آموزش افزودن آیکون به منوی وردپرس
نحوه اضافه کردن ایکون به منو وردپرس با MENU ICONS
اگر شما به وب سایت های متفاوت دقت کرده باشید حتماً شاهد منو ها یا فهرست ها بوده اید. منو ها باعث کاربر پسند تر و حرفه ای تر شدن وب سایت شما می شوند به دلیل این که همه بخش های وب سایت شما را به سادگی برای کاربران در دسترس خواهند بود. در بعضی از قالب ها در کنار منو ها و آیکون ها وجود دارند، البته این آیکون ها در بعضی از قالب ها وجود ندارند. امروز در مستر اموز می خواهیم نحوه اضافه کردن آیکون به منو وردپرس با Menu Icons بدون کد نویسی را برای آن دسته از قالب هایی که آیکون ندارند شرح دهیم. شما می توانید با استفاده از این افزونه به سادگی آیکون های خود را کنار منو ها قرار دهید.
ویژگی های افزونه menu icons
با استفاده از این افزونه منو وب سایت شما شبیه به منو های پیشخوان وردپرس خواهد شد. در ادامه این بخش می خواهیم آیکون های مختلف پشتیبانی شده توسط این افزونه را معرفی کنیم.
معرفی آیکون های پشتیبانی شده توسط Menu Icons
- تصاویر
- SVG
- بسته آیکون های سایت fontello
- آیکون های foundation
- آیکون های font Awesome
- آیکون های هسته وردپرس Dashicons
- آیکون های Elusive
عملکرد افزونه Menu Icons
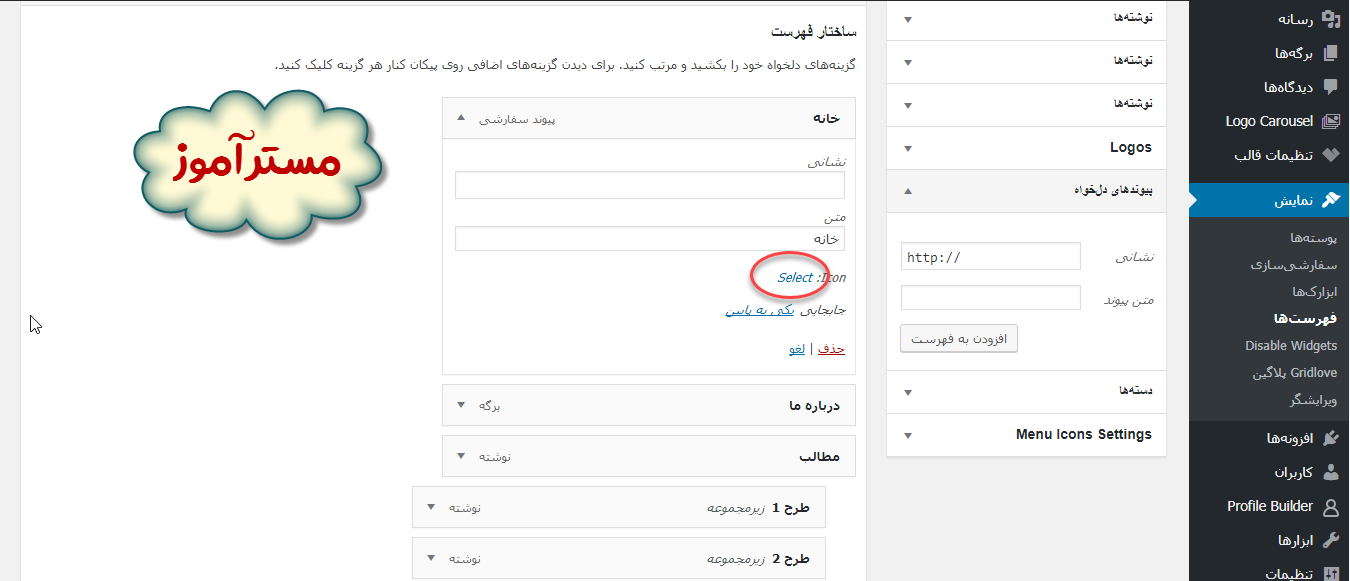
در اول افزونه وردپرس Menu Icons را از اخر همین مقاله دانلود و به نصب و فعال سازی آن اقدام کنید. پس از این کار هیچ منوی به منوهای پیشخوان وردپرس شما افزوده نخواهد شد. حال برای شروع کار به قسمت نمایش>فهرست ها بروید و منو مورد نظر خود را انتخاب کنید و روی مثلت کلیک کنید و سپس روی دکمه select کلیک کنید. همانند تصویری که زیر این متن نمایش داده شده.

