آموزش گذاشتن تبلیغات در نوشته وردپرس
خب بریم سراغ بحث شیرین و درآمد زا تبلیغات، یه دوستی میگفت شیرین ترین پولی که میتونید از وب سایتتون در بیارید پول تبلیغات هست دردسر خاصی نداره و شما با قرار دادن یه بنر در سایتتون به راحتی پول در میارید در حالی که این طور نیست این پول شیرین تا زمانی که سایت درست و درمون نداشته باشید دست نیافتنی هست و برای داشتن یه سایت خوب باید حسابی زحمت بکشید و خون و دل بخورید، محتواهای خوب اصول سئویی بکلینک های قوی اینا همه و همه باید دست در دست هم بدن تا بتونید یه وب سایت خوب داشته باشید. و از برای اون وب سایت تبلیغ بگیرید و درآمد کسب کنید.
البته ممکنه شما تصمیم بگیرید که تبلیغ سایت خودتون رو انجام بدید که خب بحثش جدا است. میشه گفت اولین پلن در آمدی سایت های محتوا گذار رپورتاژ آگهی و تبلیغات هست.
برای تبلغات در سایت های مختلف راه های مختلفی وجود داره بعضی از افراد دوست دارند تبلیغاتی در قالب پاپ آپ داشته باشند تا در یک صفحه مجزا خدمات یا محصولاتی که دارند را تبلیغ کنند ، برخی دوست دارند تبلیغات را به صورت متن و در قالب محتوا انجام دهند ، عده ای تمایل به تبلیغات بنری دارند که این تبلیغات ممکن است در بالای سایت به صورت یک بنر بزرگ در پایین هدر قرار میگیرد یا حتی یک بنر متوسط در ستون های کناری سایت و … که بسته به نوع قالب سایت و چینش عناصر صفحه ممکنه جای تبلیغات متفاوت باشه.
اما یکی از موثرترین راهها برای تبلیغات قرار دادن تبلیغ در بین نوشته است. از اونجایی که مخاطب درگیر خوندن مطالب شما است معمولا این دست از تبلیغ ها بیشتر دیده میشن و احتمال کلیک بالاتری دارند .البته در قرار دادن این تبلیغ باید به شدت حواستان جمع باشد تا توسط الگوریتم پیج لایوت جریمه نشوید. زیرا تبلیغات بیش از حد نه تنها مخاطب را خسته و نامید میکنه و موجب افطایش نرخ پرش کاربر میشود بلکه باعث رنجش الگوریتم پیج لایوت میشه و ممکنه سایتتون جریمه بشه.
از طرفی با رشد موبایل ها و اهمیت پیدا کردن لود سایت در موبایل تبلیغات در موبایل کمتر نمایش داده میشه به خاطر این تبلیغات بنری و متنی که در قالب ابزارک در هدر، سایدبار و فوتر سایت قرار میگیرند کمتر دیده میشه و بهترین مکان برای تبلیغ در بین نوشته ها است.

آموزش گذاشتن تبلیغات در نوشته وردپرس
آموزش گذاشتن تبلیغات در نوشته وردپرس
خب بریم سراغ اینکه چطور تبلیغات رو درین نوشته هایتون قرار بدید. برای اینکار به یه سیستم کامپیوتری، مقاله آموزش گذاشتن تبلیغات در نوشته وردپرس مستر آموز، یکم صبر و حوصله و یوزر و پسورد ورود به سایتتون احتیاج دارید. اخ اخ اینترنت رو یادم رفت از بس روزمره شده برامون دیگه بهش توجهی نمیکنیم شما رو نمیدونم اما برای من حکم هوا رو داره نباشه منم نیستم اقا
خب بریم سراغ افزونه ای که امروز میخواهیم باهام بررسی اش کنیم و به کمک اون توی نوشته هامون تبلیغ بزاریم.افزونه ای که امروز باهاش کار میکنیم افزونه Insert Post Ads است. این افزونه رتبه 4.5 کسب کرده خب نشان از محبوب بودنش داره و از اون مهم تر بیش از 20 هزار تا سیستم وردپرسی در حال حاضر از این افزونه استفاد می کنند.
