخزن وردپرس به ثبت رسیده و تا حالا تونسته بیشتر از 6 هزار نصب فعال و موفق رو داشته باشه و امتیاز 4.5 رو برای خودش کسب بکنه که با استفاده از اون میتونید نسبت به نمایش شروع یک رویداد در وردپرس اقدام کنید.

قابلیت های افزونه Countdown Timer Ultimate
- طراحی کاملا رسپانسیو و واکنشگرایی که این افزونه داره
- قابلیت اضافه کردن رویداد های زیاد و بی نهایت
- قابلیت اضافه کردن رویداد تو هر نوع پست تایپ، مثل نوشته و برگه
- قابلیت اضافه کردن رویداد ها با استفاده از کد در هر مکانی از قالب سایت و ابزارک ها
- قابلیت تغییر رنگ و اندازه پس زمینه در افزونه
- قابلیت نمایش و عدم نمایش روز، ساعت، دقیقه و ثانیه
- قابلیت نمایش رویداد ها در دو حالت نرم و یا مشابه عقربه های ساعت
- و…
برای ساختن انواع شمارنده در وردپرس و استفاده از این افزونه و نمایش تاریخ معکوس در وردپرس اول به صفحه افزونه مراجعه کرده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه شمارنده معکوس وردپرس در سایت خودتون بکنید.
بعد از نصب و فعال سازی این افزونه ی شمارشگر معکوس وردپرس یه منو با نام Countdown Timer تو پیشخوان وردپرس سایتتون اضافه میشه، روی این منو کلیک کرده و سپس در صفحه افزونه روی دکمه Add New کلیک کنید تا اولین شمارنده رو در سایتتون ایجاد کنید.

خب اول یه عنوان دلخواه برای شمارنده خودتون انتخاب کنید تا با استفاده از اون بتونید تا شمارنده های مختلف رو که در وردپرس اضافه میکنید بتونید از هم تفکیک کنید.
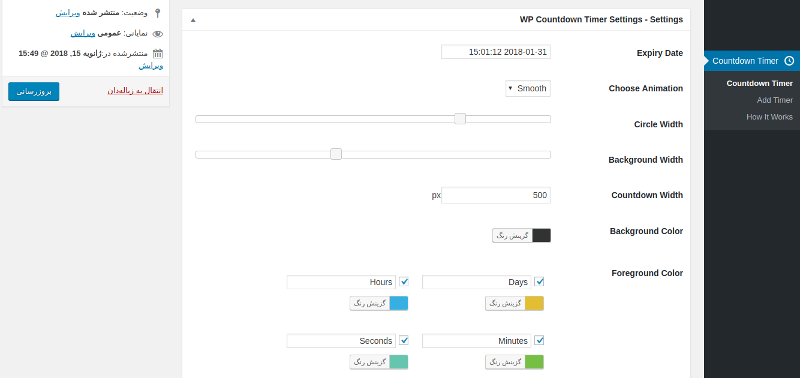
گزینه Expiry Date : با امکان این گزینه شما میتونید تاریخ انقضا رویداد رو بر اساس روز، ماه، سال و زمان انتخاب کنید تا وقتی زمان رویداد رسید شمارنده صفر بشه.
گزینه Choose Animation : از این قسمت هم میشه استایل و ظاهر نمایش تایمر در وردپرس رو که دو نوع مختلف داره انتخاب کنید. نوع اول که با نام smooth می بینید با حالتی نرم زمان رو نمایش میده اما نوع دوم که با نام ticks می بینید به صورت ساعتی بوده و عینا مشابه تایمر ساعت لود میشه.
گزینه Circle Width و Background Width : تو این دو گزینه هم میتونید به ترتیب اندازه تایمر دایره ای و اندازه پس زمینه تایمر وردپرس رو برای خودتون تعیین کنید.
گزینه Background Color : با استفاده از این گزینه در صفحه هم میتونید رنگ پس زمینه دایره ها رو با دلخواه خودتون انتخاب کنید.
گزینه Foreground Color : و در نهایت از این قسمت هم میتونید رنگ بخش لودینگ تایمر رو که در چهار نوع ثانیه، دقیقه، ساعت و روز هست رو تعیین کنید. همچنین با فعال یا غیرفعال کردن هر کدوم از گزینه های مربوط به نمایش زمان در وردپرس که با عناوین Days، Hours، Minutes و Seconds مشاهده میکنید اونها رو نمایش داده و یا مخفی کنید. برای استفاده از زبان فارسی برای فرمت شمارنده هم کافیه نام دلخواه خودتون رو در این گزینه ها وارد کنید.
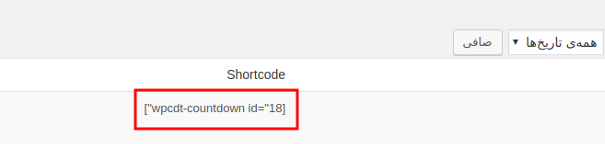
حالا که شمارنده خودتون رو انتخاب کرده و تاریخ و زمان شروع رویداد در وردپرس رو در اون تعیین کرده و از رنگ بندی و استایل دلخواه هم استفاده کردید کافیه که روی دکمه انتشار کلیک کنید. بعد از اینکه شمارنده منتشر شد در منوی افزونه مجددا به قسمت Countdown Timer مراجعه کنید تا لیست شمارنده های ساخته شده رو مثل تصویر زیر ببینید.

