آموزش ساخت انیمیشن در وردپرس

سلام خدمت دوستان عزیز مسترآموز …
استفاده از انیمیشن تو سایت میتونه جذابیت خاصی رو برای کاربران شما در صفحات سایت وردپرسی ایجاد بکنه. استفاده از CSS انیمیشن به شما اجازه میده تا هر بخش از محتوای یک صفحه رو به شکل های متنوعی نمایش بدید.
ساخت انیمیشن در وردپرس این امکان رو به شما میده تا بدون نیاز به دانش کد نویسی و با استفاده از CSS در صفحات وردپرس به راحتی هر بخش از محتوای صفحات رو به صورت انیمیشن زیبا و متحرک نشون بدین. اگر دنبال این هستید تا بتونید حالت های انیمیشن در وردپرس رو به صورت متحرک در بین محتوای صفحات خودتون نمایش بدین تا قبل از این لازم بود تا از css برای ساخت انیمیشن در وردپرس استفاده کنید.
اما حالا با افزونه های مختلف برای ساخت انیمیشن در وردپرس دیگه این دغدغه وجود نداره و خیلی راحت میتونید تا اقدام به ایجاد انیمیشن در وردپرس کنید. تو این آموزش از مسترآموز میخوام افزونه انیمیشن وردپرس برای ساخت حالت های متحرک در وردپرس رو بهتون معرفی کنم.
شما با این افزونه میتونید برای هر بخش از محتوای صفحه چندین حالت انیمیشن در وردپرس با بیشتر از ۵۰ نوع افکت ایجاد کنید تا با لود صفحه بخش تعیین شده به صورت متحرک به کاربر نمایش داده شود. علاوه بر این امکاناتی مثل تعیین تعداد دفعات هم وجود داره که میتونید به صورت کلی این بخشها رو در بازه های زمانی مختلف تکرار کنید.
ساخت انیمیشن و ایجاد حالت های انیمیشنی با افزونه Animate It در وردپرس
خب افزونه انیمیشن که در بالا راجع بهش براتون توضیح دادم با نام Animate It تو مخزن وردپرس ثبت شده و تا حالا تونسته بیشتر از 40 هزار نصب فعال رو داشته باشه و امتیاز کامل 5 رو کسب کنه حالا شما با این افزونه میتونید حالت های انیمیشنی رو در وردپرس ایجاد کنید و برای ساخت انیمیشن در وردپرس اول باید به مخزن وردپرس برید و با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس نصب و فعال کنید.
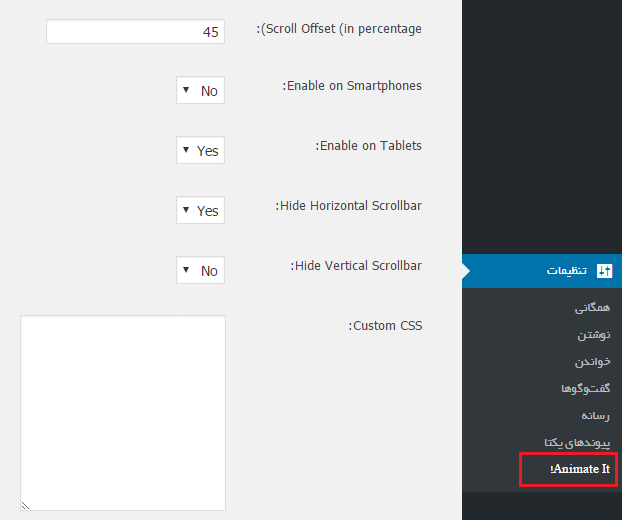
بعد از اینکه نصب و فعال سازی افزونه انجام شد یه منو با نام !Animate It تو بخش تنظیمات وردپرس سایتتون اضافه میشه، روی این گزینه کلیک کنید تا بتونید به صفحه تنظیمات افزونه برید و قبل از هر کاری برای ساخت انیمیشن در وردپرس، تنظیمات رو سفارشی سازی کنید.

