آموزش افزودن تصویر شاخص از محتوای نوشته یا آدرس دلخواه
انتخاب یک تصویر و افزودن تصویر شاخص به نوشتههای وردپرسی یکی از امکانات خوب در سایتهای وردپرسی هست که علاوه بر خوب بودن بعضی از کاربران رابطه خوبی با ان ندارند و برای انتخاب یک تصویر شاخص مناسب در نوشته زمان کافی نمیگذارند و به همین علت به دنبال راههای گوناگونی هستند که تا با استفاده از ان بتوانند اقدام به انتخاب خودکار یک تصویر شاخص در وردپرس کرده و یا اینکه تصویر شاخص مورد علاقه خودشان را با وارد کردن آدرس عکس در نوشتههای خودشون اضافه کرده باشند.
به همین علت در این آموزش از مستر اموز قصد دارم تا به معرفی دو افزونه کاربردی بپردازم که با استفاده از این دو افزونه قادر خواهید بود به افزودن کردن تصویر شاخص از آدرس یا URL در وردپرس بوده و همچنین میتوانید تا اولین تصویری که در نوشته خودتون بارگزاری کردید را به عنوان یک تصویر شاخص در نوشته خودتون انتخاب کنید. پس اگر شما هم به دنبال راهی ساده برای اضافه کردن تصویر شاخص در وردپرس هستید تا اخر با ما همراه باشید.
طریقه اضافه کردن تصویر شاخص از محتوای نوشته شده در وردپرس
این افزونه که برای انتخاب اولین تصویر نوشته در وردپرس قصد معرفی اونو داریم با نام Auto Post Thumbnail در مخزن وردپرس به ثبت رسیده است و تاحالا توانسته تا بیش از صد هزار نصب فعال و کسب امتیاز 4.2 را برای خودش بکنه که شما با استفاده از این افزونه قادر خواهید بود تا اولین عکسی را که در نوشته خودتون آپلود کردید را به عنوان تصویر شاخص نوشته در وردپرس انتخاب کنید. برای استفاده از این افزونه ابتدا با کلیک روی دکمه در زیر این مقاله و هدایت شدن به صفحه افزونه در مخزن ورپرس با استفاده از این اموزش طریقه نصب و کارکردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتان بکنید.
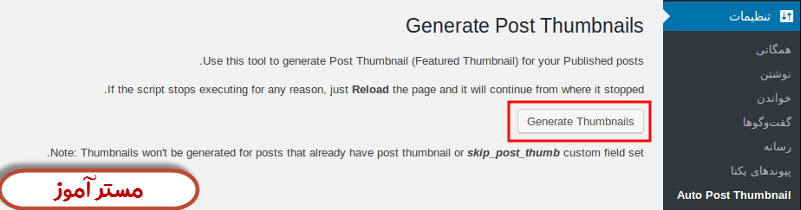
بعد از نصب و فعال کردن افزونه مشابه تصویر زیر منویی به نام Auto Post Thumbnail در بخش تنظیمات وردپرس پیشخوان وب سایت شما اضافه خواهد شد، بر روی این منو کلیک کرده تا به پیج انتخاب تصویر شاخص در وردپرس هدایت شوید.

و حالا به همین صورت که در تصویر میبینید روی دکمه Generate Thumbnails کلیک کنید و در انتظار بمانید تا بر اساس تعداد نوشتههایی که در سایتتون هست اولین تصویری که برای نوشته قرار دادید را به عنوان تصویر شاخص انتخاب بشود.