خب حالا برای ساخت انواع شمارنده در وردپرس لیست شمارنده های ساخته شده به شما نمایش داده میشه که در مقابل هر کدوم از اونها یعنی در ستون Shortcode یه کد قرار داره که برای نمایش شمارنده لازمه تا از این شورت کد برای نمایش شمارش معکوس وردپرس در نوشته و یا برگه خودتون استفاده کنید. پس اون کد رو کپی کرده و در نوشته، برگه، محصول و یا هر نوع پست تایپ سفارشی در وردپرس که ساختید وارد کرده و اونو منتشر کنید.

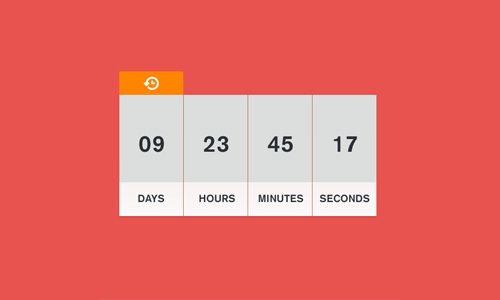
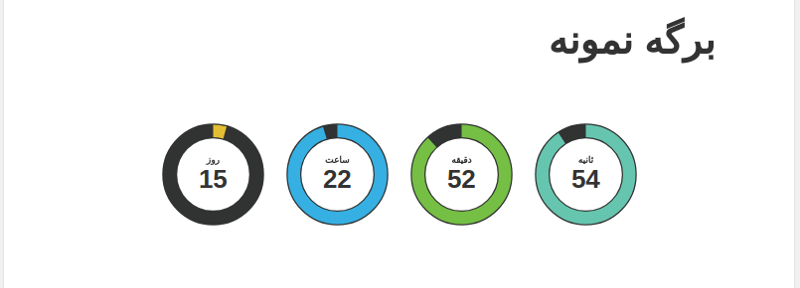
حالا همونطور که توی عکس هم می بینین شمارنده ساخته شده در وردپرس نمایش داده میشه و تا زمان رسیدن به رویداد مورد نظر در وردپرس همینطور مدت زمان اون کم و کمتر میشه تا اینکه به آخر برسه و در زمان شروع رویداد متوقف شه.
سخن آخر
خب دوستان محترم و عزیزانی که تازه وارد سایت ما شدید امیدوارم آموزش ساخت انواع شمارنده در وردپرس مسترآموز مورد پسندتون قرار گرفته باشه و با استفاده از این افزونه ساخت انواع شمارنده در وردپرس تونسته باشید تا نسبت به نمایش شمارش معکوس در وردپرس و ساخت شمارنده معکوس وردپرس اقدام کنید. اگر در رابطه با افزونه شمارشگر معکوس وردپرس هرگونه سوال یا مشکلی داشتید در بخش دیدگاه ها اعلام کنید تا در کوتاهترین زمان پاسخگوی شما باشم.




