آموزش کاهش تعداد درخواست http در وردپرس

کم شدن تعداد درخواست http در وردپرس به این معنی هست که ما بیاییم برای درخواست هایی که لود انواع فایل های تصویری، استایل، CSS و… در بارگذاری صفحات لازمه کم و کمتر کنیم تا سرعت لود سایت ما بیشتر بشه، این کار واسه اینه که وقتی تعداد درخواست هایی که برای دریافت چنین فایل هایی زیاد باشه هاست شما باید تک تک این درخواست ها رو هی بررسی کنه و به اونا جواب بده.
اما اگه تمامی این درخواست ها مثل فایل استایل و جاوا اسکریپت درون یک فایل قرار داشته باشن یهو از طریق یه فایل لود میشه که باعث میشه سایت برای بازدید کننده سریعتر لود و بارگذاری بشه، این کارکرد دقیقا همون چیزیه که بیشتر افزونه های افزایش سرعت در وردپرس از این نوع عملکرد استفاده میکنند.
تو این آموزش از مسترآموز میخوایم راهکارهایی برای کاهش تعداد درخواست http در وردپرس رو معرفی کنیم و بهش بپردازیم که با استفاده از این راه ها میتونید سرعت سایت وردپرسی خودتون رو بالا ببرید، پس اگه دنبال اینین با سرعت جت تو وردپرس حرکت کنید مارو همراهی کنید.

درخواست HTTP چیه و آیا این درخواست ها روی تجربه کاربری تاثیر میذارن؟
تجربه کاری هست که بازدید کنندگان سایت رو مایل می کنه تا مشترک سایت شما شده، محصولات شما رو بخره یا اینکه وقت بیشتری رو تو سایت شما بگذرونه. هر چیزی که باعث تهدید و وارد شدن خدشه به تجربه کاربری بشه حتی صفحه ای که چند ثانیه طول می کشه تا بارگذاری بشه میتونه نرخ تبدیل سایت شما رو به خطر بندازه.
اینجاست که شما باید اطلاعات کافی رو در مورد درخواست HTTPS کسب کرده و بدانید که چرا این اتفاق داره میفته :
هر وقت که کسی سایت شما رو میبینه یا وقتی فقط یکی از صفحاتتون رو باز میکنه یک درخواست از سمت مرورگر اونها به سرور شما ارسال میشه. حالا نوبت به سایت میرسه تا هر چی که از اون خواسته رو که ممکنه شامل صفحه ای یا فایلی بشه، برای مرورگر کاربر ارسال کنه. این شامل متن، تصویر، ویدئو، فایل های CSS و جاوااسکریپت و حتی تصاویر مربوط به گراواتار می شه که در قسمت دیدگاه ها نمایش داده میشن.
هر فایل یه درخواست جدا از سمت خودش به سمت سرور ارسال می کنه.
به محض اینکه تمام درخواست ها پردازش شوند و فایل ها به مرورگر کاربر انتقال پیدا کنند، سایت شما در صفحه مرورگر کاربر قابل دیدنه. اما اگه سایت وردپرس شما ده ها یا هزاران فایل باشه که همه باید به مرورگر ارسال بشن،سرعت بارگذاری چی میشه حالا ؟