خب اول زور تند سریع از لینکی که این زیر می بینید افزونه رو نصب کنید.
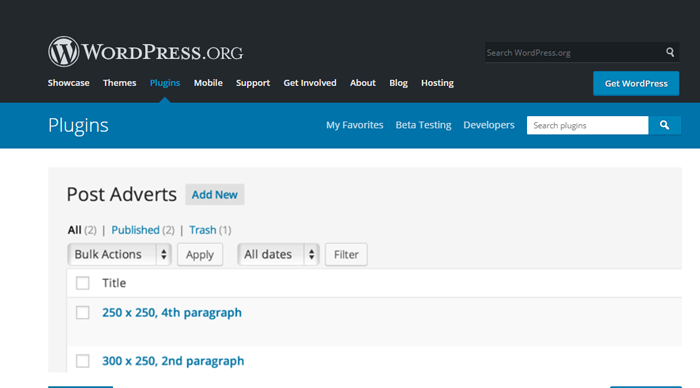
حالا افزونه ای که دانلود کردید رو نصب و فعال کنید. بعد از این مرحله زیر منویی با نام Post Adverts در پیشخوان وردپرس سایتتون اضافه میشه که وقتی روش کلیک کنید میتونید به صفحه افزودن تبلیغ در نوشته وردپرس مراجعه کنید.
خب بعد از ورود به صفحه افزونه برای اینکه اولین تبلیغ رو باهم بزاریم روی گزینه Add New Post کلیک کنید.

دانلود افزونه Insert Post Ads
آموزش گذاشتن تبلیغات در نوشته وردپرس
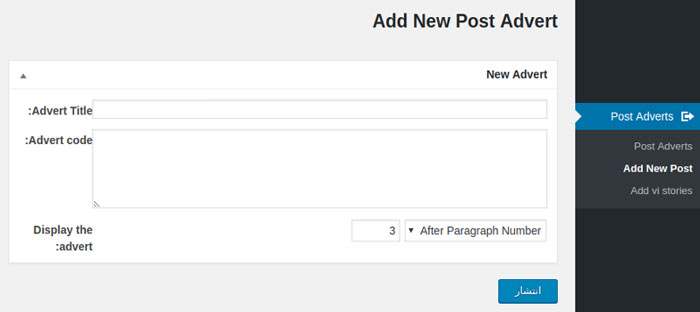
بعد کادر Add New Post Advert براتون باز میشه که شامل موارد زیر هست:
Advert Title: این فیلد اول Add New Post Advert که میتونید عنوان تبلیغتون رو مشخص کنید. سعی کنید حتما عنوان تبلغ با محتوای تبلیغ هم خوانی داشه باشه.
Advert code فیل دوم این بخش است که محتوای تبلیغ را در آن قرار میدهید اگر محتوای تبلیغ شما تنها یک بنر است از تگ های HTML مربوط به عکس یعنی <img> استفاده کنید در صورتی که میخواهید به سایت تبلیغ دهنده لینک بشه از تگ <a> استفاده کنید و در قسمت href ادرس سایت مقصد رو وارد کنید مثلا <a href=”www.mramooz.com”>
Display the advert:به شما این امکان رو میده که مشخص نید تبلیغی که مدنظرتون هست دقیقا در کجا قرار بگیره که همین بخش خود شامل سه بخش اصلی زیر است.
Before Content: نمایش تبلیغ قبل از اولین خط شروع محتوای نوشته
After Paragraph Number: این گزینه به شما میگه که بعد از کدام پاراگراف تبلیغ قرار بگیرد و برای مشخص کردن این پاراگراف قسمت دیگری قرار میگیرد که شما شماره پاراگراف را در آن انتخاب میکیند.
After Content:نمایش تبلیغ بعد از به اتمام رسیدن محتوای نوشته
در انتها نیز دکمه انتشار قرار گرفته که بعد از کلیک روی آن به هر صفحه ای از نوشتهها در وردپرس که مراجعه کنید مشابه تصویر زیر خواهید دید که تبلیغ شما در مکان انتخابی نمایش داده خواهد شد.

