آموزش استفاده از استایل دلخواه در مطالب وردپرس
آموزش استفاده از استایل دلخواه در مطالب وردپرس
بعضی از اوقات پیش میاد که میخواهیم یک استایل خاص به هر کدوم از صفحات وب سایت خود بدهیم ، که این کار با استفاده از افزونه انجام می گیرد ولی اگر استایل مورد نظرمان را به فایل اصلی شیوه نامه اضافه بکنیم علاوه بر اینکه شیوه نامه حجم زیادی پیدا میکند ممکن است استایلی که اضافه کردیم با سایر استایل های صفحات دیگر تدا خل داشته باشد و اضافه کردن خط به خط استایل به کد صفحه کار زمان بر و گاهاً پیچیده ای است.
بهترین و آسان ترین راه استفاده از کلاس(کلاس به ما این قابلیت را میدهد که چندین عنصر را از صفحه انتخاب بکنیم و استایل مورد نظرمان را به آن بدهیم و از تکرار زیاد استایل ها جلوگیری می کند) است و اینگونه با فراخوانی کلاس به راحتی می توانیم استایل مورد نظر را پیاده سازی کنیم این موضوع بیشتر برای وب سایت هایی که خدمات ارائه میدهند مورد استفاده قرار میگیرد.
آموزش استفاده از استایل دلخواه :
افزونه استایل دلخواه مطالب وردپرس که می خواهم بهتون آموزش بدهم با نام wp add custome css است که با استفاده از این افزونه میتوانید استایل دلخواه و مورد نظر خود را در مطالب و نوشته های خود پیاده کنید.برای استفاده از این افزونه روی لینک کلیک کرده
دانلود افزونه WP Add Custom CSS
Wp add custome css
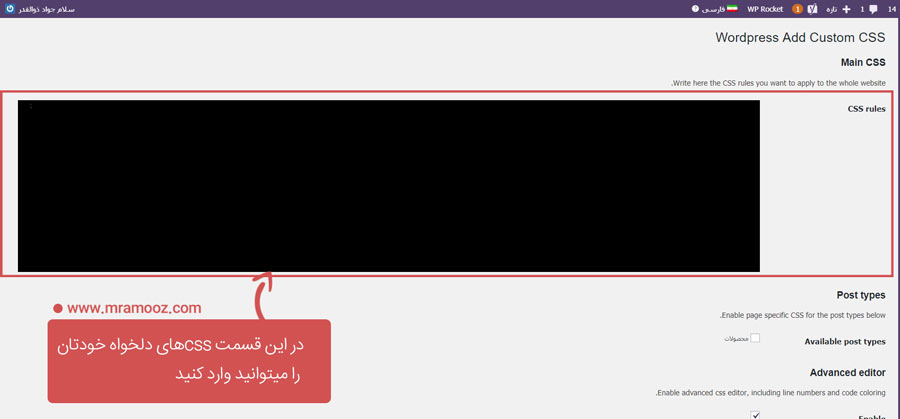
زیر منویی است که بعد از نصب و فعال سازی افزونه به قسمت مدیریت وب سایت اضافه میشود که با کلیک کردن روی این گزینه میتوانید تنظیمات لازم را برای افزونه wp add custome css انجام دهید. که در این صفحه هر کدی که اضافه کنید
روی کل صفحات اعمال میشود و با باز کردن صفحات دیگر وب سایت میبینید که در قسمت پایین آن ها کادری به نام wp add custome css باز شده که در آن کادر هر کدی که نوشته شود فقط تغییرات روی آن صفحه پیاده میشود.

بخش Add custom css rules
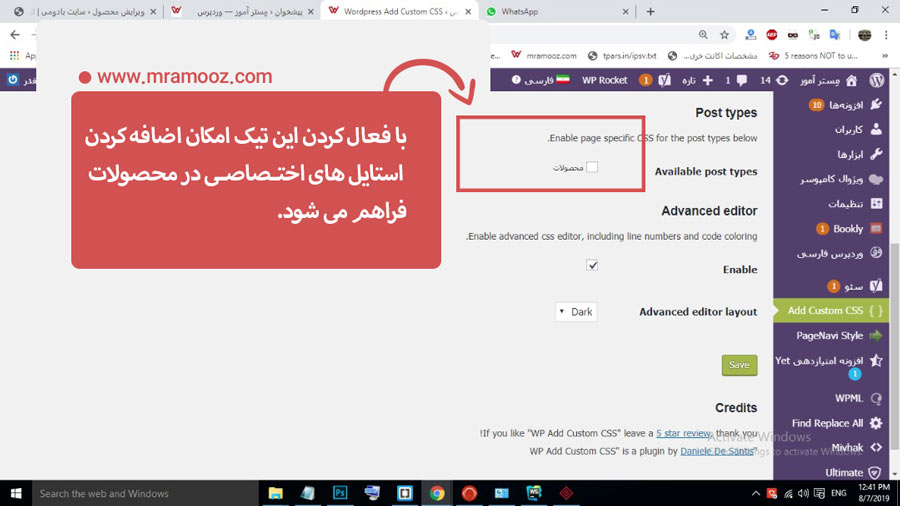
در قسمت بعدی که post typs نام دارد با فعال کردن گزینه محصولات این امکان بوجود می آید که محصولات هم نیز بتوانند استایل اختصاصی خود را دریافت کنند

