آموزش افزودن دکمه ادامه مطلب در وردپرس

آموزش افزودن دکمه ادامه مطلب در وردپرس
ادامه مطلب در وردپرس یا همون دکمه ادامه مطلب مطمئنا برای شما هم یکی از اون علایقی هست که از زمان وبلاگ نویسی حتما چنین دکمه های رو مدام میدیدین. اگر خاطرتون باشه و از کاربرانی باشید که ورود به دنیای وب مستری را با وبلاگ ها شروع کرده باشید و از سرویس های مختلف وبلاگ دهی استفاده کرده باشید هنگام نوشته دو ادیتور پیش روی شما بود که ادیتور اول مربوط به خلاصه نوشته و ادیتور دوم هم مربوط به متن کامل نوشته بود که با استفاده از اون می تونستید محتوای کامل نوشتههای خودتون را درج کنید.
اما با ورود به دنیای وردپرس کمی از ادامه مطلب در وردپرس فاصله گرفتید. چرا که وردپرس خودش به صورت خودکار بر اساس تعداد کلماتی که برای ادامه مطلب مشخص شده متن کامل نوشته را تنظیم میکنه و اگر متن شما بیش از 250 کاراکتر باشه باقی کلمات در ادامه نوشته قابل مشاهده خواهند بود. تا حالا پیش آمده که بخواهید تنها بخش کوچکی از مطلب را در لیست نوشته هایتان به نمایش بگذارید به نحوی که لازم باشد کاربر برای خواندن مطلب کامل روی لینک یا دکمه ادامه مطلب یا ادامه مطالعه کلیک کند؟ بعضی از قالب ها به صورت اتوماتیک این کار را انجام میدهند، یعنی هر چقدر هم که نوشته ی شما طولانی باشد.
تنها بخش کوچکی از آن را برای کاربر به نمایش در می آورند و برای خواندن مطلب کامل، کاربر باید از لینک ادامه مطلب کمک بگیرد. اما بعضی از قالب ها جهت نمایش ادامه مطلب به شما متکی هستند. یعنی دکمه یا لینک ادامه مطلب تنها در جایی نمایش داده میشود که خود شما نوشته را با استفاده از تگ مخصوص نمایش ادامه مطلب، علامت گذاری کرده باشید.
یا ممکن است بخواهید تنها بخش کوچکی از مطلب را در لیست نوشته هایتان به نمایش بگذارید، به نحوی که لازم باشد کاربر برای خواندن مطلب کامل روی لینک یا دکمه ادامه مطلب یا ادامه مطالعه کلیک کند. بعضی از قالب ها به صورت اتوماتیک این کار را برای شما انجام میدهند؛ یعنی هر چقدر هم که نوشته ی شما طولانی باشد، تنها بخش کوچکی از آن برای کاربر به نمایش در می آید و برای خواندن مطلب کامل، کاربر باید از لینک ادامه مطلب کمک بگیرد.
اما بعضی از قالب ها جهت نمایش ادامه مطلب به شما متکی هستند. یعنی دکمه یا لینک ادامه مطلب تنها در جایی نمایش داده میشود که خود شما نوشته را با استفاده از تگ مخصوص نمایش ادامه مطلب، علامتگذاری کرده باشید. در این آموزش از مستر آموز قصد دارم به معرفی نحوه افزودن دکمه ادامه مطلب در وردپرس بپردازم که با استفاده از این آموزش می تونید به راحتی دکمه ادامه نوشته در وردپرس را ایجاد کرده و در صفحات آرشیو وردپرس خلاصه نوشته خودتون را نمایش دهید و بعد از اینکه کاربران به صفحه نوشته مراجعه کردند قادر به مشاهده محتوای کامل نوشته باشند.
مزیت استفاده از تگ بیشتر در مقابل خلاصه مطلب
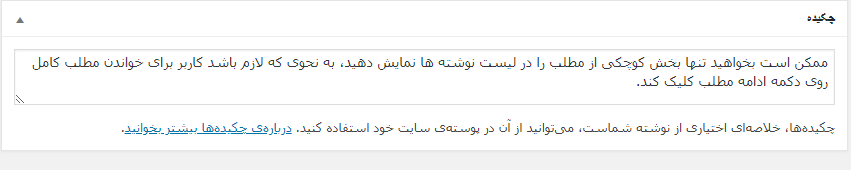
به یاد داشته باشید که وردپرس همراه با دو روش ساختاری برای نشان دادن خلاصه پست با خواندن پیوند بیشتر میباشد که این دو روش تگ بیشتر و دیگری نمایش خلاصه مطلب در وردپرس می باشند. شما باید برای اضافه کردن خلاصه مطلب، از باکس خلاصه اطلاعات خود را وارد کنید. اگر شما این جعبه را نمی بینید در صفحه نمایش روی گزینه بالایی سمت راست کلیک کرده و گزینه ی خلاصه را چک کنید.