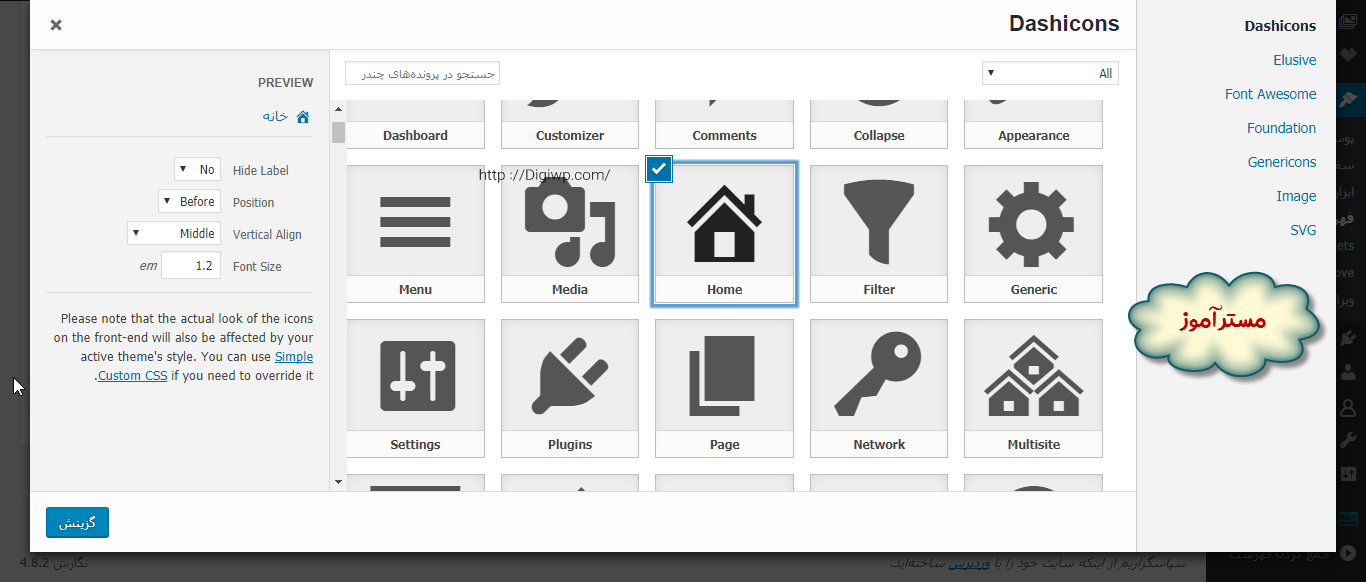
در این قسمت که تصویرش را می توانید در زیر همین متن مشاهده کنید می بایست آیکون مد نظر خود را انتخاب کنید و در انتها روی دکمه گزینش کلیک کنید. البته با استفاده از پنجره ای که در سمت چپ تصویر مشاهده می کنید می توانید تنظیمات مربوط به آیکون را تغییر دهید و آن را متناسب با نیاز خود تنظیم کنید. تنظیماتی مانند موقعیت آیکون، اندازه فونت، مخفی کردن برچسب