همانطور که در تصویر مشاهده میکنید تنظیمات افزونه را برای نمایش حالت های انیمیشنی در وردپرس مطابق با توضیحات زیر به دلخواه خودتون سفارشی سازی کنید.
فیلد Scroll Offset) in percentage) : با این گزینه میتونید نمایش انیمیشن در وردپرس رو بر اساس درصد اسکرول در صفحه تعیین کنید تا وقتی به این میزان از صفحه اسکرول صورت گرفت انیمیشن شروع به نمایش دادن بکنه مثلا اینجا من این میزان رو روی 45 تعیین کردم که اگه 45 درصد از محتوای صفحه اسکرول کنم انیمیشن شروع به نمایش دادن میکنه.
گزینه Enable on Smartphones : وقتی این گزینه رو فعال کنید میتونید نمایش انیمیشن وردپرس رو در موبایل فعال کنید تا اونجا هم مثل نسخه دسکتاپ نمایش داده بشه.
گزینه Enable on Tablets : با فعال کردن این گزینه نیز امکان نمایش انیمیشن در نمایشگر های موبایل فراهم میشه.
گزینه Hide Horizontal Scrollbar : با فعال کردن این گزینه اگه اسکرول افقی باشه انیمیشن مخفی میشه.
گزینه Hide Vertical Scrollbar : وقتی این گزینه فعال میشه اگه نمایشگر به صورت عمودی در موبایل و تبلت قرار گرفته باشه نمایش انیمیشن مخفی میشه.
Custom CSS: و در نهایت از این قسمت هم میتونید استایل سفارشی برای افزونه انیمیشن وردپرس اضافه کنید تا در صفحاتی که با استفاده از انیمیشن ایجاد کردید نمایش داده شه.
افزودن انیمیشن در وردپرس
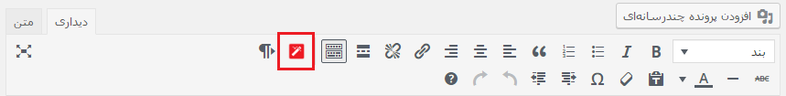
حالا برای اضافه کردن و نمایش انیمیشن در وردپرس برای مطالب، برگهها و هر نوع پست وردپرسی به قسمت افزودن نوشته، برگه و یا پست تایپ دلخواه برید و مثل تصویر یه نوشته بسازید. حالا می بینید دکمه تو ویرایشگر وردپرس اضافه شده که با استفاده از این دکمه میتونید اقدام به اضافه کردن انیمیشن در وردپرس کنید.

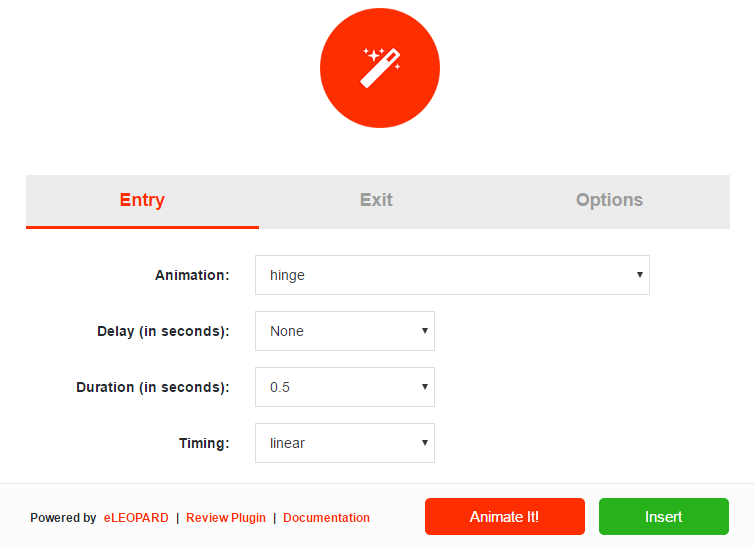
وقتی روی این دکمه کلیک کردین پنجره ای مثل عکس باز میشه که میتونید حالت افکت گذاری در وردپرس رو برای شروع و پایان انیمیشن وردپرس تعیین کرده و در بخش options هم تنظیماتی برای افکت گذاری وردپرس قرار داره که میتونید به دلخواه خودتون اونها رو تغییر داده و ویرایش کنید.