درحالیکه گزینه ای ممکن است به نظر گزینه ای ساده تر بیاید اما در آن دو جنبه ی منفی وجود دارد. اول اینکه گزیده ای بطور کامل به قالب وابسته است اگر قالب وردپرس شما از خلاصه مطلب پشتیبانی نکند. پس تمام متن مطلب را در آرشیو نمایش خواهد داد و این اصلا خوب نیست!
دومین جنبه ی منفی در استفاده از خلاصه ها این است که عکسها یا دیگر قالب بندی ها را نمایش نمیدهد. تنها متن های ساده را نمایش می دهد. درحالیکه تگ more به طور کامل مستقل هستند و روی تمام تم های وردپرس به خوبی کار میکنند. دوما به شما اجازه نمایش عکسها و تمامی پستها با هر فرمتی از قبیل نقل قول و …را میدهد.
دلایل عدم استفاده از برچسب بیشتر در وردپرس
خب همه این ها را گفتیم در مورد دلایل استفاده از برچسب بیشتر در وردپرس ، اما چرا در قالب های جدید و حرفه ای از همان روش خلاصه مطلب استفاده می شود؟ در واقع خلاصه مطلب فقط متن را نمایش می دهد و برای اکثر افراد اینکار بهتر هم هست! در واقع این مورد که از تگ more استفاده کنید یا خلاصه مطلب ، همگی به ساختار و معماری اطلاعات سایت شما برمیگردد.
مشکلات برچسب بیشتر در وردپرس
بزرگترین مساله برچسب بیشتر در وردپرس کار نکردن آن زمانیکه به صفحه می آید می باشد. بصورت پیش فرض شما نمیتوانید از برچسب های بیشتر در برگه های وردپرستان استفاده کنید.با این حال راهی سریع برای اضافه کردن تگ more به صفحه وردپرس شما وجود دارد.
یکی دیگر از مسایل کار نکردن برچسب more در صفحه وردپرس این است که اگر شما از صفحه ی استاتیک خود بعنوان صفحه ی اصلی استفاده کنید در لینک های بالا باید آنرا حل کنید. تنها دلیل دیگری که نمی توانید از برچسب زیاد در صفحه وردپرستان استفاه کنید این است که اگر تم شما برای نمایش خلاصه در صفحه اول طراحی شده باشد در این صورت برچسب شما باید بازنویسی شود و شما باید از خلاصه مطلب استفاده کنید.
آموزش افزودن دکمه ادامه مطلب در وردپرس
برای اضافه کردن دکمه ادامه نوشته در وردپرس چند راه مختلف وجود داره که با استفاده از راهکار هایی مثل اضافه کردن تگ more در نوشته یا ویرایش فایل single.php قالب وردپرس و یا اینکه با استفاده از چکیده نوشته می تونید خلاصه مطالب را در وردپرس نمایش داده و اقدام به گذاشتن دکمه ادامه مطلب در وردپرس بکنید. اما اصولا دو راهکار آخر یعنی ویرایش فایل single.php قالب و استفاده از چکیده مطلب در وردپرس بستگی به قالب شما داره که اگر از تابع the_excerpt در اون استفاده نشده باشه به راحتی نمی تونید دکمه ادامه نوشته در وردپرس را نمایش دهید. حالا در ادامه بع معرفی تگ More میپردازم که بدون زد و خورد به راحتی می تونید دکمه ادامه نوشته را در وردپرس اضافه کنید.