اضافه کردن استایل اختصاصی در محصولات ووکامرس
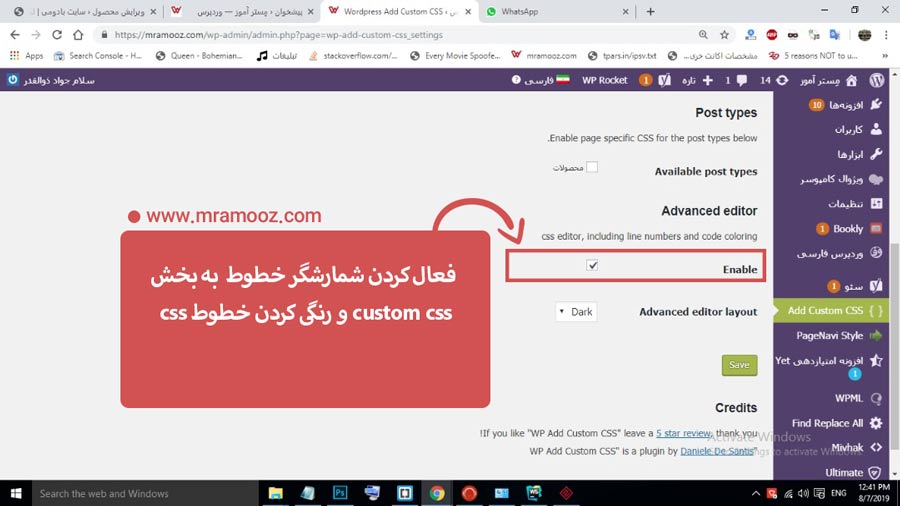
در advanced editor اگر تیک enable را بزنید شمارشگر فعال میشود و کد های css شما رنگ های متفاوتی خواهد داشت.
استفاده از این گزینه به طراح سایت یا خود شما برای طراحی صفحات وبسایتتون کمک میکند تا در صد اشتباهتان کمتر شود
به طور مثال در صورت فعال بودن این گزینه اگر در انتهای خطوط css تان از (;) استفاده نکرده باشید کد به رنگ قرمز در امده و متوجه اشتباهتان در کد میشوید

رنگی کردن شمارش گر و کدهای css
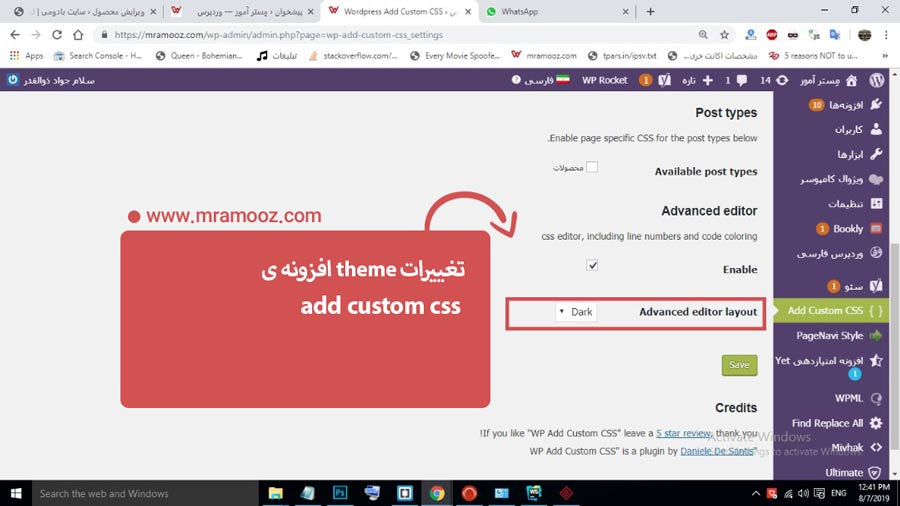
قسمت بعدی advanced editor layout است که رنگ theme قسمت add custom css را مشخص میکند،دو گزینه ی متفاوت:dark-witheداریم که با انتخاب گزینه ی dark پس زمینه مشکی میشود و کدها سفید ،گزینه ی white پس زمینه سفید و کدها مشکی میشوند

تغییر رنگ قسمت custom css
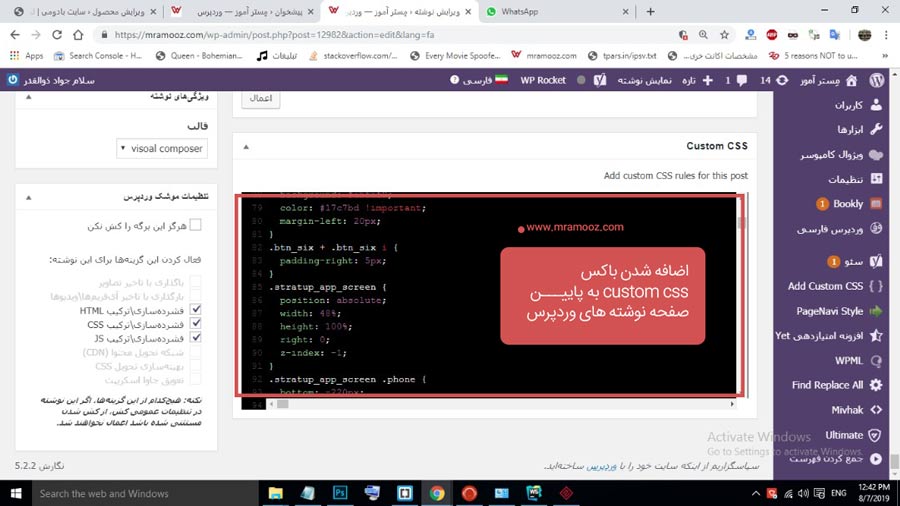
برای استایل دهی خاص به هر صفحه در قسمت پایین کادری به نام custom css باز شده که با قرار دادن کد در آن قسمت میتوان استایل مورد نظر را پیاده سازی کرد .

استایل دهی خاص در هر صفحه