خب حالا برای شروع اول از سربرگ Entry و تو بخش Animation نوع انیمیشن خودتون رو انتخاب کنید و بعد از بخش Dely مدت زمانی که میخواید انیمیشن شروع به نمایش دادن بکنه رو بر حسب ثانیه بزارید و تو بخش Duration هم مدت زمانی که میخواید انیمیشن به این حالت نمایش داده شه رو تعیین کنید، اینجا در واقع میتونید سرعت اجرای انیمیشن در وردپرس رو کامل تعیین کنید.
از بخش Timing هم میشه نوع زمان سنجی دلخواه رو برای انیمیشن ساخته شده قرار بدید و بعد از تعیین گزینه های روی دکمه نارنجی رنگ که با عنوان Animate it قرار داره کلیک کنید تا در حالت دمو اونو ببینید.
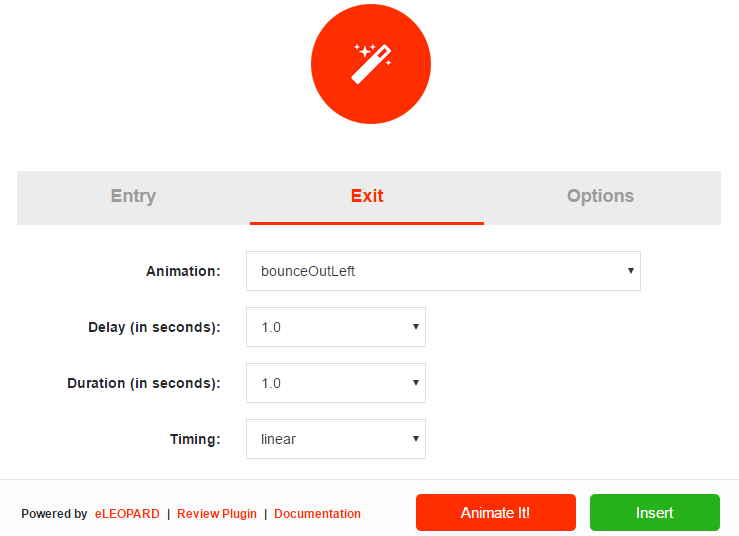
اگه انیمیشن شما درست ساخته شده بود میتونید به بخش بعدی یعنی تب Exit برید فقط دقت کنید که این تب برای شروع نمایش انیمیشن در وردپرس هستش که شما میتونید بخش ابتدایی برای انیمیشن رو از بخش انتهایی از هم جدا کنید.

خب حالا تو تب Exit هم مثل بخش Entry میتونید نوع انمیشن در پایان اجرای آن، مدت زمان شروه اجرای انیمیشن پایانی، زمان اجرا و زمان سنجی رو مثل نمونه قبل تعیین کنید. با کلیک بر روی دکمه Animate it هم میشه انیمیشن زمان پایان رو در حالت دمو ببینید، این تب برای پایان دادن به انیمیشن شما هست.

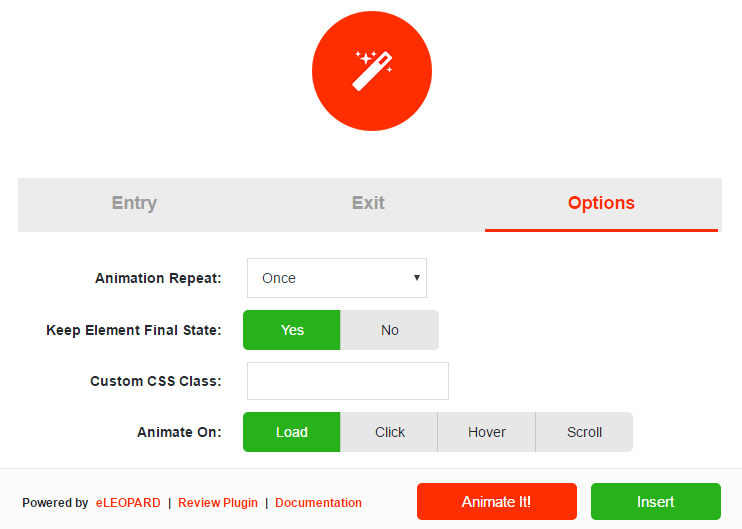
حالا روی تب Options برید و تنظیمات مربوط به انیمیشن وردپرس رو شخصی سازی کنید، در بخش Animation Repeat میتونید تعداد دفعات تکرار انیمیشن رو تعیین کرده و سپس از بخش Keep Element Final State هم تعیین کنید که آخرین تغییرات انیمیشن در مرورگر کاربران ذخیره بشه یا نه.
و از قسمت Custom CSS class هم میشه کلاس استایل سفارشی و دلخواه خودتونو که تو تنظیمات افزونه اینیمشن وردپرس تو مرحله اول وارد کردید رو انتخاب کنید تا اونجا نمایش داده شه. با Animation on هم میشه نوع اجرای انیمیشن رو در حالت لود صفحه، کلیک روی محتوای انیمیشن، رفتن نشانگر ماوس روی محتوای انیمیشن و یا اسکرول صفحه تعیین کنید
سخن آخر
خب دوستان محترم امیدوارم این آموزش مسترآموز مورد پسندتون قرار گرفته باشه و با اون تونسته باشید تا نسبت به ساخت انیمیشن در وردپرس و حالت های متحرک رو در وردپرس ایجاد کنید. اگر در رابطه با افزونه انیمیشن وردپرس سوال یا مشکلی داشتید در بخش دیدگاه ها اعلام کنید تا در کوتاهترین زمان پاسخگوی شما باشم.





دیدگاه های این مطلب