گذاشتن دکمه ادامه مطلب در وردپرس با تگ more
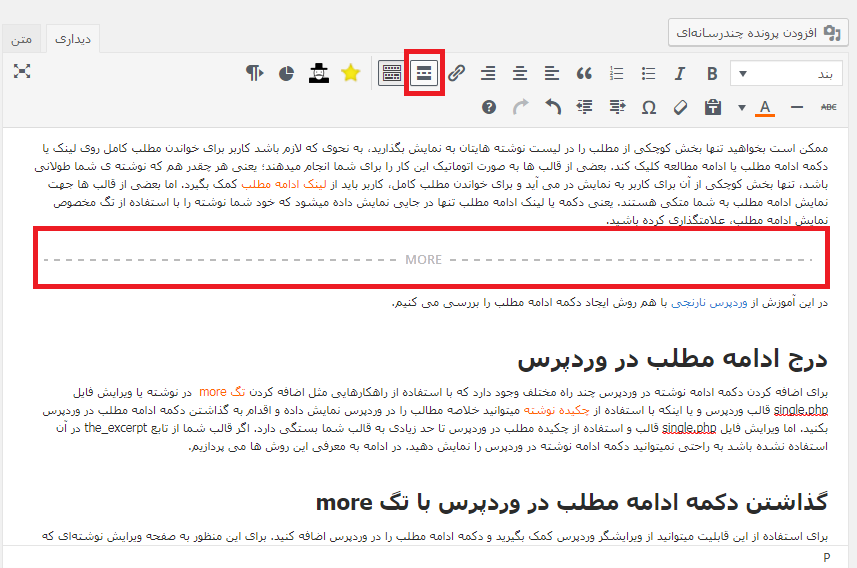
برای استفاده از این قابلیت می تونید از خود ویرایشگر وردپرس برای این کار کمک بگیرید و دکمه ادامه مطلب را در وردپرس اضافه کنید. برای این منظور مشابه چیزی که در آموزش مدیریت نوشته ها در وردپرس یاد گرفتید به صفحه ویرایش نوشته ای که قصد دارید تا دکمه ادامه مطلب را در اون نمایش دهید مراجعه کنید و سپس مشابه تصویر زیر با استفاده از ابزار موجود در ویرایشگر وردپرس روی دکمه گذاشتن واژه بیشتر کلیک کرده یا اینکه از دکمههای ترکیبی Shift + Alt + T برای قرار دادن تگ more در وردپرس استفاده کنید.

همونطور که در تصویر مشاهده میکنید بعد از اینکه روی دکمه قرار دادن واژه بیشتر کلیک کردید مشابه کادری که در مستطیل داخل محتوای متن قرار داره تگ MORE به محتوای نوشته اضافه خواهد شد. حالا هر متنی که در بالای این خط قرار داره به عنوان خلاصه نوشته و هر متنی که در زیر اون قرار داره به عنوان ادامه مطلب در وردپرس خواهد بود.
با مراجعه به صفحه نوشته هم میتونید محتوای کامل نوشته را بدون اینکه عنوانی از کلمه MORE داخل متن مشاهده بشه و یا حتی فاصلهای بین خلاصه مطلب و ادامه مطلب ایجاد بشه مشاهده کنید. در صورتی که در ویرایشگر شما تگ MORE وجود نداشت هم به راحتی میتونید با قرار دادن کد زیر در خط مورد نظر خودتون تگ ادامه مطلب در وردپرس را اضافه کنید و یا اینکه با استفاده از دکمههای shift + alt + t با استفاده از میانبرهای صفحه کلید وردپرس این کار را انجام دهید.
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-more="more" data-wp-more-text="" class="wp-more-tag mce-wp-more" alt="" title="خواندن بیشتر..." data-mce-resize="false" data-mce-placeholder="1" />
دقت داشته باشید که برای استفاده از کد بالا باید ابتدا ویرایشگر وردپرس را از حالت دیداری به حالت متنی تبدیل کنید و سپس کد بالا را در هر بخش از نوشته که قصد دارید ادامه مطلب از اونجا به بعد شروع بشه وارد کنید.
گذاشتن دکمه ادامه مطلب در وردپرس با چکیده مطلب
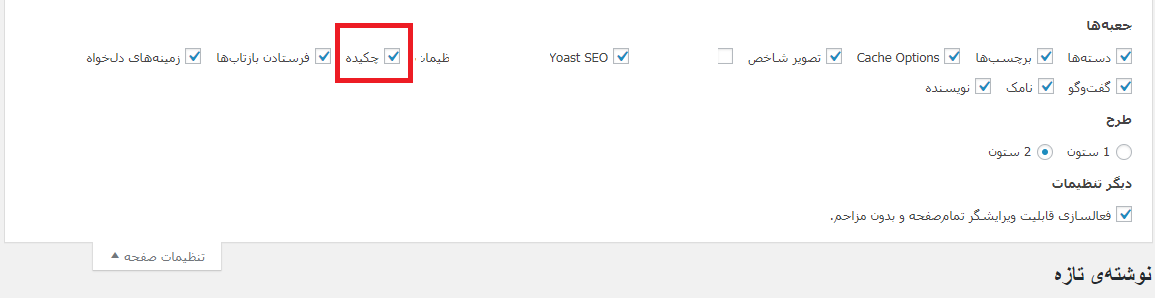
یکی دیگه از راه های قرار دادن خلاصه مطلب در وردپرس اینه که ابتدا بیایید و خلاصه نوشته خودتون را در باکس چکیده مطلب که در زیر ویرایشگر وردپرس با همین نام قرار داره وارد کنید. اگر این باکس را مشاهده نمی کنید مشابه تصویر زیر در صفحه ویرایش نوشته وردپرس روی دکمه تنظیمات صفحه کلیک کرده و سپس تیک گزینه چکیده را فعال کنید.