اضافه کردن تبلیغات بین متن
قطعا کارکردن با نوشته ها رو در وردپرس به خوبی بلد هستید .ما در بالا بهتون یاد دادیم که چزور تبلغ رو در متن نوشته هاتون ااضافه کنید ولی اگر بعد از مدت زملنی تصمیم به حذف تبلیغ ها گرفتید برای حذف تبلیغ کافیه تا به صفحه Post Adverts مراجعه کنید و همون طور که نوشته را حذف میکردید هر تبلیغی رو که خواستید به زباله دان انتقال بدید.
اگه سوالی در این زمینه داشتید از طریق کامنت ها از ما بپرسید تا کارشناسامون جواب شما رو بدن.
نمایش تبلیغ بین نوشته وردپرس با کدنویسی
خیلی ها هستن مثل من که با وجود بسیار کاربردی بودن افزونه ها تمایل دارند تا جایی که میشه کمتر از افزونه ها استفاده کنن تا هم بتونن راحت تر افزونه های قبلی رو به روز کنند و هم به خاطر استفاده از افزونه های ساده سایتشون رو سنگین نکنن. به همین خاطر ما در انتهای این آموزش قطعه کدی که به وسیله اون به راحتی میتونید تبلیغات رو سایتتون اضافه کنید قرار دادیم.
برای این منظور باید کدهای زیر را در مکان مناسبی از فانکشن قالب خود قرار دهید.
برای ویرایش Functions.php دو راه دارید که یکی مراجعه به هاست و کلیک روی گزینه file manager است تا به مسیر مدیریت فایل در هاست هدایت شوید. بعد از ورو به فایل منیجر به مسیر public_html/wp-content/themes/ مراجعه کرده و وارد پوشه قالبی که در حال حاضر از اون استفاده میکنید بشید. حالا در این مرحله به دنبال فایل functions.php بگردید و در نهایت با راست کلیک کردن روی فایل و انتخاب گزینه Edit در هاست سی پنل به صفحه ویرایش فایل مراجعه کنید.
راه دوم که ساده تر هست دسترسی به فایل functions.php از طریق پیشخوان وردپرس هست.مراجعه به قسمت نمایش از پیشخوان و انتخاب گزینه ویرایشگر کاری است که شما باید انجام دهید سپس شیوه نامه اصلی یا functions.php را در گوشه سمت چپ بیابید و قطعه کد زیر را در آن قرار دهید.
فقط یادتون باشه که مدیران کل اجازه دسترسی به قالب و ویرایش اون رو دارند و اگر این دسترسی به شما داده نشده از راه اول فانکشن دات پی اچ پی رو تغیر بدید.
حالا کدهای زیر را مکان مناسبی از این فایل قرار دهید.
دقت کنید قبل از ایجاد هر تغییری در فایل فانکشن قالب یک نسخه کپی از آن تهیه کنید تا در صورت بروز خطا سریعا با جایگزین کردن کدهای قبلی مشکل را برطرف کنید.و ترجیحا تا حدودی دانش برنامه نویسی داشته باشید و یا از کسی که برنامه نویسی بلد هست کمک بگیرید چون با بخش بسیار مهمی از سایتتون دارید کار میکنید.
<!--?php <br ?--> //Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '
</p>
<div>Ads code goes here</div>
<p>
';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '
';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
<!--?php <br ?--> //Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '
</p>
<div>Ads code goes here</div>
<p>
';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '
';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>
در خط 5 قطعه کد بالا که عبارت Ads code goes here قرار داره که به جای این عبارت عینا کدهای HTML خودتون را برای نمایش تبلیغ هست قرار بدید و در خط هفتم هم که به صورت $ad_code, 2, $content هست به جای عدد 2 عدد دلخواه خودتون را قرار بدین که نشان دهنده شماره پاراگراف است و فایل را ذخیره کنید.
در این صورت تبلیغ شما بعد از پاراگرافی که تعیین کردید نمایش داده خواهد شد.