این کار با توسعه سایتتون و دریافت بازدید های بیشتر از سوی کاربران و همزمان با آن دریافت درخواست های بسیار، به مراتب بسیار بدتر هم میشه. مثلا، ۴۰% از کاربران در برابر سایت هایی که باید بیش از سه ثانیه برای بارگذاری آنها منتظر بمانند، نمی تونن صبر کنن. همچنین گزارش ها نشون داده که یک ثانیه تاخیر در بارگذاری صفحه می تونه تا ۷% در نرخ تبدیل سایت شما تاثیر منفی داشته باشه.
خب پس اینجوری باید دنبال یه راه درست باشیم که این درخواست ها رو کم کنه که اینجوری با کم کردن تعداد فایل هایی که باید منتقل شوند رابطه مستقیمی دارد.
راه حل این موضوع این نیست که از تصاویر یا محتوای پویای کمتری استفاده بشه یا اینکه سبک طراحی سایت خودتون رو تغییربدید بلکه این کار بیشتر گیج کننده و آزار دهنده هست، در حالیکه برای این امر بیشتر سایز فایل ها و کمیت آنها مورد بحث بود و از این رو برای این کار راه های زیادی در وردپرس پیش بینی شده.
آموزش کاهش تعداد درخواست http در وردپرس
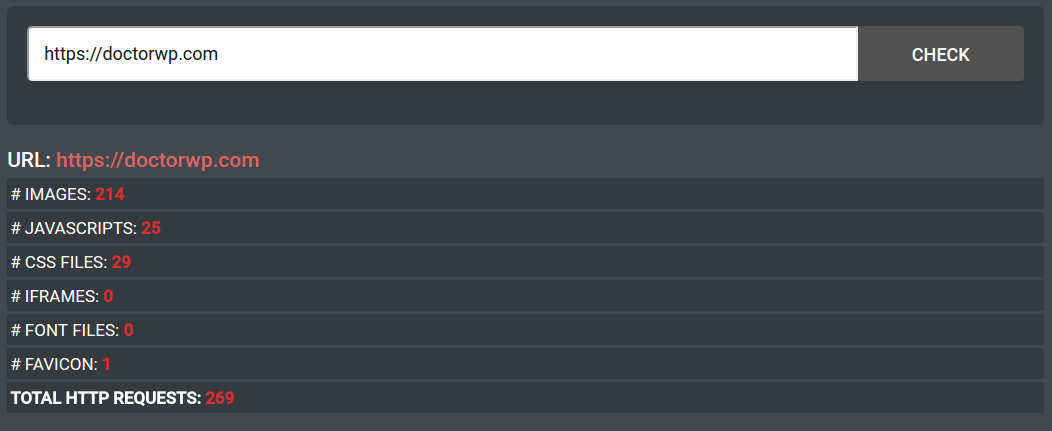
قدم اول در این کار اینه که تعداد درخواست های http در وردپرس رو کاهش بدیم و بعد راهکار های لازم رو توضیح بدیم، اول لازمه تیه بررسی کوچیکی از سایت خودمون داشته باشیم و اونو آنالیز کنیم تا ببینیم در حالت فعلی در سایت ما چند درخواست برای http ارسال میشه. پس برای این موضوع میتونید از وبسایت HTTP Requests Checker استفاده کرده و تعداد درخواست های وب سایت خودتونو بررسی کنید.

خب حالا بعد از اینکه وارد سایت شدید همونجوری که تو عکس می بینید تو باکس بررسی آدرس صفحه خودتون رو وارد کنید و روی دکمه CHECK کلیک کنید، حالا منتظر بمونید تا کلیه درخواست هایی که برای لود وبسایت شما لازم هستند مورد بررسی قرار بگیرند و نتیجه اونو ببینید.
بعد متوجه میشین که برای صفحه اصلی آدر وارد شده همه درخواست ها که شامل تصاویر، فایلهای جاوا اسکریپت، فایلهای CSS و… هستند 269 تاست. پس ما میتونیم تا بعضی فایل ها رو با هم ادغام کنیم تا این تعداد کمتر شه، یا اینکه برخی از درخواست هایی که نیازی بهشون نداریم کلا غیرفعال کنیم.
حالا راهکارهای کاهش درخواست http در وردپرس رو معرفی میکنیم و بهش میپردازیم.
1. غیرفعال کردن افزونه های که ضرورری نیستند
هممون تو سایت وردپرسی خودمون افزونه های مختلفی رو داریم که هر کدومشون واسه انجام کاری و هدفی در سایت نصب شده و مورد استفاده قرار میگیرند، اما واقعا لازمه تا از همه این افزونه هایی که استفاده میکنیم استفاده کرد؟! برای اینکه تعداد درخواست های http در وردپرس رو کمتر و کمتر بکنیم باید همه افزونه های فعال موجود در وب سایت خودتون رو بررسی کرده و افزونههایی که نیاز خاصی به اون ندارید و میتونید با استفاده از کدنویسی این نیازها رو رفع کنید هم حذف کنین.
شاید نتونید تا افزونه ای رو غیرفعال کنید و نیاز اساسی به اون دارید باید سعی کنید تا افزونه درستی رو انتخاب کنید که به درد کارتون بخوره. وردپرس تا امروز تونسته بیشتر از هزار ها افزونه رو تو خودش جا کنه که برای انجام یک کار خاص شما میتونید از یک افزونه ساده استفاده کنید و از طرف دیگه هم میتونید تا از یک افزونه پیشرفته که امکانات بیشتری هم داره استفاده کنید.
اما وقتی به سایر امکانات اون افزونه نیازی نداریم بهتر هست تا از همون افزونه ساده استفاده کنیم پس قبل از اینکه اقدام به نصب و فعال سازی یک افزونه کنین اول بگردید و افزونه ساده تر اونو پیدا کنید، اگه که وجود نداشت تلاش کنید به راحتی با کدنویسی چیزی که دنبالش هستین رو بسازین اگه نشد به افزونه های پیشرفته و با امکانات زیاد روی بیارید.