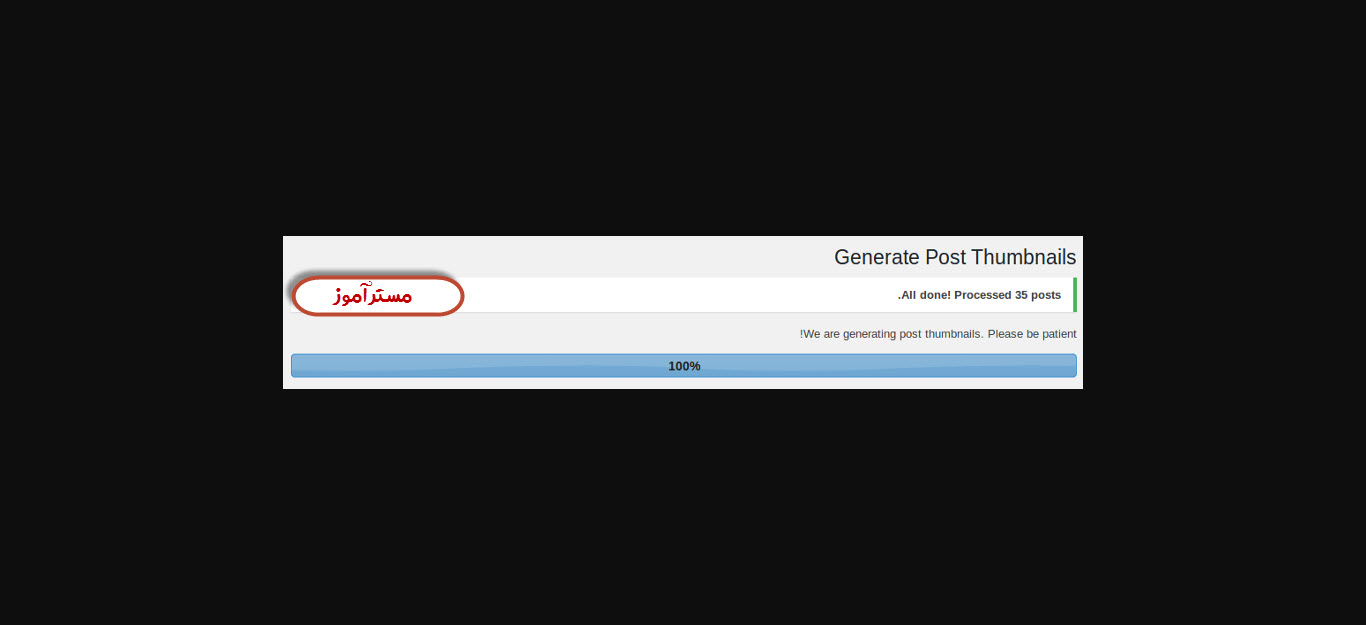
و حالا همونطور که در تصویر میبینید تصاویر شاخص بعد از لود شدن کامل به صورت صد درصدی برای نوشتهها انتخاب شده اند که اگر یکی از مطالب را مشاهده کنید خواهید دید که اولین عکس نوشته به عنوان تصویر شاخص در وردپرس انتخاب شده است.
طریقه اضافه کردن تصویر شاخص از آدرس دلخواه در وردپرس
افزونهای که برای انتخاب تصاویر شاخص از آدرس قصد معرفی اونو داریم به نام Post Thumbnail from URL در مخزن وردپرس ثبت شده است و تاکنون توانسته بیش از پانصد نصب فعال و کسب امتیاز 5 را ازآن خودش بکند که با استفاده از ان قادر خواهید بود تا آدرس یک تصویر را در بخش افزودن تصویر شاخص وارد کنید تا این افزونه اون عکس را از طریق آدرس در سایت وردپرسی شما آپلود کرده و به عنوان تصویر شاخص نوشته اونو قرار بده. برای استفاده از این افزونه روی لینک در پایان این مقاله کلیک کنید تا به صفحه افزونه در مخزن وردپرس مراجعه کرده و سپس اقدام به نصب و فعال سازی اون کنید.