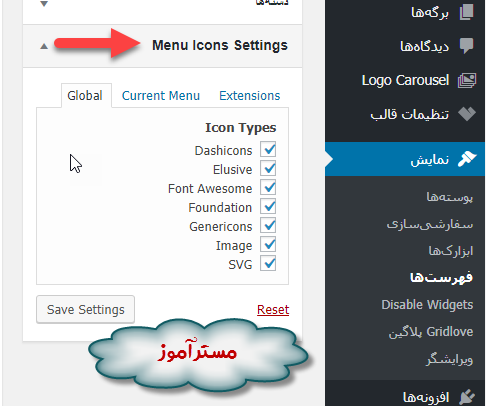
حالا اگر بخواهید نوع آیکون های مورد نظر را مشخص کنید باید از قسمت فهرست ها به menu icons settings بروید و در تب global این کار را انجام بدهید و در انتها برای این که تنظیمات انجام شده ذخیره شود روی دکمه save settings را کلیک کنید. همانند تصویری که در زیر این متن نمایش داده شده است.

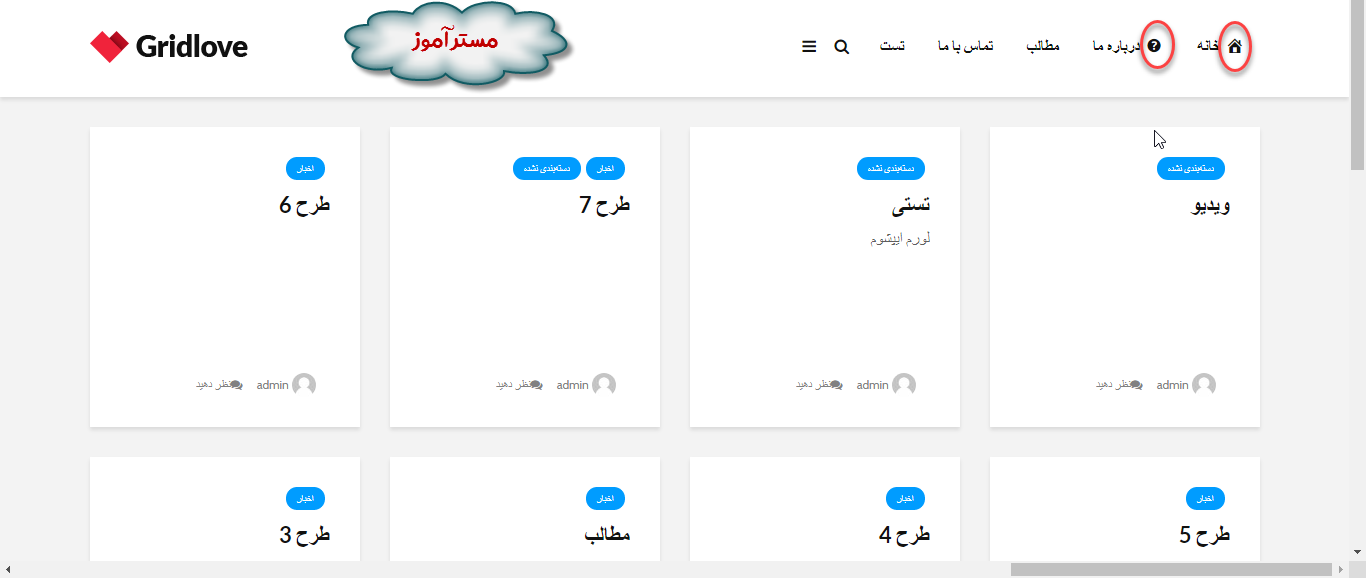
نمونه ای از عملکرد افزونه Menu Icons را به نمایش گذاشته ایم که شما می توانید در تصویر زیر مشاهده کنید.

حرف اخر
به همین صورتی که مشاهده کردید امروز در مستر اموز با نحوه اضافه کردن آیکون به منو وردپرس با Menu Icons اشنا شدیم، اگر شما هم مدیر وب سایت وردپرسی هستید پیشنهاد می کنم حتماً از منو ها برای دسترسی آسان کاربران به همه بخش های وب سایت و همینطور آیکون ها برای کاربرپسند تر و حرفه ای تر شدن وب سایتتان استفاده کنید.
امیدواریم که بتوانید از این مقاله بهره لازم را ببرید.




دیدگاه های این مطلب