2. غیرفعال کردن استفاده از تصاویر گراواتار
گراواتار یه سرویسی هست برای نمایش تصویر پروفایل کاربران بر اساس ایمیل هستش که توسط شرکت اتوماتیک که به عنوان شرکت مادر وردپرس هم هست ایجاد شده است. اگر از این سرویس استفاده کرده باشید تو هر وب سایتی که از گراواتار پشتیبانی میکنه ثبت نام کنید و یا نظری ارسال میکنید به محض اینکه ایمیلتون رو وارد کنید شناسایی شده و تصویر شما از گراواتار نمایش داده میشه.
اما گراواتار تاثیر خیلی بدی روی سرعت لود وب سایت میزاره و به دلیل محدودیت هایی که بعضی وقتا از داخل کشور روی اون اعمال میشه و از طرفی مشکلات در اتصال اینترنت برای بارگزاری تصاویر و حجم بالای ترافیکی این سایت در لود کامل صفحات دچار مشکل میشیم. پس اگر میخواید تا تصویر پروفایل در کنار نظرات نمایش داده بشن میتونید تا به جای استفاده از گراواتار از افزونههای ساده تر برای تصویر آواتار استفاده کنید که در مقاله افزودن عکس پروفایل در وردپرس و تغییر آوارتار در وردپرس به معرفی چندتا از این افزونه ها پرداختم.

3. غیرفعال کردن دیدگاه کاربران در وردپرس
بعضی سایتا هستند که به خاطر محوریت و موضوعشون هیچ نیازی به استفاده از دیدگاه کاربران ندارند و چی بشه که سال به 12 ماه کاربری در وب سایتشون نظری ثبت کنه، اونم اگر نظر اسپم نباشه و با هدف تبلیغات صورت نگرفته باشه.
پس اگر فکر میکنید که استفاده از دیدگاه ها در وردپرس برای شما مصرفی نداره میتونید به صورت کلی فرم ارسال دیدگاه از وردپرس رو حذف کنید تا به کاربران نشون داده نشده و به همین ترتیب دیگه نیازی به لود گراواتار و تصویر پروفایل و فایلهای استایل مربوط به دیدگاهها در وردپرس هم نیست. برای غیرفعال کردن دیدگاه ها در وردپرس کافیه که تو خود وردپرس به مسیر نمایش> ویرایشگر بریم و کد زیر رو تو یه مکان مناسب از فایل functions.php قرار بدین.
function comments_clean_header_hook(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','comments_clean_header_hook');
4. فشردهسازی و ادغام کردن فایلهای CSS و JS
از موارد دیگه برای بهینه کردن سایتتون حم فایل های دریافتی هست، حجم فایل ها تو سرعت سایتتون تاثیر فراوونی میزاره، پس همه فایل های مربوط به قالب خودتون رو که شامل فایل های استایل و جاوا اسکریپت رو بررسی کنید و حجم اونا رو تا حد امکان با استفاده از ابزار کاهش حجم و خلاصه نویسی کم کنید. البته که فایل های مربوط به استایل و جاوا اسکریپت که در بخش های مختلف قالب و افزونه ازشون استفاده شده.
و اینکه اگه می بینید تعداد فایل های CSS و JS در قالب شما زیاده می تونید فایل ها رو به هم وصل کنید و یه فایل کلی رو بهش اختصاص بدین، برای همین بهتون پیشنهاد میکنم تا از ابزار فشرده سازی و ادغامی که افزونه w3 total cache یا افزونه wp rocket در اختیار شما قرار میده استفاده کنید.