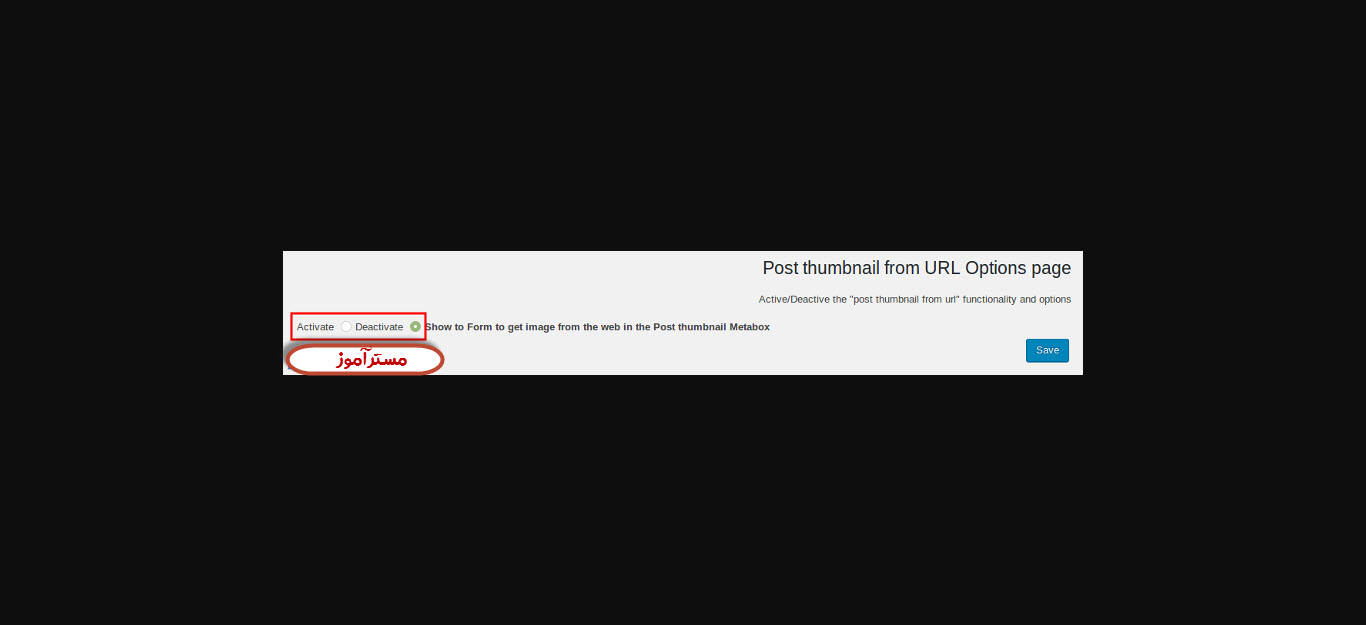
و بعد از نصب و فعال سازی افزونه برای انکه تصویر شاخص نوشته شده را از آدرس انتخاب کنید ابتدا باید قابلیت افزودن تصویر از آدرس را در تنظیمات افزونه فعال کنید. به این ترتیب برای این کار به منوی Post thumbnail from URL در بخش تنظیمات وردپرس رفته و مشابه تصویر زیر گزینه »مایش متاباکس مربوط به افزودن تصویر شاخص از آدرس را روی حالت Active قرار بدهید.
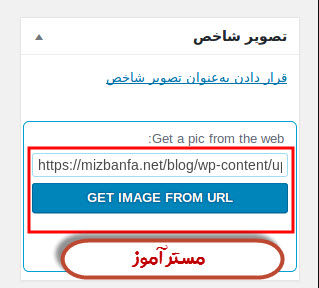
بعد از اینکه تنظیمات را ذخیره کردید به ویرایش یکی از نوشتههای سایتتان مراجعه کنید. مشابه همین تصویر که در زیر میبینید جعبه مربوط به تصویر شاخص تغییراتی در اون اعمال شده است و فیلدی که برای اضافه کردن عکس شاخص از آدرس در اون اضافه شده که میتونید آدرس تصویر را از هر سایتی را در ان وارد کنید و در نهایت با کلیک روی دکمه Get Image From URL تصویر شاخص دلخواه خودتون را از آدرس انتخاب کنید.

با کلیک بر روی این دکمه تصویر شاخص به کتابخانه چندرسانهای وردپرس شما اضافه خواهد شد که در نهایت میتوانید ان تصویر را به عنوان تصویر شاخص نوشته خودتون در وردپرس انتخاب کرده و ازش استفاده بکنید.