بعد از اینکه این گزینه را فعال کردید زیر باکش ویرایشگر مشابه تصویر زیر باکس چکیده اضافه شده و می تونید خلاصه مطلب را در اون وارد کنید تا در صفحات آرشیو نوشته و صفحه اصلی وردپرس خلاصه نوشته نمایش داده شود.

استفاده از چکیده همیشه ممکنه براتون جوابگو نبوده و با استفاده از اون نتونید تا خلاصه نوشته را در وردپرس نمایش دهید، چرا که استفاده از چکیده برای این کار بستگی به قالب شما داره و از طرفی دیگه اگر در آینده اقدام به تغییر قالب وردپرس بکنید و تگ the_excerpt در اون وجود نداشته باشه به مشکل برمیخورید و لازمه تا کدهایی را در قالب خودتون تغییر دهید.
اما استفاده از تگ MORE اینطور نیست و یکی دیگه از مزیت هایی که این تگ داره اینه که به راحتی می تونید از هر نوع محتوا مثل عکس و انواع رسانه در اون استفاده کنید و تعداد کلمات برای نمایش خلاصه نوشته را هم به دلخواه خودتون تعیین کنید اما با استفاده از چکیده صرفا محدود هستید به استفاده از محتوای متنی و قابلیت استفاده از تصویر، استایل دلخواه در وردپرس و رسانه های دیگر را نخواهید داشت.
حال شاید با خود فکر کنید این چه کاریه وقتی تابع خلاصه برای وردپرس وجود دارد؟!
مطمئنا هر کسی با کدنویسی آشنا نیست و این کار می تواند نیاز وی را رفع کند، یکی از جاهایی که میتوان از این روش نفع برد از طریق افزونه جتپک وردپرس میباشد. همانطور که میدانید یکی از ویژگی های این افزونه ارسال خودکار مطالب به شبکه های اجتماعی نظیر فیسبوک، گوگل پلاس، توییتر و.. میباشد. اما مشکلی که درآن وجود دارد این است که کل محتوای شما در شبکه اجتماعی مورد نظر منتشر خواهد شد، برای اینکه بخواهید خلاصه ای از محتوا را نمایش دهید میتوان با قرار دادن تگ more تنها بخش بالایی را در شبکه اجتماعی منتشر کرد.
مقایسه تگ More با چکیده مطلب در وردپرس
وقتی در حال درج نوشته ای در وردپرس هستید، باکسی با عنوان چکیده (excerpt) در زیر مطلب در اختیار شماست که می توانید خلاصه ی نوشته را به نحوی که مایل هستید در آن درج کنید. در این حالت ابتدا خلاصه ی نوشته به نمایش در می آید و کاربران جهت مطالعه متن کامل باید به ادامه مطلب مراجعه کنند. (اگر این باکس را مشاهده نمیکنید از “تنظیمات صفحه” گزینه ی “چیکده” را فعال کنید.)
حالا این سوال پیش می آید که چرا از چکیده استفاده نکنیم؟ در واقع پاسخ این نیست که نباید از چکیده استفاده کنید. پاسخ این است که اولا در چیکده ها بر خلاف استفاده از تگ ادامه مطلب، امکان درج تصویر یا قالب بندی نوشته ها (bold کردن، تنظیم رنگ و …) وجود ندارد و دوما استفاده از چکیده مستقیما به امکانات قالب شما بستگی دارد. یعنی اگر طراح قالب از تگ the_excerpt در قالب استفاده نکرده باشد، آنوقت استفاده از چکیده اصلا کار نخواهد کرد.
این در حالی است که هر قالب وردپرس استانداردی میتواند بدون مشکل از تگ more استفاده کند. دقیقا به همین دلیل در صورتی که مایلیم به صورت دستی اقدام به درج ادامه مطلب کنیم، بهتر است از تگ more استفاده کنیم. بدیهی است انتخاب بین این دو گزینه به شما و نیاز های شما بستگی دارد.
سخن آخر
دوستان عزیز امیدوارم این آموزش مسترآموز هم مورد پسندتون قرار گرفته باشه و با استفاده از اون تونسته باشید تا نسبت به افزودن دکمه ادامه مطلب برای وردپرس اقدام کنید. در صورتی که در رابطه با این آموزش و نحوه اضافه کردن دکمه ادامه نوشته در وردپرس سوال یا مشکلی داشتید حتما در بخش دیدگاه ها بپرسید تا من در کوتاه ترین زمان بتونم پاسخگوی شما باشم.





دیدگاه های این مطلب