5. غیرفعال کردن Emoji در وردپرس
یکی دیگه از قابلیت ها که باعث سنگین شدن سایتتون میشه شکلک ها و همون اموجی ها هستند که با وارد کردن کد مربوط به اموجی در فیلد نظرات، تصاویر که برای اون تعیین شدند لود شده و نمایش داده میشن. اگر میخواید از این شکلک ها استفاده نکنین بهتره کلا این قابلیت رو غیر فعال کنید، چرا که کاربران می تونن تا در بخش نظرات با وارد کردن کد های مربوط به شکلک ها در وردپرس اونها رو نشون بده یا با استفاده از نسخه موبایل در فیلد نظرات درج کنند.
برای غیرفعال کردن شکلکها در وردپرس هم کافیه تا کد زیر رو تو مکان مناسبی از فایل functions.php قالب خودتون قرار داده و فایل رو ذخیره کنید.
remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'wp_print_styles', 'print_emoji_styles' );
6. لود شدن فایلهای فونت از هاست سایتتون
تو بعضی از قالب های موجود در وردپرس فونت ها از طریق گوگل دانلود میشن و از طرفی به دلیل فارسی بودن زبان تو سایت های ایرانی نیازی به فونت های گوگل ندارید، چون این فونت ها برای زبان فارسی تهیه نشده و کاربردی ندارند. پس فایل استایل خودتون رو بررسی کرده و در بخش هایی که فونت های مربوط به گوگل در اون بارگزاری میشن رو هم حذف کنید.
این امکان برای بخش های دیگه هم به همین صورت هست و برای فایل هایی مثل JS با فرمت های دیگه هم کاربرد داره. اگه هم میخواید از این فایل ها استفاده کنید بهتره اونها رو دانلود کرده و با قرار دادن در هاست خودتون ازشون استفاده کنید تا خیلی راحت تر در دسترس باشن.

7. غیرفعال کردن Embed در وردپرس
خب حالا قابلیت Embed تو وردپرس این امکان رو به شما میده تا با قرار دادن آدرس مستقیم وب سایت هایی مثل توییتر، اینستاگرام، یوتیوب، لینک سایت هایی که با وردپرس ساخته شدن و… یک حالت پیش نمایش از صفحه مورد نظر رو به کاربر نمایش بدین تا این محتوای خلاصه از چنین سایت هایی نمایش داده بشه.
پس اگر از این سایتا و این رسانه ها استفاده نمیکنین این قابلیت رو به کلی میتونید غیرفعال کنید، چون اگه اونو فعال کنین و یه لینکی به صورت مستقیم به اون قرار بدید تو سرعت وب سایتتون تاثیر خوبی خواهد گذاشت. برای غیر فعال کردن Embed در وردپرس هم کافیه تا کد زیر رو در مکان مناسبی از فایل functions.php قالب خودتون قرار بدین.
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');
8. کم کردن تصویر های موجود در صفحات مختلف
سایت ما اگه تصاویر مختلفی رو تو خودش دربگیره ظاهر زیبا و کاربر پسند تری به خودش میگیره، اما اگه در حد زیادی از تصاویر تو سایتمون استفاده کنیم باعث میشه تا سرعت صفحات ما بیاد پایین و تعداد درخواست های http وردپرس هم زیاد باشه، پس میتونید تا با کم کردن تعداد تصاویر این مسئله رو به راحتی حل کنید و هم بهبود بدید.
9. استفاده محدود از دکمه های شبکههای اجتماعی
استفاده از دکمه های شبکههای اجتماعی هم تو حالت غیر معمول میتونه تا تعداد درخواست ها رو افزایش بده، این مسئله در حالتی که از افزونه ها برای نمایش دکمه اشتراک در شبکه های اجتماعی استفاده میکنید حادتر بوده و بیشتر خودش رو نشون میده.

برای رفع این مسئله میتونید از کدنویسی استفاده کنید تا استایل مربوط به این دکمه ها رو از خود قالب بگیرید و اگه هم از افزونه استفاده میکنید سعی کنید تا از شبکه های اجتماعی که پرطرفدار هستند استفاده کنید.
سخن آخر
خب دوستان و عزیزان امیدوارم این آموزش مورد پسندتون قرار گزفته باشه و با اون تونسته باشید تا نسبت به کاهش تعداد درخواستهای http در وردپرس اقدام کنید. اگر در رابطه با این آموزش سوال یا مشکلی داشتید در بخش دیدگاه ها اعلام کنید تا در کوتاه ترین زمان پاسخگوی شما باشم.





دیدگاه های این مطلب